ThinkPHP 3.2 模板中的Angularjs 的变量{{$first}} 无法被解析
Posted Tinywan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ThinkPHP 3.2 模板中的Angularjs 的变量{{$first}} 无法被解析相关的知识,希望对你有一定的参考价值。
Thinkphp 3.2 模板中的Angularjs 的变量"{{$first}}" 无法被解析, 模板解析冲突,例如在angularjs 的变量"{{$first}}",则TP模板不会解析该变量的
<li ng-repeat="(k,v) in data" style="{{$odd?\'color:red\':\'\'}}"> ID:{{v.user_id}} 用户名:{{v.username}} IP地址:{{v.loginip}} </li>
<script>
var m = angular.module(\'tinywan\', []);
m.controller(\'ctrl\', [\'$scope\', function ($scope) {
$scope.data = angular.fromJson(\'{$listData}\');
console.log(\'{$listData}\');
}]);
</script>
错误输出:

博客园也不会输出的哦!哈哈


所以的在配置模板中修改 模板引擎普通标签开始标记
修改前:
\'TMPL_L_DELIM\' => \'{\', // 模板引擎普通标签开始标记
\'TMPL_R_DELIM\' => \'>\', // 模板引擎普通标签结束标记
修改后:
\'TMPL_L_DELIM\' => \'<{\', // 模板引擎普通标签开始标记
\'TMPL_R_DELIM\' => \'}>\', // 模板引擎普通标签结束标记
修改JS代码:
<script>
var m = angular.module(\'tinywan\', []);
m.controller(\'ctrl\', [\'$scope\', function ($scope) {
$scope.data = angular.fromJson(\'<{$listData}>\');
console.log(\'<{$listData}>\');
}]);
</script>
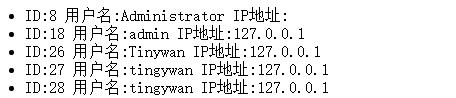
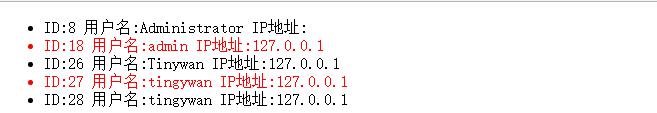
正常结果输出为:

Github上的项目由于涉及的太多,我暂时没有改动,以后做新项目的时候,如需用到TP,记得修改模板即可。
以上是关于ThinkPHP 3.2 模板中的Angularjs 的变量{{$first}} 无法被解析的主要内容,如果未能解决你的问题,请参考以下文章