网页设计中怎么用css让一个图层遮住另一个图层???
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了网页设计中怎么用css让一个图层遮住另一个图层???相关的知识,希望对你有一定的参考价值。
我的视频网站播放器,我想用广告把播放器上有些东西遮住,请问代码怎么写,请求高手指点
可以用定位来 position3;/;
2;
<
<:-20px 0 0 20px;
<body>html>body>/;
4;style>div2<
<、两个图层的css的位置要一样。
设置方法如下:150px;div id="html>>div1<
z-index;
z-index;
margin:80px;>:0、用position样式设置为绝对定位;
</div id="
height;
<、设置第二个图层的z-index的值要大于第一个图层的z-index的值;div>style>/
<:200px:red;
body
position:10;
background-color:relative、设置left和top css属性值;head>head>
<:
<
height;
z-index;
<div>div2"
#div2
width:blue;div1":100px;
#div1
width;/用css让一个图层遮住另一个图层操作方法:
1;
background-color:20;/
可以使用position定位到一起,然后使用z-index决定图层顺序。
可以这样写
<html>
<head>
<style>
body
position:relative;
z-index:0;
#div1
width:200px;
height:100px;
background-color:red;
z-index:10;
#div2
width:150px;
height:80px;
margin:-20px 0 0 20px;
background-color:blue;
z-index:20;
</style>
</head>
<body>
<div id="div1">div1</div>
<div id="div2">div2</div>
</body>
</html>
如何使用Dreamweaver cs5入门制作网页…… 打开软件,选择文件--新建(或按Ctrl+N),弹出对话框如图,在常规选项卡里面选择基本页--HTM...
photoshop在网页制作的作用…… 过程中,现在最高的版本是CS6,它不仅仅可以实现网页设计的制作以及平面设计...一般网页制作的步骤如...
如何使用Dreamweaver cs5入门制作网页…… 这个谁要先学会代码的,不会代码就算你熟悉这个软件也没多大用处
如何使用Dreamweaver cs5入门制作网页…… 打开软件,新建一个html页面,就可以制作网页了。但是,软件的使用是小问题,技术才是大问题,软件你再...
在Dreamweaver中怎么直接编辑已有网页?…… 1、在Dreamweaver的菜单栏,选文件,打开。 2、选择已编辑好的网页,点击确定。 3、在菜单...
网页中已经插入一张图片pa,请设计样式cs1,使其具有左右反转效果…… 我建议你更加深入去学习front page,只要你把front page 玩精玩透了,其它的网页设计...
如何用dreamweaver cs6制作网页…… 在这里我输入的是“新闻网页”,放在Dreamwaver CS6文件夹下的新闻网页文件夹...在“标题...
用dw CS6制作网页框架,怎么制作?…… 在页面中实现框架功能的标记有两个:框架组标记<FRAMESET>… </FRAMESET>和框架标记...
在网页中如何添加CSS样式表?…… 一共有四种方式添加CSS样式:1)内联样式。只是为单个元素指定一些CSS样式,就是在html的标签添...
Adobe Dreamweaver CS6怎么用,如何使用,使用问题,使用方法和技巧…… 这个问题,不好一下子说清;总的来说Adobe Dreamweaver制作网页比较简单,因为他是所... 参考技术A 可以使用position定位到一起,然后使用z-index决定图层顺序。
可以这样写
<html>
<head>
<style>
body
position:relative;
z-index:0;
#div1
width:200px;
height:100px;
background-color:red;
z-index:10;
#div2
width:150px;
height:80px;
margin:-20px 0 0 20px;
background-color:blue;
z-index:20;
</style>
</head>
<body>
<div id="div1">div1</div>
<div id="div2">div2</div>
</body>
</html> 参考技术B 用css让一个图层遮住另一个图层操作方法:
1、两个图层的css的位置要一样;
2、设置left和top css属性值;
3、用position样式设置为绝对定位;
4、设置第二个图层的z-index的值要大于第一个图层的z-index的值。
设置方法如下:
<html>
<head>
<style>
body
position:relative;
z-index:0;
#div1
width:200px;
height:100px;
background-color:red;
z-index:10;
#div2
width:150px;
height:80px;
margin:-20px 0 0 20px;
background-color:blue;
z-index:20;
</style>
</head>
<body>
<div id="div1">div1</div>
<div id="div2">div2</div>
</body>
</html> 参考技术C 可以用定位来 position本回答被提问者采纳
photoshop学习4
蒙版 路径学习
一.蒙版
蒙版可以理解为一层在图层上的遮挡布,为什么要将图层遮住呢,有什么好处.好处在于容易编辑.
在一个图层上建立一个蒙版之后,可以用再删掉不需要的部分,从而露出原图层的部分.那么这有
3个问题.怎么建立蒙版? 如何遮住? 又怎么删掉所谓不需要的部分?还有,究竟你在说什么?请
看图解..
1.在这片绿草中种上几朵小黄花


2.选择花朵,复制到草中.放一个位置,现在让它在左下角长出花
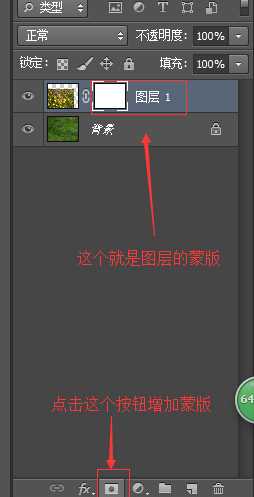
3.建立蒙版

4.现在有了这个概念:花朵这个蒙版层,遮住了下面的草.没错.
那么这能做什么呢,如果将蒙版层擦掉的话,底下的草就露出来的.
试一试,用画笔涂抹蒙版(其实要擦掉的部分可以做成选区,然后DEL.下面图层就露出来了.)

