egret(白鹭)中当一个类在移动旋转时怎样知道类中图片坐标
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了egret(白鹭)中当一个类在移动旋转时怎样知道类中图片坐标相关的知识,希望对你有一定的参考价值。
在屏幕上的坐标,图片对于类来说是没有移动的,求大神指导
参考技术A : 在onConfigComplete的最后,有一行加载资源组的代码: RES.loadGroup("preload");loadGroup 就是用来加载资源组的。
2:资源加载结束 :资源加载结束后,我们需要判断所加载的资源是哪个资源组的,所以在onResourceLoadComplete中的if条件中就是需要加载的资源组。
3:Egret将会加载的xxxx资源组,并且程序执行到createGameScene时,资源组已经加载完成。
四:资源配置规则:
配置文件中的”resource”我们可以视为资源库,当前游戏使用到的资源都可以放到这里。其中以资源为单位分别列出。每一项资源单位都包含三个属性:
name:表示这个资源的唯一标识符。注意资源比较多的项目应确定一套命名规则,避免不同资源命名之间重复或太接近而易混淆。
type:表示资源类型。紧跟着会进一步讲解其含义及取值规则。
白鹭Egret Engine 1.5震撼发布 HTML5游戏性能大幅提升
近日,白鹭时代发布了最新一代的Egret Engine 1.5移动游戏引擎,其中备受行业关注的全新物理系统与WebSocket,随着新版引擎的发布与开发者见面。全新的Egret Engine 1.5不但继续强化了HTML5移动游戏的开发服务,同时新系统与工具的出现,使得基于Egret Engine(白鹭引擎)开发的移动游戏,具备了媲美原生APP游戏的用户体验。
那么,白鹭全新的物理系统与WebSocket随Egret Engine 1.5震撼发布,到底为开发者带来了什么福音呢?不妨先看一下全新引擎、系统和工具在各个方面的表现。
脏矩形使用前,同屏8000个足球渲染,21FPS

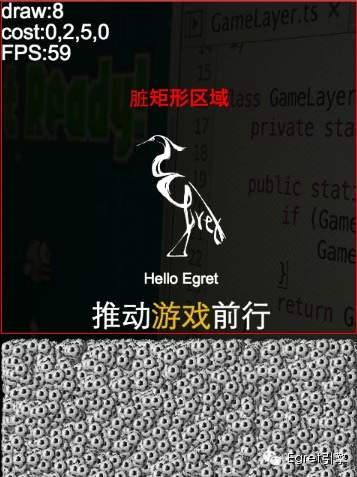
脏矩形使用后,同屏8000个足球渲染,59FPS
创新性的脏矩形渲染优化,游戏性能提升数倍
Egret引擎中的创新性是在HTML5中实现了脏矩形渲染功能,当游戏画面中仅有一部分内容存在变化的时候,引擎只对变化区域进行画面刷新,而其他画面部分不再进行画面渲染更新。此功能大大提高了游戏中画面的渲染效率,让游戏性能提升数倍。让性能不再拖HTML5游戏质量的后腿。
物理引擎,模拟真实世界物理效果
全新的物理系统,轻松模拟真实世界环境
游戏中经常会模拟真实世界中的物理效果,如物体掉落、物体互相碰撞后弹开。模拟这些效果需要大量的数学运算。现在Egret中新增的物理系统可以分分钟搞定真实世界模拟,开发者只需要设置物体的形状,重量以及摩擦力等参数,物理系统可自行模拟真实效果。有了物理系统,我们可以快速轻松的开发出《愤怒的小鸟》此类的优秀游戏。
新增WebSocket模块,HTML5游戏实现强联网
Egret引擎新增了WebSocket模块,支持网络长连接。开发者可以使用WebSocket功能实现联网游戏,轻松制作卡牌、RPG等强联网游戏。WebSocket模块中封装了常用的强联网功能接口,开发者无需太多关系网络底层连接,只需关心业务逻辑即可,极大的方便了游戏中网络部分的开发逻辑。
可自由设置文本的样式
全新的文本功能,让你的文本样式随心所欲
Egret对引擎中的文本功能进行了重构,抛弃老旧的文本架构,大胆进行优化创新。在维持原有功能的情况下,现在已经可以在引擎中制作富文本编辑,让开发者可以随心所欲的设置文本的样式。同时新的文本功能在稳定性和性能上也较旧版本大幅提升。
除此之外,此次白鹭引擎还增强了屏幕适配策略,让Egret制作的HTML5游戏在不同分辨率下得到最好游戏画面效果。白鹭引擎中的粒子系统也相应进行了功能升级,已支持WebGL加速模式,在移动设备呈现更好的体验。
关于Egret Engine:
Egret Engine(白鹭引擎)是白鹭时代推出的一款基于TypeScript语言构建的开源免费的移动游戏引擎。通过白鹭引擎,开发者可以快速地创建可以运行在手机App的WebView或浏览器中的HTML5移动游戏,也可以编译输出成基于Android、iOS、Windows Phone的跨平台原生移动游戏。
白鹭引擎官网:
http://www.egret-labs.org/
小编福利:
通过以下方式参与活动,将会获得由Egret白鹭引擎提供的独家定制版Egret鼠标垫哦!
方式一:转发本信息,把转发截图私信小编。
方式二、将您对新版本的体验感言私信分享给我们。
更多精美礼物等着你哦!
以上是关于egret(白鹭)中当一个类在移动旋转时怎样知道类中图片坐标的主要内容,如果未能解决你的问题,请参考以下文章