eggjs 怎么实现账单详情页的删除接口?
Posted 凯小默
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了eggjs 怎么实现账单详情页的删除接口?相关的知识,希望对你有一定的参考价值。
原型
我们可以打开「掘掘记账本」在线预览 http://cost.chennick.wang/detail?id=1548
测试账号:admin,测试密码:111111。
如下:里面需要详情接口,编辑接口,删除接口。

删除接口实现
1、控制层编写 delete 方法
// 删除账单
async delete ()
const ctx, app = this;
try
// 1、获取参数
const id = "" = ctx.request.body;
// 2、判空处理
if (!id)
ctx.body =
status: 400,
desc: '详情id不能为空',
data: null
return;
console.log('1、获取查询参数id',id);
// 3、拿到 token 获取用户信息 user_id
const token = ctx.request.header.authorization;
const decode = await app.jwt.verify(token, app.config.jwt.secret);
if (!decode) return;
let user_id = decode.id;
console.log('2、拿到 token 获取用户信息 user_id',user_id);
// 4、通过 user_id id 删除账单数据
const deleteData = await ctx.service.bill.delete(user_id, id);
console.log('3、通过 user_id id 删除账单数据', deleteData);
ctx.body =
status: 200,
desc: '删除成功',
data: null
catch(error)
console.log(error);
ctx.body =
status: 500,
desc: '系统异常',
data: null
2、服务层编写 delete 方法
// 删除账单
async delete(user_id, id)
const app = this;
try
const result = await app.mysql.delete('bill',
id,
user_id,
);
return result;
catch (error)
console.log(error);
return null;
3、路由配置
// 删除账单
router.post('/api/bill/delete', verify_token, controller.bill.delete);
测试
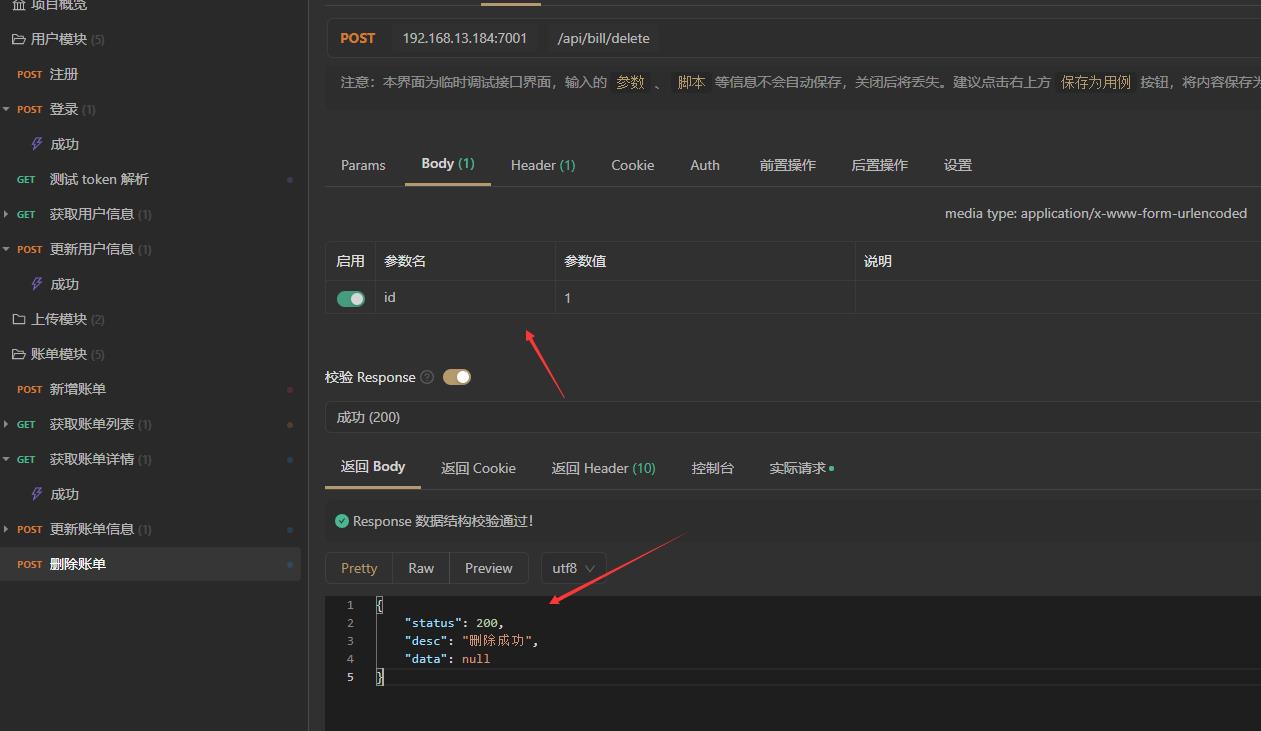
我们输入参数,不要忘记头部 token。

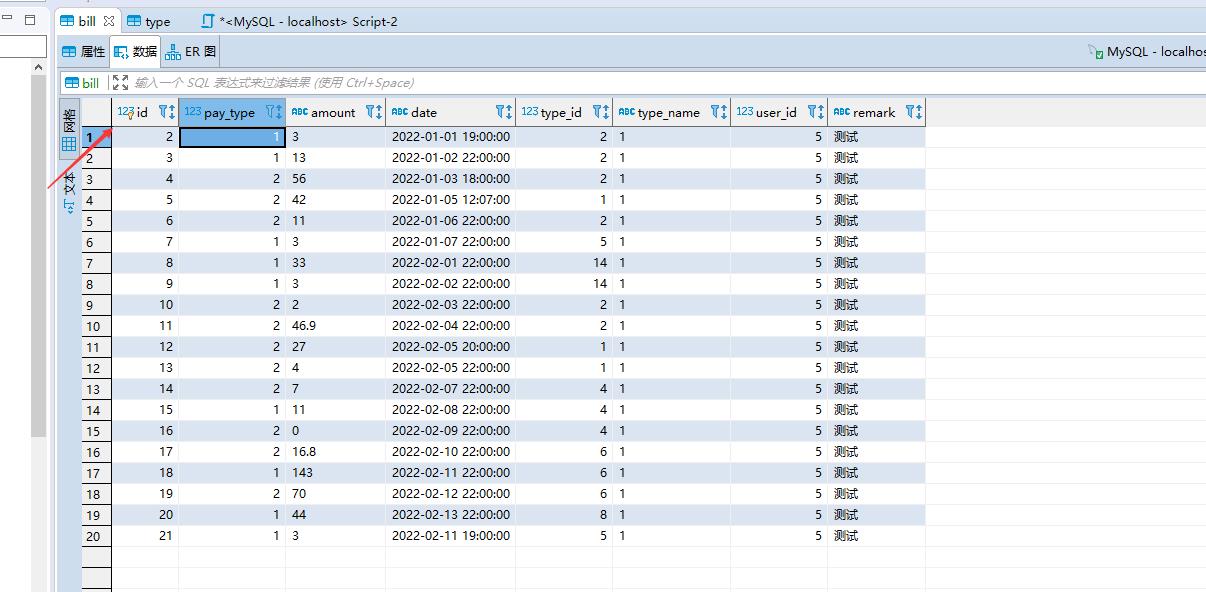
执行之后成功,刷新数据库发现数据删除成功。

如果参数 id 不传,就会报错

以上是关于eggjs 怎么实现账单详情页的删除接口?的主要内容,如果未能解决你的问题,请参考以下文章