5.如果擦过了,把蒙版上要的地方弄掉了怎么办呢?可以再擦回来.
这里有个关键地方叫做"黑透白不透"(来自视频说法).
意思就是,前景选黑色时,涂抹,则会"涂掉蒙版",露出图层背景
前景选白色时,涂抹,则蒙版会捡回来,图层背景上再次出现蒙版图像
又涂回来了
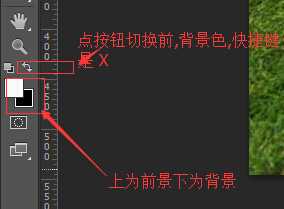
前景背景有个快捷键 X
6.细细涂抹后,花朵终于开在草地上了.
但很明显,这是PS的.因为只是练习了,还没有那水平
二.路径
1.作用:一.路径用来辅助绘图,可以理解为画图时"打底"
二.绘图,用路径可以画出标准的几何图形
三.路径可以用来制作矢量蒙版(这个没有解说)
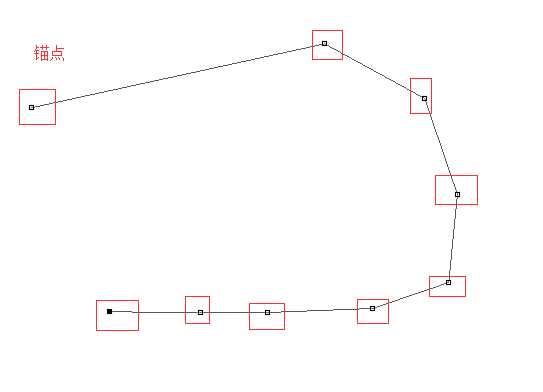
2.操作:选择铅笔工具可以创建路径.点击后就可创建一个锚点,锚点可以理解为路径的关键点.
这是一个直线路径,鼠标在画面上依次点击就出来了.
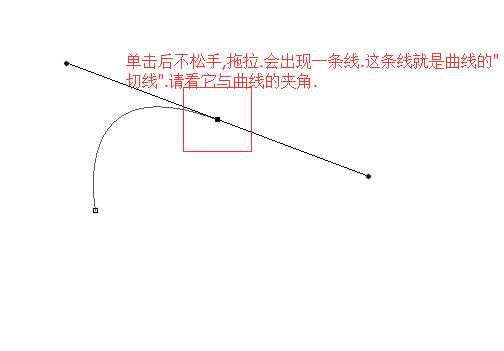
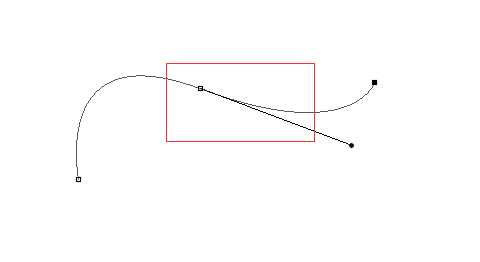
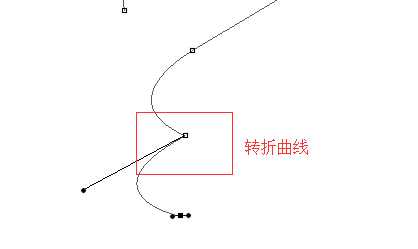
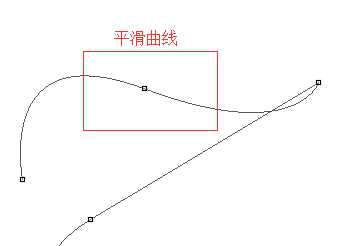
这个是曲线路径,曲线路径又有平滑曲线和转折曲线.区别在于平滑曲线过渡角度是180度,即平滑过度
而转折曲线的角度是任意的.

转折曲线
平滑曲线
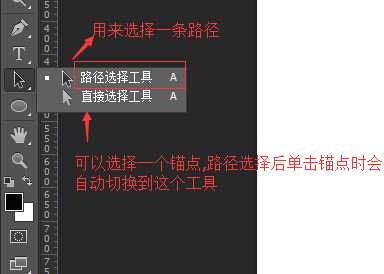
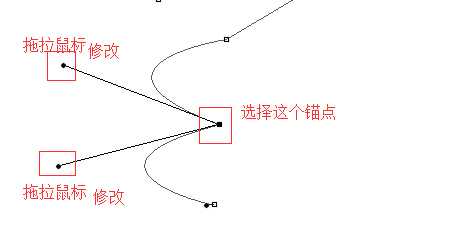
3.修改路径:路径建好之后会有一些调整,这时可以选择路径再修改,修改主要是改变锚点
操作:路径选择工具.选择路径,然后再选择描点.拖拉锚点线修改

4.路径的一些应用:
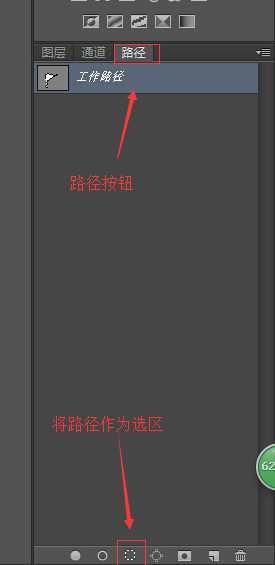
可以将路径作为选区,操作:点击路径面板,选择"作为选区载入".
此时,路径(闭合的路径)所包含的区域就变成了选区.可以对它进行操作了.
以上是关于网页设计中怎么用css让一个图层遮住另一个图层???的主要内容,如果未能解决你的问题,请参考以下文章