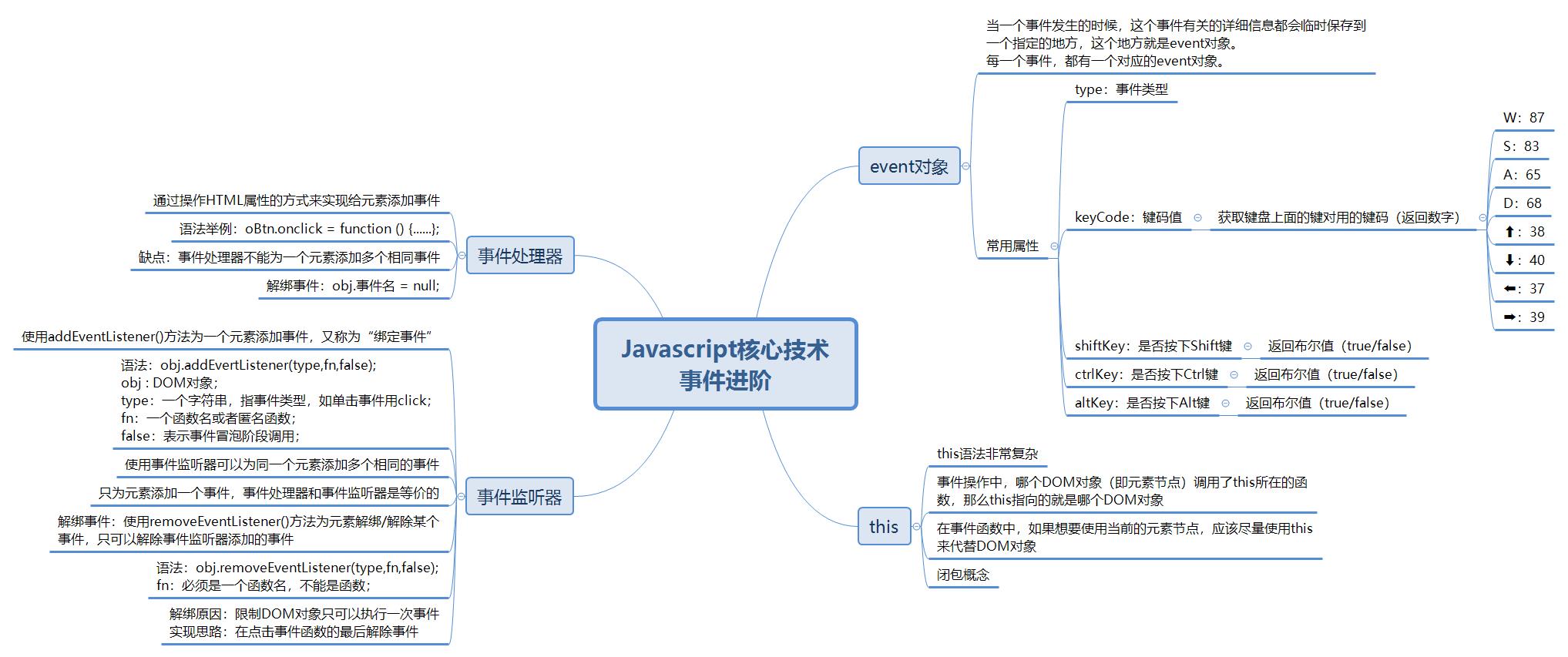
学习笔记JS进阶语法一事件进阶
Posted SAP剑客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了学习笔记JS进阶语法一事件进阶相关的知识,希望对你有一定的参考价值。
内容整理自《从0到1javascript快速上手》下半部分-进阶语法篇

示例:event对象keyCode属性获取键盘上下左右键
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>event对象</title>
<style type="text/css">
#searchcolor:#bbbbbb;
</style>
<script>
window.onload = function ()
var oSpan = document.getElementsByTagName("span")[0];
window.addEventListener("keydown",function (ev)
if (ev.keyCode == 38 || ev.keyCode == 87)
oSpan.innerHTML = "上";
else if(ev.keyCode == 39 || ev.keyCode == 68)
oSpan.innerHTML = "右";
else if(ev.keyCode == 40 || ev.keyCode == 83)
oSpan.innerHTML = "下";
else if(ev.keyCode == 37 || ev.keyCode == 65)
oSpan.innerHTML = "左";
else
oSpan.innerHTML = "";
,false )
</script>
</head>
<body>
<div>您输入的方向是:<span style="font-weight:bold;color:hotpink;"></span></div>
</body>
</html>


以上是关于学习笔记JS进阶语法一事件进阶的主要内容,如果未能解决你的问题,请参考以下文章