微搭自定义组件库开发环境搭建教程
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微搭自定义组件库开发环境搭建教程相关的知识,希望对你有一定的参考价值。
目录
微搭作为低代码开发工具,提供了丰富的官方组件库,使得使用者可以以拖拽的方式来进行应用的开发。官方组件是经过严格测试提供给开发者使用,也间接的提高了应用开发的质量。除了官方组件库,微搭还提供了自定义组件的能力,方便开发者进行功能拓展。本文就介绍一下自定义组件库所需要的开发环境搭建方法。
一、安装cli
要使用自定义组件,首先需要安装cli,安装命令为
npm install -g @cloudbase/cli
要想执行上述命令,首先需要在电脑上安装Nodejs,我们在百度里搜索一下关键词

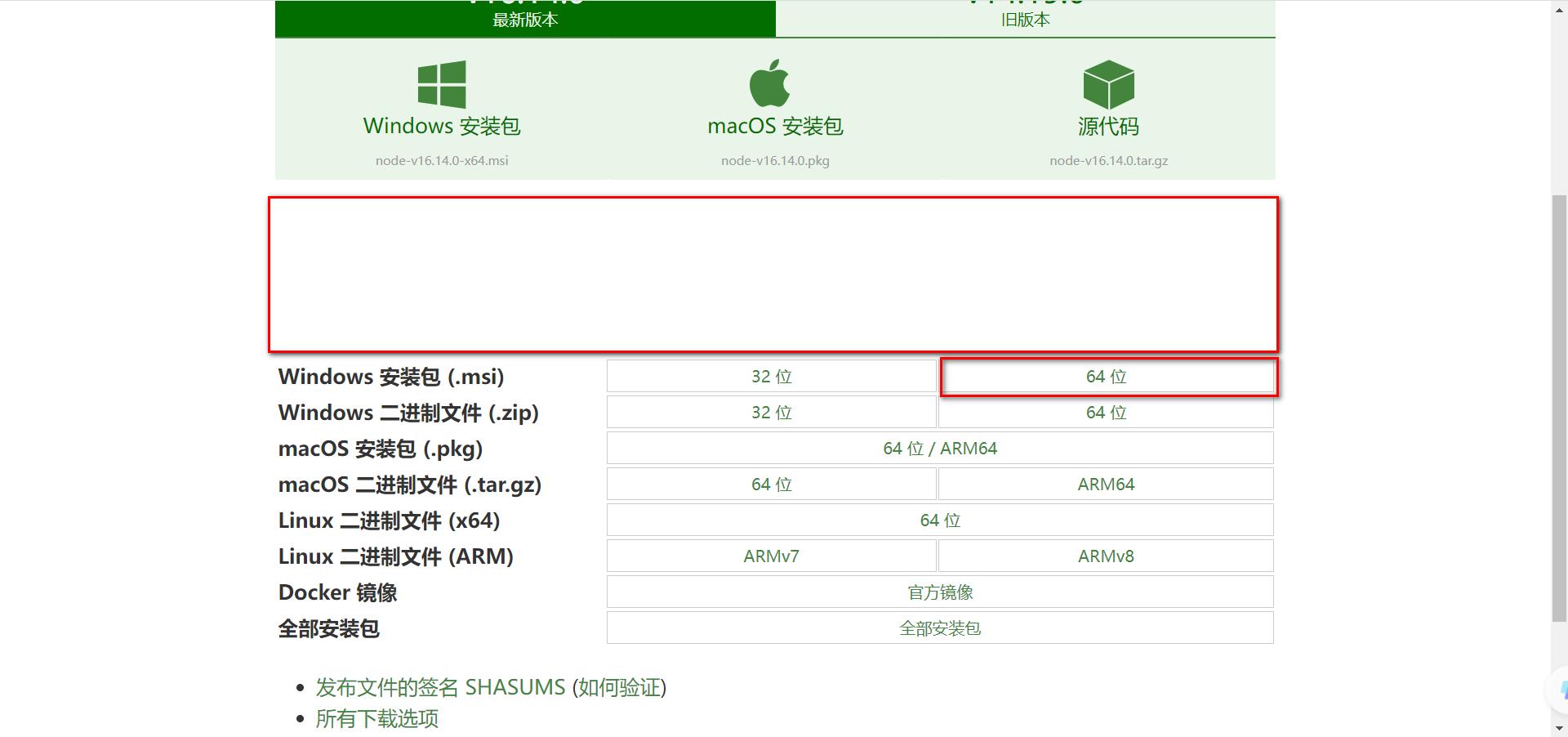
进入官网后点击下载

选择64位的安装包

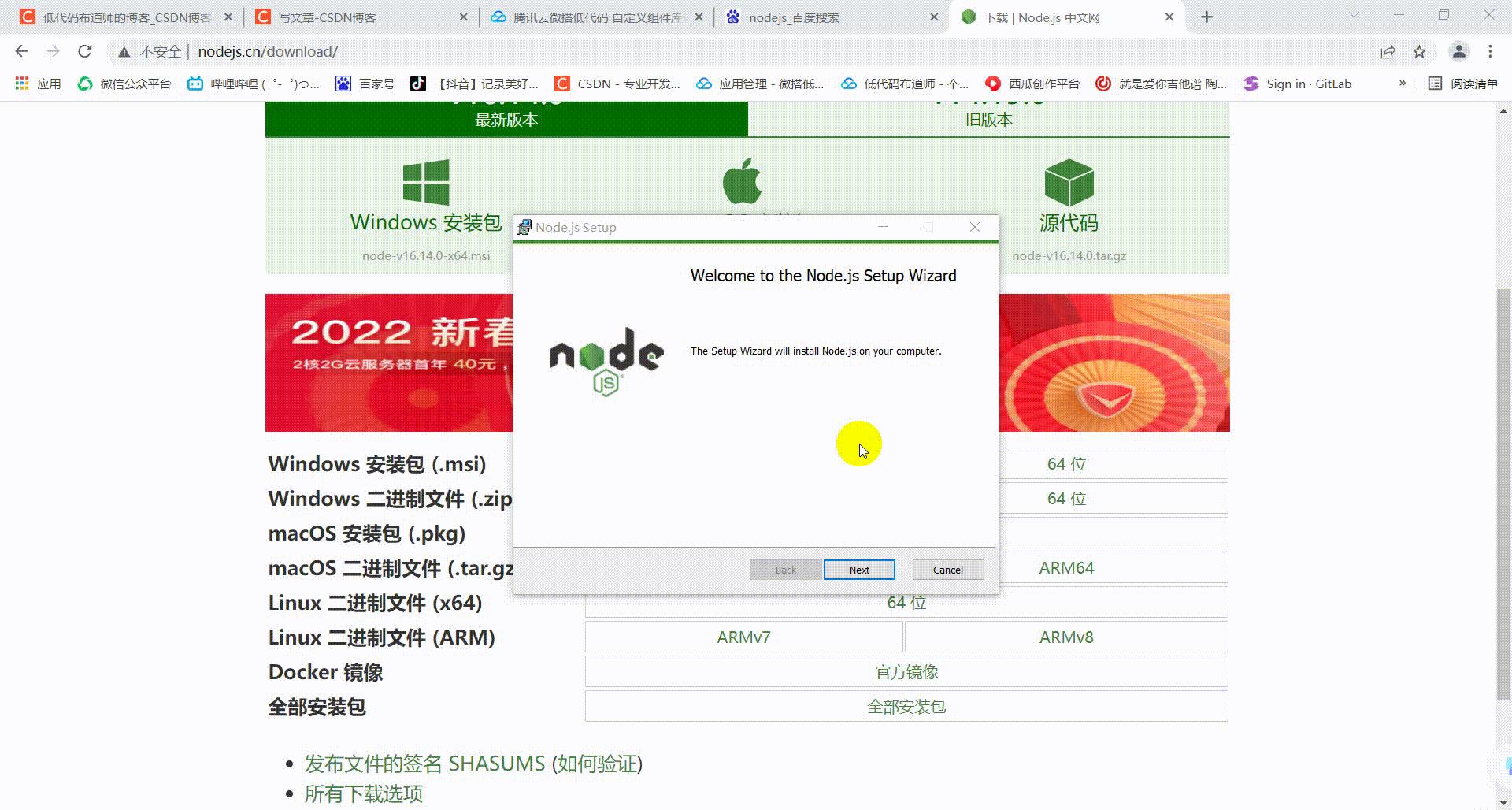
安装的话一路下一步即可

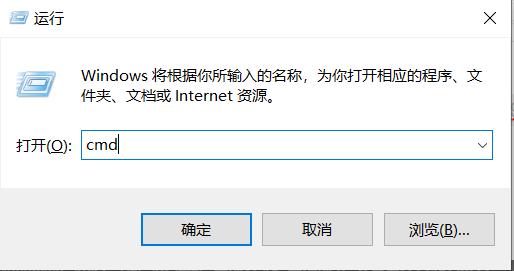
