Ajax获取到后台json数据,然后怎么取其中name的值赋值给li标签里面
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ajax获取到后台json数据,然后怎么取其中name的值赋值给li标签里面相关的知识,希望对你有一定的参考价值。
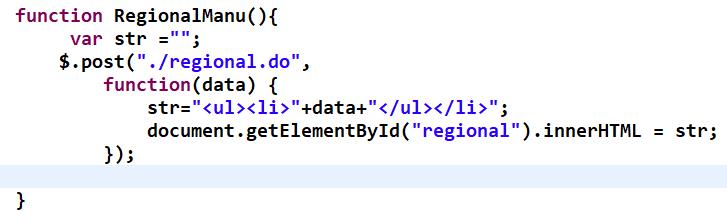
有多少个name就生成多少个li标签,然后放在id=“regional”的div里面。自己写的代码中显示结果为第三个图,请问代码还需要怎么处理

2、用的ajax,jstl是没有用的
3、把你$.post中得到的数据data转化成json。遍历参考如下
packJson = [ "name":"nikita", "password":"1111", "name":"tony", "password":"2222" ]; for(var p in packJson)//遍历json数组时,这么写p为索引,0,1 alert(packJson[p].name + " " + packJson[p].password);
4、你的data转json eval('(' + data+ ')')
5、你的ul应该在最外层。遍历的时候在ul里面加li。最后把<ul><li></li><li></li><ul/> html到对应的div
6、等以后会用了,再考虑兼容性本回答被提问者和网友采纳
怎么在前端用ajax提交一个json数组到后台,后台怎么获得
参考技术A 提交一个json的话,在ajax的datatype属性设置为json即可,后台获取之后就是一个json对象,然后进行json对象的解析即可。本回答被提问者采纳以上是关于Ajax获取到后台json数据,然后怎么取其中name的值赋值给li标签里面的主要内容,如果未能解决你的问题,请参考以下文章