MarkDowngithub readme添加图片 Markdown语法添加图片,适用各种markdown语法
Posted 程序员小冰
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了MarkDowngithub readme添加图片 Markdown语法添加图片,适用各种markdown语法相关的知识,希望对你有一定的参考价值。
作者:程序员小冰,CSDN博客:http://blog.csdn.net/qq_21376985,
QQ986945193 微博:http://weibo.com/mcxiaobing
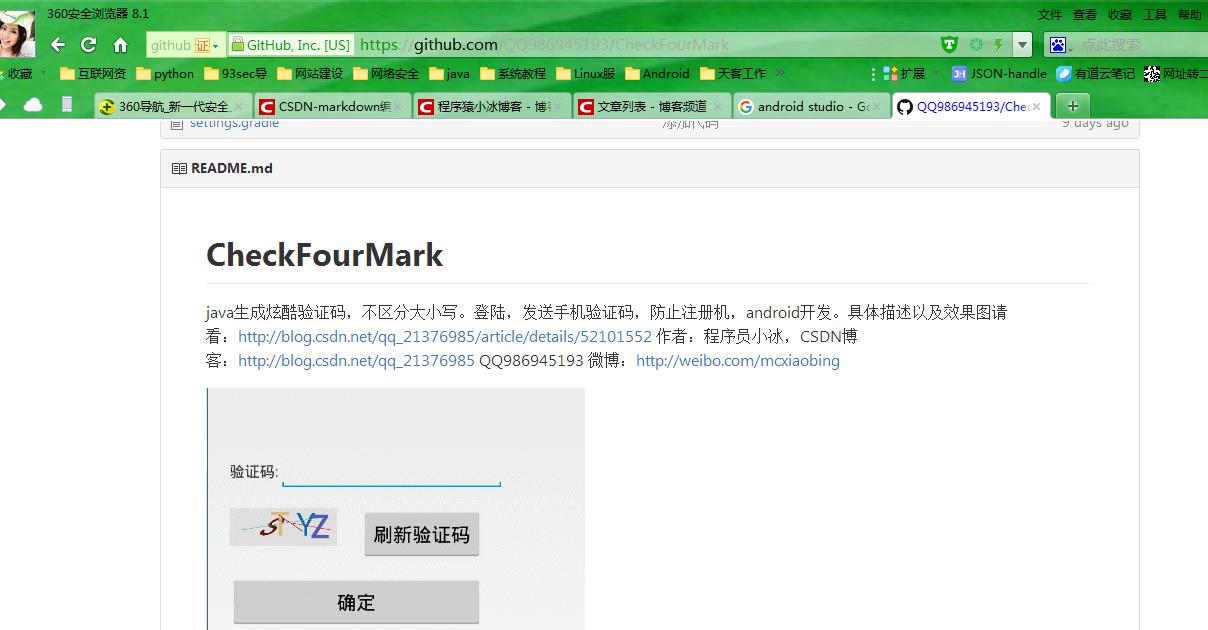
首先给大家看一下演示效果
(链接:https://github.com/QQ986945193/CheckFourMark):

教程开始:首先说明README文件后缀名为md。
md是markdown的缩写,markdown是一种编辑博客的语言。格式如下:
即 叹号! + 方括号[ ] + 括号( ) 其中叹号里是图片的URL。
如果不加叹号! ,就会变成普通文本baidu了。
在方括号里可以加入一些 标识性的信息,比如
 下面则是效果:

以上是关于MarkDowngithub readme添加图片 Markdown语法添加图片,适用各种markdown语法的主要内容,如果未能解决你的问题,请参考以下文章