webSoket的基本使用
Posted 咖啡壶子
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webSoket的基本使用相关的知识,希望对你有一定的参考价值。
(笔记来源:个人图书馆)
前言: 学习一个技术,需要知道三点:是什么,为什么,怎么用
webSoket的基本使用
webSoket是什么?
-
webSoket是一种在单个tcp连接上进行的全双工通信的持久化协议。
-
允许服务端主动向客户端推送数据(允许服务端主动向客户端推送数据)
-
在WebSocket API中,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输。
为什么要使用webSoket
1. 应用背景
我们经常用的是HTTP协议,而HTTP协议是一种无状态的协议,要实现有状态的会话必须借助一些外部机制如session和cookie,这或多或少会带来一些不便,尤其是服务端和客户端需要实时交换数据的时候(监控,聊天),这个问题更加明显。为了适应这种环境,websocket就产生了。
2. webSoket的使用场景
- 社交订阅
- 多玩家游戏
- 协同编辑/编程
- 体育实况更新
- 多媒体聊天
- 在线教育
3. webSoket的优点
-
更强的实时性
-
保持连接状态,创建一次连接后,之后通信时可以省略部分状态信息
-
较少的控制开销,在连接创建后,服务器和客户端之间交换数据时,用于协议控制的数据包头部相对较小。在不包含扩展的情况下,对于服务器到客户端的内容,此头部大小只有2至10字节(和数据包长度有关);对于客户端到服务器的内容,此头部还需要加上额外的4字节的掩码。相对于HTTP请求每次都要携带完整的头部,此项开销显著减少了
4. 使用websocket的缺点
由于websocket使用的持久连接,与服务器一直保持连接,对服务器压力很大
webSocket如何使用
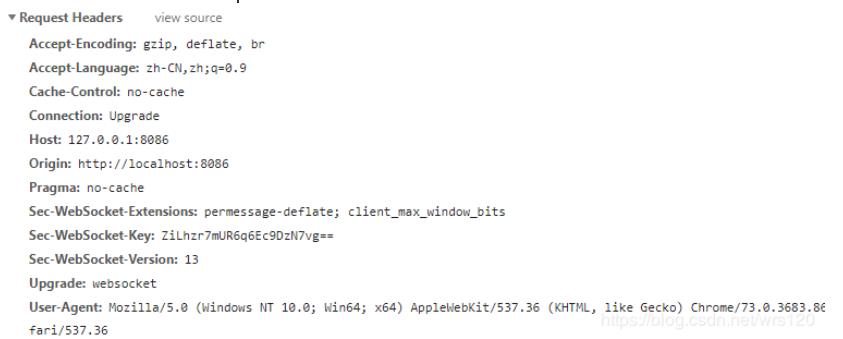
1. 浏览器发送websocket的请求头类似与如下:
比http协议多了Upgrade和Connection,是告诉服务器包协议设计为ws

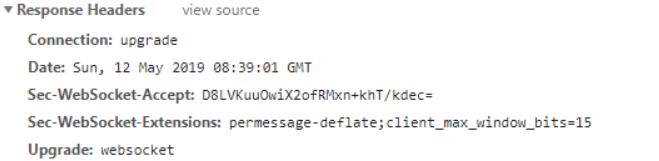
2. 服务器接收到客户端请求后做出响应并返回如下:
将Sec-WebSocket-Key的值进行一定的运算和该值进行比较来判断是否是目标服务器响应了WebSocket请求。
Upgrade: 使用websocket协议进行数据传输

3. 客户端如何用websocket
前提条件:客户端必须支持webSocket API。
步骤介绍:
-
首先要创建webSocket的实例,url一定是ws形式
-
然后给ws绑定open,message,error,close四个事件
-
发送数据使用send方法,该方法除了可以发送字符串以外还可以发送blob和二进制数据
-
创建好的ws对象有一个readyState属性,它的取值有0,1,2,3分别表示正在连接,连接成功,正在关闭,连接关闭
var ws = null;
function connect()
// 1. 创建websocket实例
if ('WebSocket' in window)
ws = new WebSocket("ws://127.0.0.1:8086/socketServer/" $("#username").val());
else if ('MozWebSocket' in window)
ws = new MozWebSocket("ws://127.0.0.1:8086/socketServer/" $("#username").val());
else
alert("该浏览器不支持websocket");
// 2. 新建session,即创建连接时触发此方法
ws.onopen = function()
// 可以在此写创建会话后想实现的的逻辑
;
// 3. 接受消息,evt 是接收到服务端返回给客户端的数据
ws.onmessage = function(evt)
// 可以在接受消息后想实现的的逻辑,比如修改页面上显示在线认数
;
// 4. 关闭连接
ws.onclose = function()
// 可以在此写会话关闭后想实现的的逻辑
;
// 5. 出现错误
ws.onerror = function (e)
// 可以在此写出现错误后想实现的的逻辑
;
// 客户端给服务端发送消息时,调用此方法
function sendMsg()
// 调用ws的send()事件
ws.send(发送的内容);
以上是关于webSoket的基本使用的主要内容,如果未能解决你的问题,请参考以下文章