React 中操作 DOM 的方法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React 中操作 DOM 的方法相关的知识,希望对你有一定的参考价值。
参考技术A 在以往的工作当中,通常会遇到需要处理 DOM 的时候, DOM 操作属于一个常规的范畴,我们可能需要通过它绑定一个事件、调整滚动条的位置、管理焦点、文本选择、媒体播放等等。基于工程页面、逻辑复杂性、复用性等等因素可以选择合适的方案方便我们操作 DOM 。
在页面比较简单和逻辑并不复杂的时候,我们可以根据实际情况选择比较简单的选择器方案;当工程逻辑较复杂的时候,我们要考虑组件的复用性、多人协作的不可控性等多种因素,选择方案的时候往往要考虑更多可能的场景。
如上所述,如果我们的使用场景单一,不需要复用的话,我们可以保证获取的 DOM 一致性的时候,可以考虑使用选择器获取 DOM 。
可以使用 document.getElementXX 开头的方法:
可使用方法如下:
实际使用场景:
页面逻辑复杂的时候会有复用性的问题,如果使用 id 或者选择器就容易引发问题,这时我们可以选择使用 ref 。
ref 可以获取到相应的 DOM 节点,而且也可以得到详细信息,它得到的一个对象,包括 props,state 等。
React 会在组件挂载时给 current 属性传入 DOM 元素,并在组件卸载时传入 null 值。 ref 会在 componentDidMount 或 componentDidUpdate 生命周期钩子触发前更新。
ref 的值根据节点的类型而有所不同:
React 也支持另一种设置 refs 的方式,称为“回调 refs”。
不同于传递 createRef() 创建的 ref 属性,你会传递一个函数。这个函数中接受 React 组件实例或 html DOM 元素作为参数,以使它们能在其他地方被存储和访问。
React 将在组件挂载时,会调用 ref 回调函数并传入 DOM 元素,当卸载时调用它并传入 null。在 componentDidMount 或 componentDidUpdate 触发前,React 会保证 refs 一定是最新的。
父组件想要操作子组件且没有控制权的时候可以选择使用 findDOMNode 。
findDOMNode 只在已挂载的组件上可用(即:已经存在 DOM 中的组件)。如果尝试调用未挂载的组件将会引发异常。
findDOMNode 不能用于函数组件。
如果组件已经被挂载到 DOM 上,此方法会返回浏览器中相应的原生 DOM 元素。此方法对于从 DOM 中读取值很有用,例如获取表单字段的值或者执行 DOM 检测。
当组件渲染的内容为 null 或 false 时,findDOMNode 也会返回 null。当组件渲染的是字符串时,findDOMNode 返回的是字符串对应的 DOM 节点。从 React 16 开始,组件可能会返回有多个子节点的 fragment,在这种情况下,findDOMNode 会返回第一个非空子节点对应的 DOM 节点。
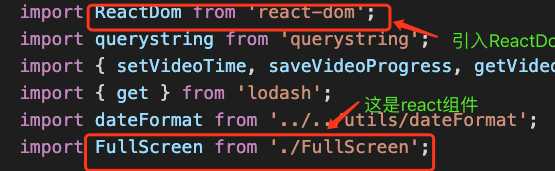
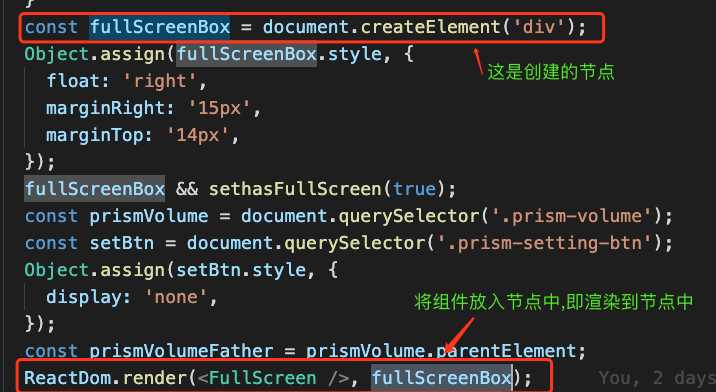
react项目中对dom元素样式修改的另一种方法以及将组件插入到node节点中
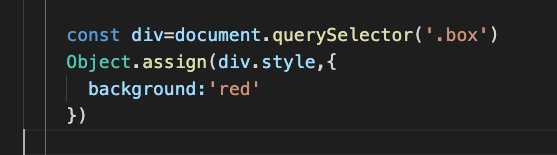
在项目中,以前如果遇到对dom元素的操作都是直接获取dom元素,比如说:

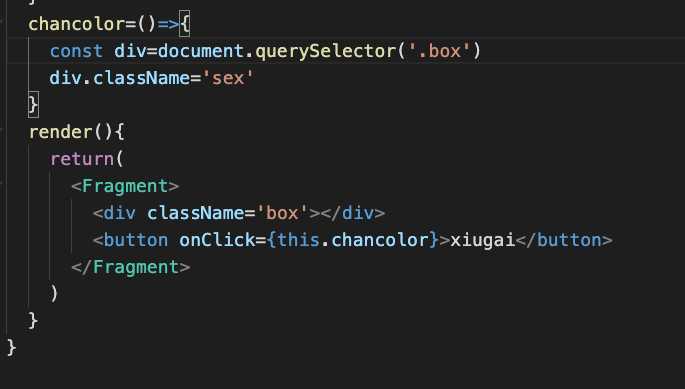
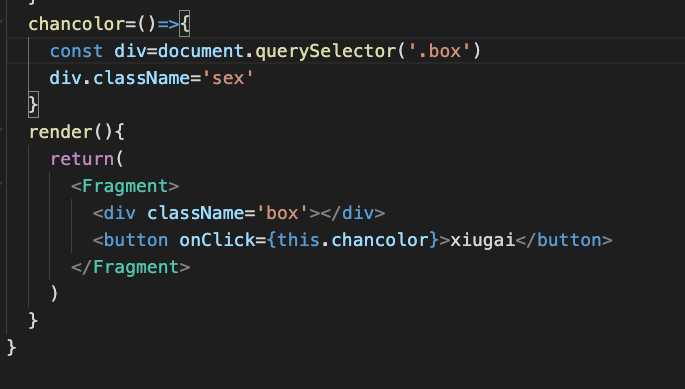
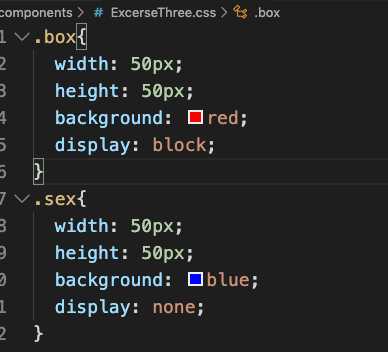
但是如果修改的样式比较多的话,不如直接“切换”dom元素,如下例子:



这样会节省一些性能。因为操作dom的style是内联样式,css样式优先级:外部样式>内部样式>内联样式。
当然,不到万不得已,最好还是不要操作dom元素。
——————————————————————————————————————————————————————————————————————————————————————————————


以上是关于React 中操作 DOM 的方法的主要内容,如果未能解决你的问题,请参考以下文章