5-4 电子书列表界面展示
Posted 孤注一掷 、
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了5-4 电子书列表界面展示相关的知识,希望对你有一定的参考价值。
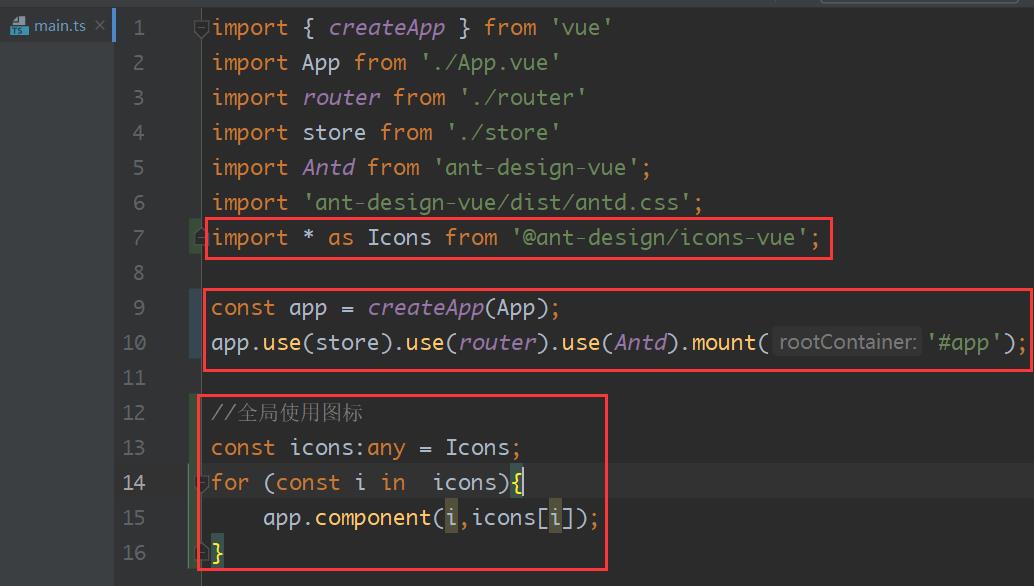
安装图标库
npm install --save @ant-design/icons-vue然后导入图标库,对main.js修改如下:
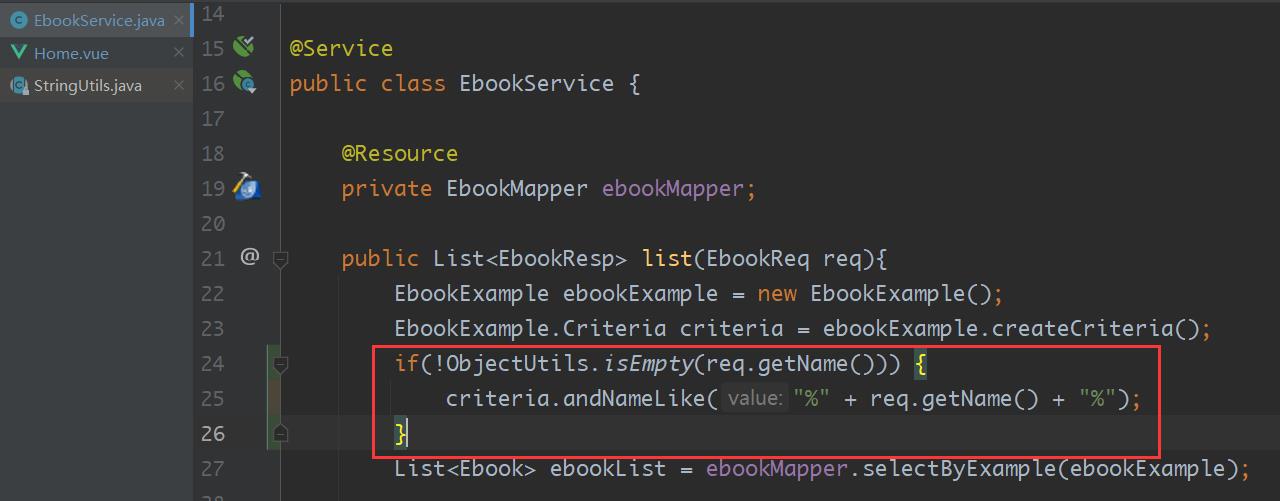
 在EbookService.java中添加动态sql来使不加条件时查询全部的电子书信息。
在EbookService.java中添加动态sql来使不加条件时查询全部的电子书信息。

Home.vue调整如下:
<template>
<a-layout>
<a-layout-sider width="200" style="background: #fff">
<a-menu
mode="inline"
:style=" height: '100%', borderRight: 0 "
>
<a-sub-menu key="sub1">
<template #title>
<span>
<user-outlined />
subnav 1111
</span>
</template>
<a-menu-item key="1">option1</a-menu-item>
<a-menu-item key="2">option2</a-menu-item>
<a-menu-item key="3">option3</a-menu-item>
<a-menu-item key="4">option4</a-menu-item>
</a-sub-menu>
<a-sub-menu key="sub2">
<template #title>
<span>
<laptop-outlined />
subnav 2
</span>
</template>
<a-menu-item key="5">option5</a-menu-item>
<a-menu-item key="6">option6</a-menu-item>
<a-menu-item key="7">option7</a-menu-item>
<a-menu-item key="8">option8</a-menu-item>
</a-sub-menu>
<a-sub-menu key="sub3">
<template #title>
<span>
<notification-outlined />
subnav 3
</span>
</template>
