如何做出优秀的UI界面
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何做出优秀的UI界面相关的知识,希望对你有一定的参考价值。
AE模板-180组HUD UI界面高科技科幻屏幕动画元素影视后期设计素材.zip免费在线观看
链接: https://pan.baidu.com/s/1mdKl7XPcBowbOM-ju6I35A
用户界面(User Interface)是指对软件的人机交互、操作逻辑、界面美观的整体设计。好的UI设计不仅是让软件变得有个性有品味,还要让软件的操作变得舒适、简单、自由、充分体现软件的定位和特点。
今天简单介绍两个方法,可以供大家参考,也可以找一些UI设计资料,大纲如下:
1.品牌基因法
2.“抄”现实
3.多管齐下
1.品牌基因法
这个就不多说了,写过很多篇了,没看过的可以去看下:
《品牌基因法做图标——实战篇》
2.“抄” 现实
所有的图形其实都是对现实物体的提炼与再加工,所以如果我们能够很好的“抄”现实,那必将是一个很棒的设计技能。怎么样“抄”现实呢?举个例子,现在来画一个啤酒的易拉罐。首先我们要去找到一个真实的易拉罐如下图:
UI设计
接下来开始“抄袭”它的造型,大家要善于提炼与概括一些形状,例如看到这个这个易拉罐我们就能知道,它大体是由两个矩形两个梯形组成的:

UI设计
很多人说自己造型能力不行,那我们就多用规则的图形去拼凑,还有现实的物体给你参考,你还有啥不行的,再不行,抽你信不信?有了大体框架,慢慢加一些细节,最后得到下面的线稿:
UI设计
线稿画好之后,就加个颜色呗:

UI设计
为了增加质感,咱再加点高光、投影:
UI设计
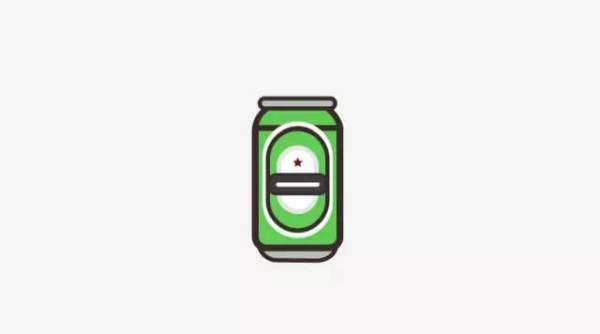
这样一个原创的“抄”现实作品不就出来了!我们再来个例子,还是画一个酒瓶,如下图:

UI设计
首先还是先画造型,注意,有曲线的地方如果实在不会用布尔运算,就上钢笔吧,但一定要过度平滑,不然看着就会不精致。得到线稿如下:

UI设计
接着上颜色,加高光、阴影:

UI设计
“抄”现实是设计师必备的技能,非常锻炼我们对事物的概括能力,掌握了这招,你就是最棒的!
怎么练呢?
像我这样,一段时间给自己一个主题,比如“酒瓶”,那我这一段时间就画各类酒瓶,画到自己满意为止!菜宝宝最近在画的主题是各地建筑,如下图:
UI设计

UI设计
最开始不要害怕和别人的风格太像,这都正常,每一个独特的风格都是在大量练习与思考之后才能形成的,前期只要内容不同就ok,不要在乎有别人的影子,所以:去练吧,宝贝儿!
3.多管齐下
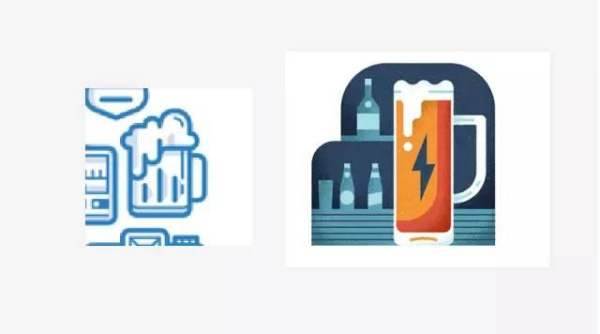
虽然“抄”现实是一个很好的原创技法,但还是会有很多同学会去直接借鉴别人的作品,为啥呢?来的快啊!如果你非要借鉴别人的作品,也没关系,我忍你,但这里必须要告诉你一个提高原创度的方法,就是多找几个参考,每个参考提取一点可借鉴的地方,比如我们画一杯扎啤,这里找到两个可以借鉴的参考(大家可以找更多):

UI设计
大体的轮廓可以参考左图,但颜色和细节参考第二个,最后得到自己的原创作品:

