echarts 中改变name属性的颜色
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了echarts 中改变name属性的颜色相关的知识,希望对你有一定的参考价值。
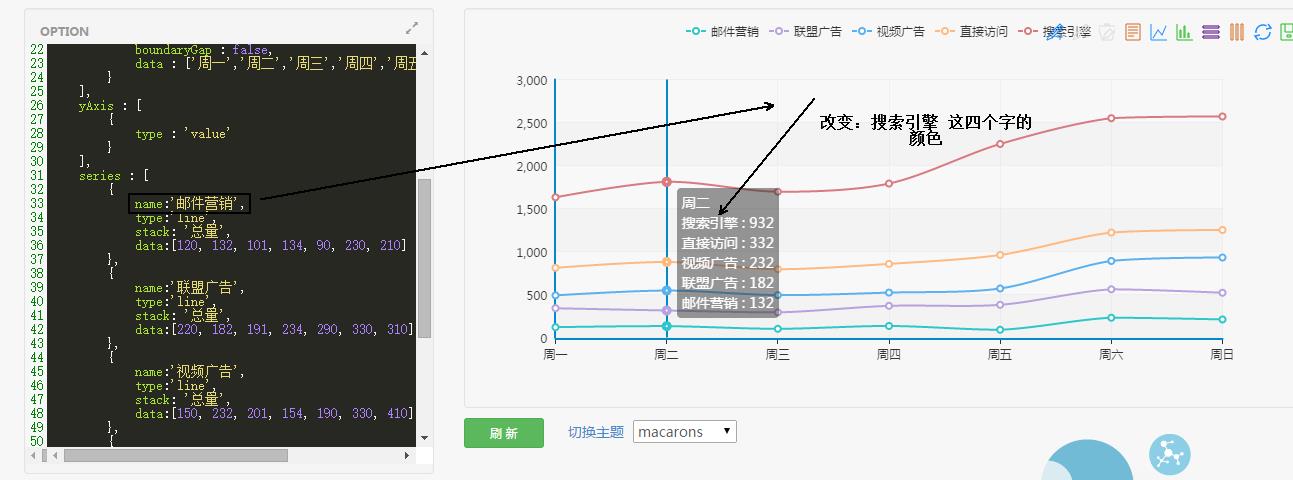
可以在name属性下增加其他什么属性吗?在线等大神解救。

tooltip:
formatter: "b<br/><font color='red'>a</font>:c"
在series数组里面的子对象中加入tooltip属性就可以了里面可以自定你的提示样式
nameTextStyle:
color: 'red'
ECharts:改变线条颜色
【中文标题】ECharts:改变线条颜色【英文标题】:ECharts: change line color 【发布时间】:2019-07-24 08:13:11 【问题描述】:这是我的 EChart 初始化代码:
var option =
tooltip :
trigger: 'axis'
,
calculable : true,
xAxis : [
type : 'category',
boundaryGap : false,
data : cat
],
yAxis : [
type : 'value'
],
series : [
name:'Series 1',
type:'line',
smooth:true,
itemStyle: normal: areaStyle: type: 'default',
data:val
]
;
该行显示为区域(正确)并以红色显示(我认为默认情况下,我没有在我的代码中添加任何内容)。如何更改图表线条的颜色?
我试过了
itemStyle: normal: areaStyle: type: 'default', color: '#d5ceeb',
但它不起作用。
【问题讨论】:
【参考方案1】:您在 itemStyle 中写入颜色,它会更改数据点的颜色,而不是线条。 应该写成 lineStyle 来改变线条的颜色。
series : [
name:'Series 1',
type:'line',
smooth:true,
itemStyle: normal: areaStyle: type: 'default',
data:val
lineStyle: color: '#d5ceeb'
]
更多关于lineStyle的选项请参考here
【讨论】:
谢谢,现在这条线被染成了我想要的颜色,但是我怎样才能给这个区域上色呢? 请查看类似于 lineStyle 的文档中的 areaStyle。里面有颜色。【参考方案2】:如下图所示,如果您不需要定义线条或项目的详细信息(如果是散点图类型),可以在与数据相同的级别上指定颜色,请键入...等
【讨论】:
以上是关于echarts 中改变name属性的颜色的主要内容,如果未能解决你的问题,请参考以下文章