<a-menu-item key="9">option9</a-menu-item>
<a-menu-item key="10">option10</a-menu-item>
<a-menu-item key="11">option11</a-menu-item>
<a-menu-item key="12">option12</a-menu-item>
</a-sub-menu>
</a-menu>
</a-layout-sider>
<a-layout-content
:style=" background: '#fff', padding: '24px', margin: 0, minHeight: '280px' "
>
<a-list item-layout="vertical" size="large" :grid=" gutter:20,column:3"
:data-source="ebooks">
<template #renderItem=" item ">
<a-list-item key="item.name">
<template #actions>
<span v-for=" type, text in actions" :key="type">
<component :is="type" style="margin-right: 8px" />
text
</span>
</template>
<a-list-item-meta :description="item.description">
<template #title>
<a :href="item.href"> item.name </a>
</template>
<template #avatar><a-avatar :src="item.cover" /></template>
</a-list-item-meta>
</a-list-item>
</template>
</a-list>
</a-layout-content>
</a-layout>
</template>
<script lang="ts">
import defineComponent,onMounted,ref,reactive,toRef from 'vue';
import axios from 'axios'
const listData:any = [];
for (let i = 0; i < 23; i++)
listData.push(
href: 'https://www.antdv.com/',
title: `ant design vue part $i`,
avatar: 'https://zos.alipayobjects.com/rmsportal/ODTLcjxAfvqbxHnVXCYX.png',