UI设计
如果你只盯着一个作品来借鉴,做着做着基本就一样了,然后就没有然后了,所以多找参考,取每个参考的精华之处,最后融合成自己的作品,这也是原创的另一个途径。
总结
方法与思路虽然有很多,但还是推荐第一种和第二种,尽量让设计的灵感、造型、颜色取自现实生活或品牌,这是提高原创度非常可取的方法。与大家共勉,加油!科科。
1、学习软件知识
包括掌握Photoshop、Axure、Illustrator、sketch、蓝湖等常用软件。另外,制作原型,界面,图标制作,素材制作,切图等等相关步骤的软件都需学会。
软件是是设计师的基础,新手刚入门可以先从这点入手。娴熟的技法,是完美展现设计作品的必备条件,要熟练掌握好。
2、临摹作品
对于刚入门的UI设计师来说只要去图库网站找一些素材,借助工具进行修饰即可,其实这只能锻炼你的借鉴能力,当你的技法娴熟到一定程度,就可以尝试临摹。通过临摹,一则用来强化技法层面的能力,二来也能提升初学者的创新能力。
临摹的内容,可以有两方面选择:一种是系统自带的图标,另一种则是行业牛人的设计作品,捉摸他们的设计风格、思想和细节,都能加深对设计的认识
3、掌握平面设计理论知识
包括要掌握构图、排版、色彩和图形的基础理论知识。学习的途径毋庸置疑我们首选从书本获得!
4、锻炼手绘能力。
成为一个优秀的UI设计师需要一定的手绘能力,为什么?首先,在纸上的动手能力比在软件上完成较快速,效率有一定提升。
另一方面,通过手绘,能突出自己创作的与众不同,甚至能够从“乱涂乱画”中得到灵感。没有美术基础的小伙伴也不要太担心,这些后天可以勤加练习弥补的。 参考技术D 他山跨平台混合应用开发框架(OHUI),是使用Gecko(v1.9~v52)嵌入,实现跨平台混合应用的开发。
支持xp/2000/win7,8,9,10+
x32/x64,Linux,android 系统,支持xul, html(5), css(3),
js,c/c++混合编程开发界面。OHUI扩展版支持web透明渲染,可以将dom任意节点以任意透明度绘制到窗口上,支持打印及打印预览,支持html,css,js开发右键菜单,并在屏幕任意位置弹出显示。OHUI
v22.0发行包大小13MB(Linux下21MB).V45 for Android 23MB.
9种UI/UX设计案例,让你做出漂亮实用的设计界面
互联网行业进化实在太快,在UI设计行业看似简单的界面设计,却越来越需要更多技能来实现,如果只会简单的堆积设计会很容易被淘汰,环球青藤小编今天分享的8种UI UX设计案例将是未来的UI和UX的设计趋势,大家一起来学习。
参考技术A1. 深色主题
对于大家现在也看到很多的深色主题的app设计,它是2020年这年的设计趋势无疑。如果深色主题不会设计的同学,推荐看看相关教学视频。

2. UI插画
现在大多数界面已经加入插画设计,在UI设计中扁平化UI插画风格是使用最多的。
3. 动效设计&微交互
加入细微的动效,让界面灵动起来。我们知道如果加入动画会让网页内容增大,即使未来是5G网络也会让网页加载时间增加,这对于使用手机访问的用户来说,是非常致命的,2020年依然建议使用微动效即可。
4. 渐变
从18年开始就已经说渐变是未来趋势,其实到了20年也是一样,渐变还没过时,设计师们可以继续使用。
5. 大面积颜色
界面中填充大面积的颜色,这个可能比较少见,大量使用色彩时注意不要太多颜色,建议1-3种颜色为宜,否则会让页面花哨。这个颜色通常是与品牌有主色调有关。
6. 交互体验
产品除了需要漂亮的UI界面外,在功能方面必须符合用户实际使用需求,交互动效除了能提升视觉体验,且必须实用不花哨,这是用户喜欢你产品的重要条件之一。
7. 故事画板
小朋友为什么喜欢看绘本?因为有好看的图像吸引,所以为你的产品加入一些图文形式的故事解说也许更能取悦用户。
8. UI视频动画
在必要的情况下加入视频动画让用户更加了解你的产品,当然这样的制作成本会更加。
综上所述,在这8种UI/UX设计案例中,主要有UI插画、微动效、深色模式等设计风格,这是未来一年的UI/UX设计趋势。其中「动效」和「插画」设计是设计师必备技能,如果还不会的同学要赶紧学习哦!
以上是关于如何做出优秀的UI界面的主要内容,如果未能解决你的问题,请参考以下文章