vue.js 使用keep-alive设置返回不刷新
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue.js 使用keep-alive设置返回不刷新相关的知识,希望对你有一定的参考价值。
参考技术A <keep-alive>是 Vue 的内置组件,能在组件切换过程中将状态保留在内存中,防止重复渲染DOM。vue2.0提供了一个keep-alive组件用来缓存组件,避免多次加载相应的组件,减少性能消耗。它提供了include与exclude两个属性,允许组件有条件地进行缓存。
具体内容可以参考 官网 。
这里的component组件会被缓存起来。
在点击button时候,coma与comb两个组件会发生切换,但是这时候这两个组件的状态会被缓存起来,比如说coma与comb组件中都有一个input标签,那么input标签中的内容不会因为组件的切换而消失。
keep-alive组件提供了include与exclude两个属性来允许组件有条件地进行缓存,二者都可以用逗号分隔字符串、正则表达式或一个数组来表示。
将缓存name为a的组件。
name为a的组件将不会被缓存。
keep-alive提供了两个生命钩子,分别是activated与deactivated。
因为keep-alive会将组件保存在内存中,并不会销毁以及重新创建,所以不会重新调用组件的created等方法,需要用activated与deactivated这两个生命钩子来得知当前组件是否处于活动状态。
说完了keep-alive组件的使用,我们从源码角度看一下keep-alive组件究竟是如何实现组件的缓存的呢?
created钩子会创建一个cache对象,用来作为缓存容器,保存vnode节点。
destroyed钩子则在组件被销毁的时候清除cache缓存中的所有组件实例。
接下来是render函数。
首先通过getFirstComponentChild获取第一个子组件,获取该组件的name(存在组件名则直接使用组件名,否则会使用tag)。接下来会将这个name通过include与exclude属性进行匹配,匹配不成功(说明不需要进行缓存)则不进行任何操作直接返回vnode,vnode是一个VNode类型的对象,不了解VNode的同学可以参考笔者的另一篇文章[《VNode节点》
检测include与exclude属性匹配的函数很简单,include与exclude属性支持字符串如"a,b,c"这样组件名以逗号隔开的情况以及正则表达式。matches通过这两种方式分别检测是否匹配当前组件。
接下来的事情很简单,根据key在this.cache中查找,如果存在则说明之前已经缓存过了,直接将缓存的vnode的componentInstance(组件实例)覆盖到目前的vnode上面。否则将vnode存储在cache中。
最后返回vnode(有缓存时该vnode的componentInstance已经被替换成缓存中的了)。
用watch来监听pruneCache与pruneCache这两个属性的改变,在改变的时候修改cache缓存中的缓存数据。