description: 'Ant Design, a design language for background applications, is refined by Ant UED Team.',
content: 'We supply a series of design principles, practical patterns and high quality design resources (Sketch and Axure), to help people create their product prototypes beautifully and efficiently.',
);
export default defineComponent(
name: 'Home',
setup()
console.log("setup");
const ebooks = ref(); //定义响应式数据
const ebook1 = reactive(books:[]);
onMounted(()=>
console.log("onMounted")
axios.get("http://localhost:8880/ebook/list").then((response)=>
const data = response.data;
ebooks.value = data.content;
ebook1.books = data.content;
console.log(response);
);
)
return
ebooks,
ebooks2:toRef(ebook1,"books"),
listData,
pagination:
onChange: (page: number) =>
console.log(page);
,
pageSize: 3,
,
actions: [
type: 'StarOutlined', text: '156' ,
type: 'LikeOutlined', text: '156' ,
type: 'MessageOutlined', text: '2' ,
],
);
</script>
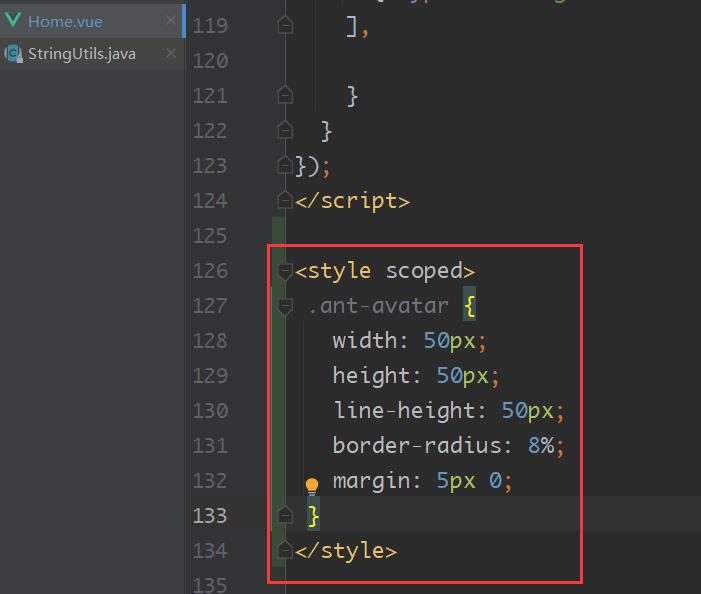
<style scoped>
.ant-avatar
width: 50px;
height: 50px;
line-height: 50px;
border-radius: 8%;
margin: 5px 0;
</style>
其中,style 标签中是将图形调整为方形

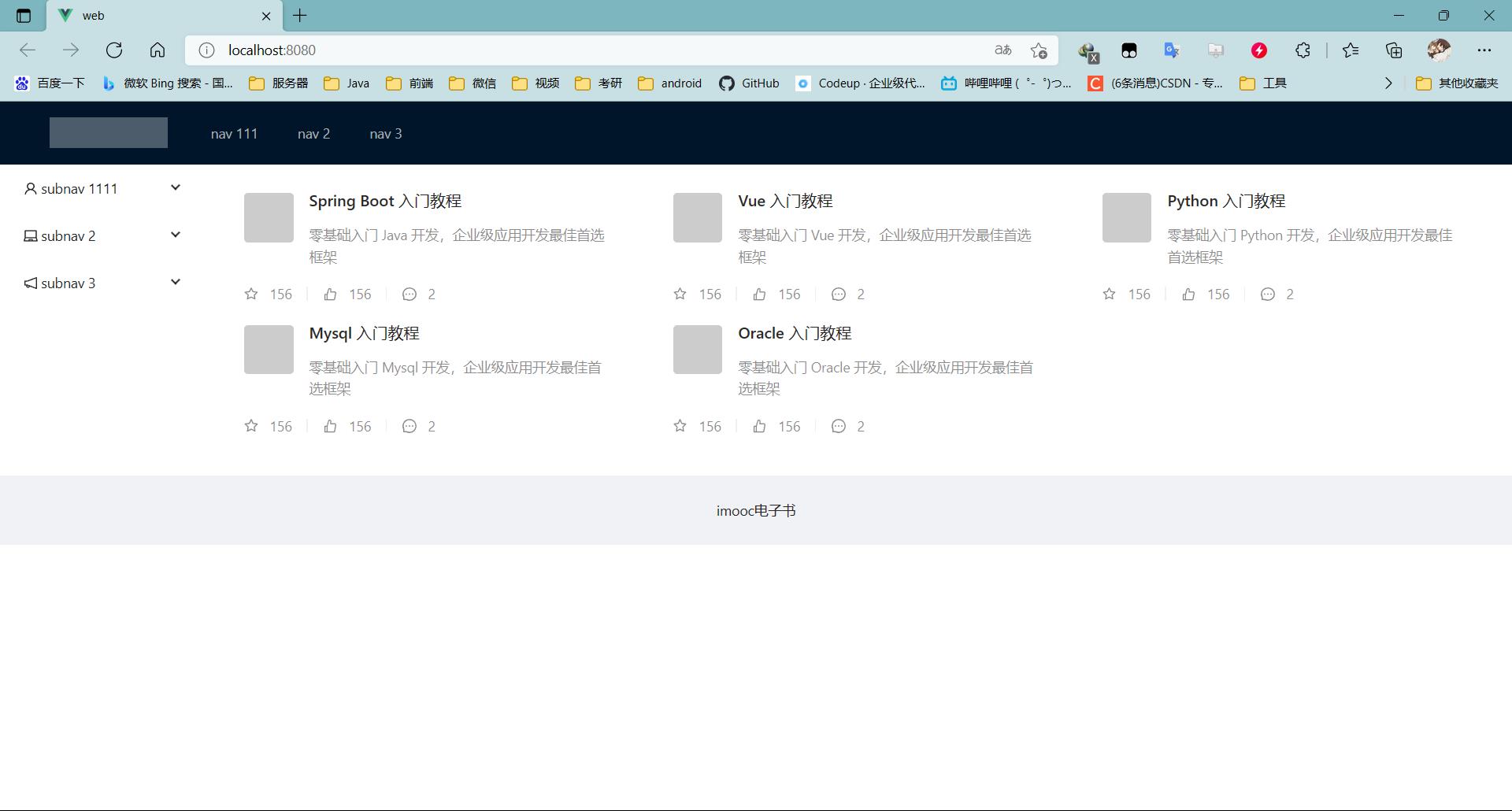
整体效果如下:

以上是关于5-4 电子书列表界面展示的主要内容,如果未能解决你的问题,请参考以下文章