来看一下pruneCache的实现。
遍历cache中的所有项,如果不符合filter指定的规则的话,则会执行pruneCacheEntry。pruneCacheEntry则会调用组件实例的$destroy方法来将组件销毁。
Vue.js内部将DOM节点抽象成了一个个的 VNode节点 ,keep-alive组件的缓存也是基于VNode节点的而不是直接存储DOM结构。它将满足条件(pruneCache与pruneCache)的组件在cache对象中缓存起来,在需要重新渲染的时候再将vnode节点从cache对象中取出并渲染。
vue.js 2.x 能否设置某个组件不被keep-alive 的解决方案
开发项目的时候,使用的是 vue 2.x 版本 搭配路由切换 vue-router ,但是很多时候有些页面需要被缓存,有些页面不需要缓存,那么该如何进行一个处理
这里我使用了一个方案来解决这个问题 :
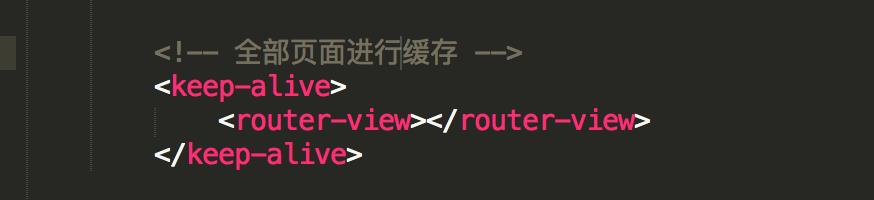
首先在入口页面进行全部缓存标签 即 <keep-alive>:

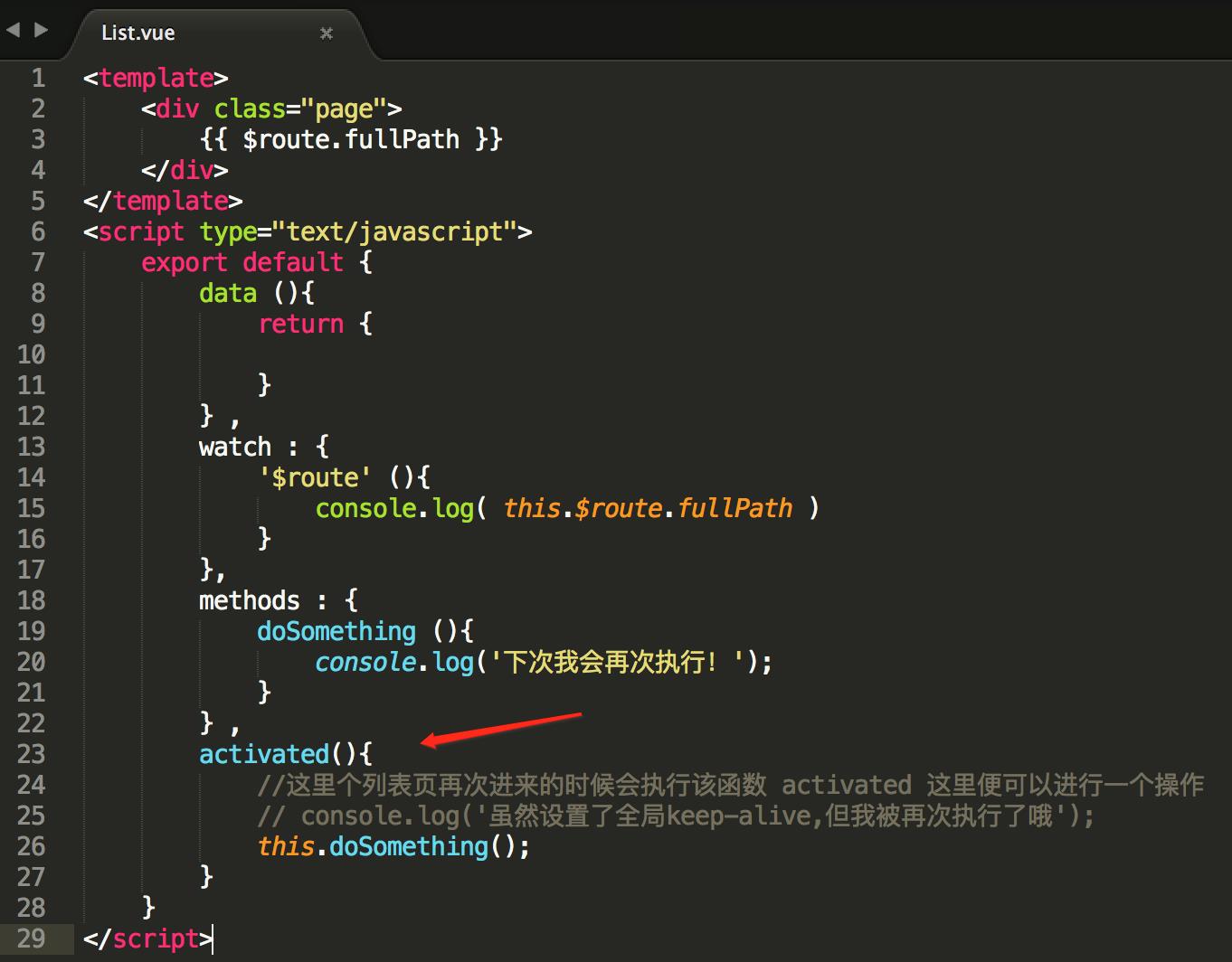
解决有些不需要被缓存的组件页面 设置 activated 即可以再次进行事件的响应

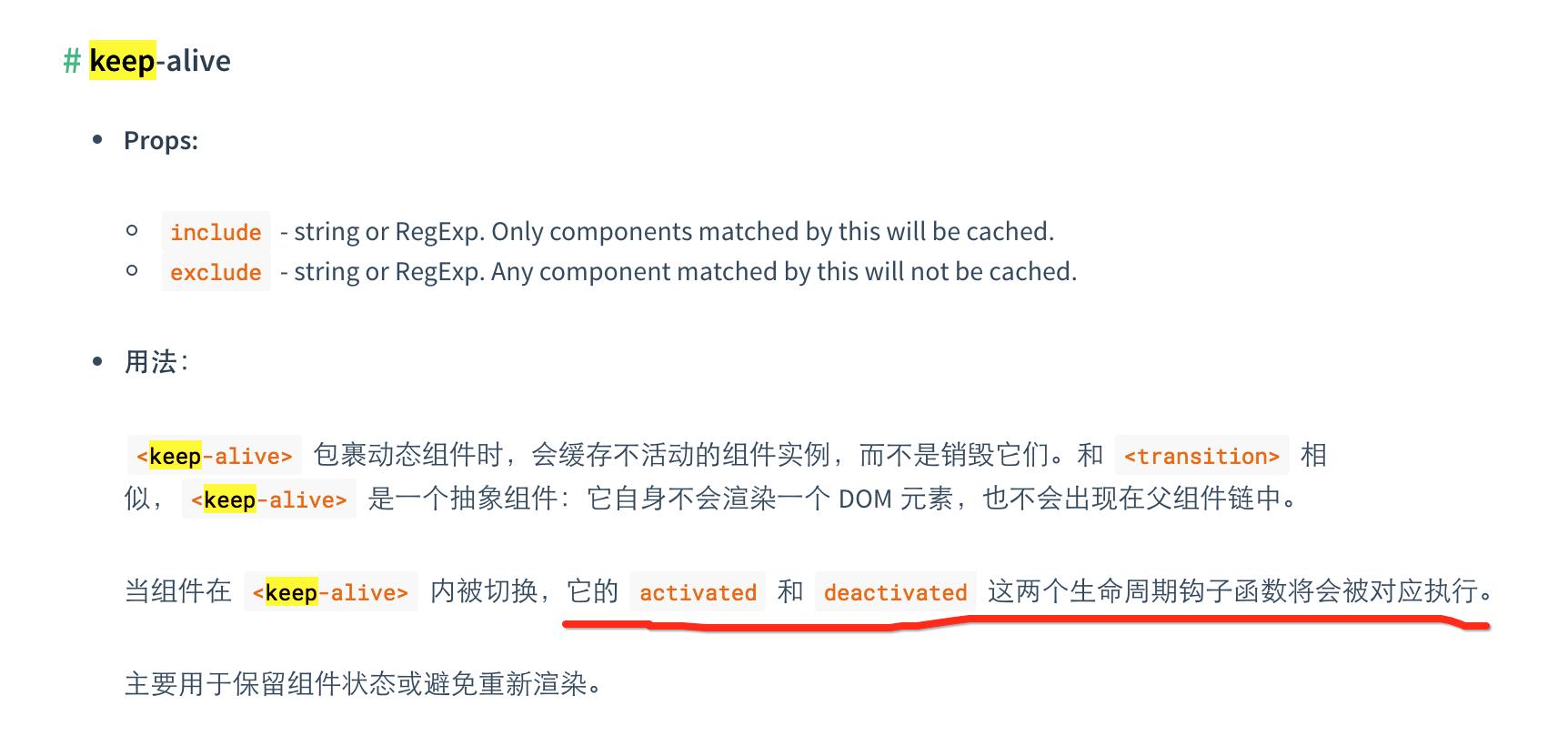
官网api

以上是关于vue.js 使用keep-alive设置返回不刷新的主要内容,如果未能解决你的问题,请参考以下文章