安装好之后按win+r,打开运行窗口输入cmd

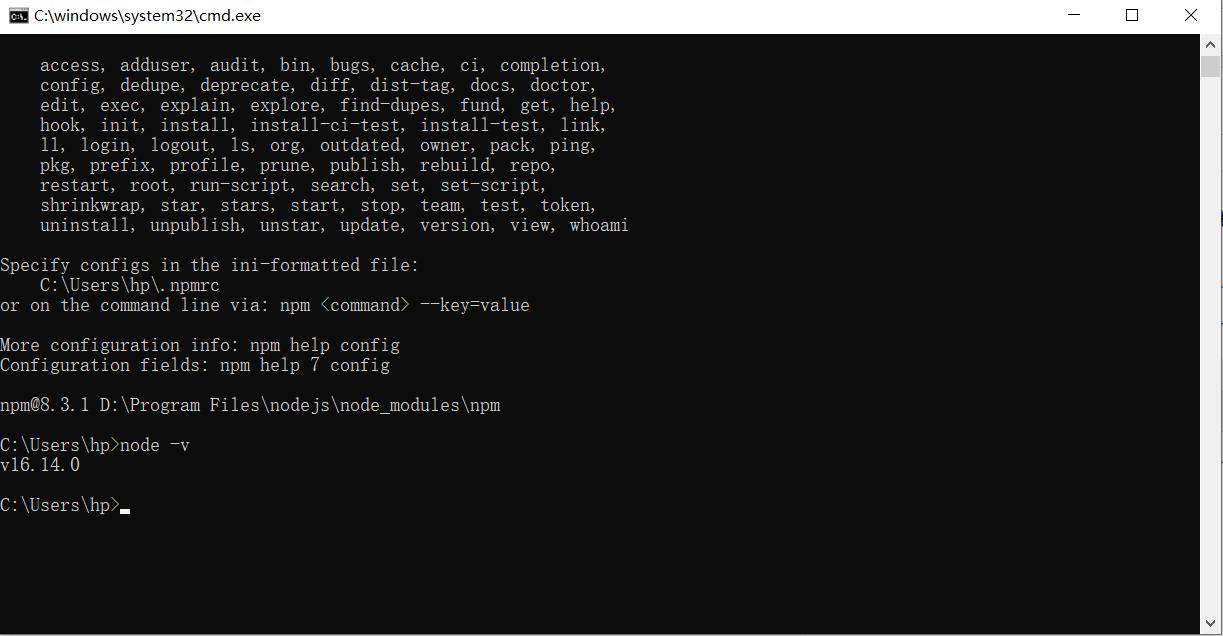
在命令行输入
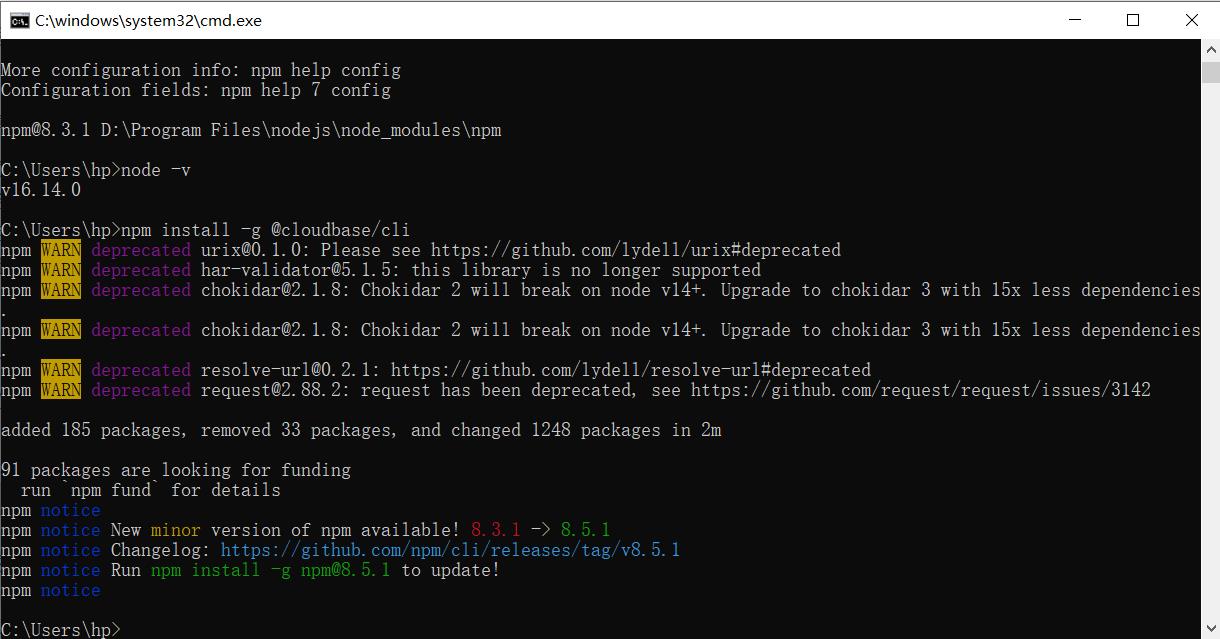
node -v
如果出现版本号表示nodejs已经安装成功

安装成功后我们在cmd里输入cli的安装命令

这样就表示cli安装成功了
二、创建组件库
登录控制台,在组件库菜单里点击新建组件库

输入组件库的名称和标识

三、和本地组件库关联
在D盘下新建一个lowcode目录

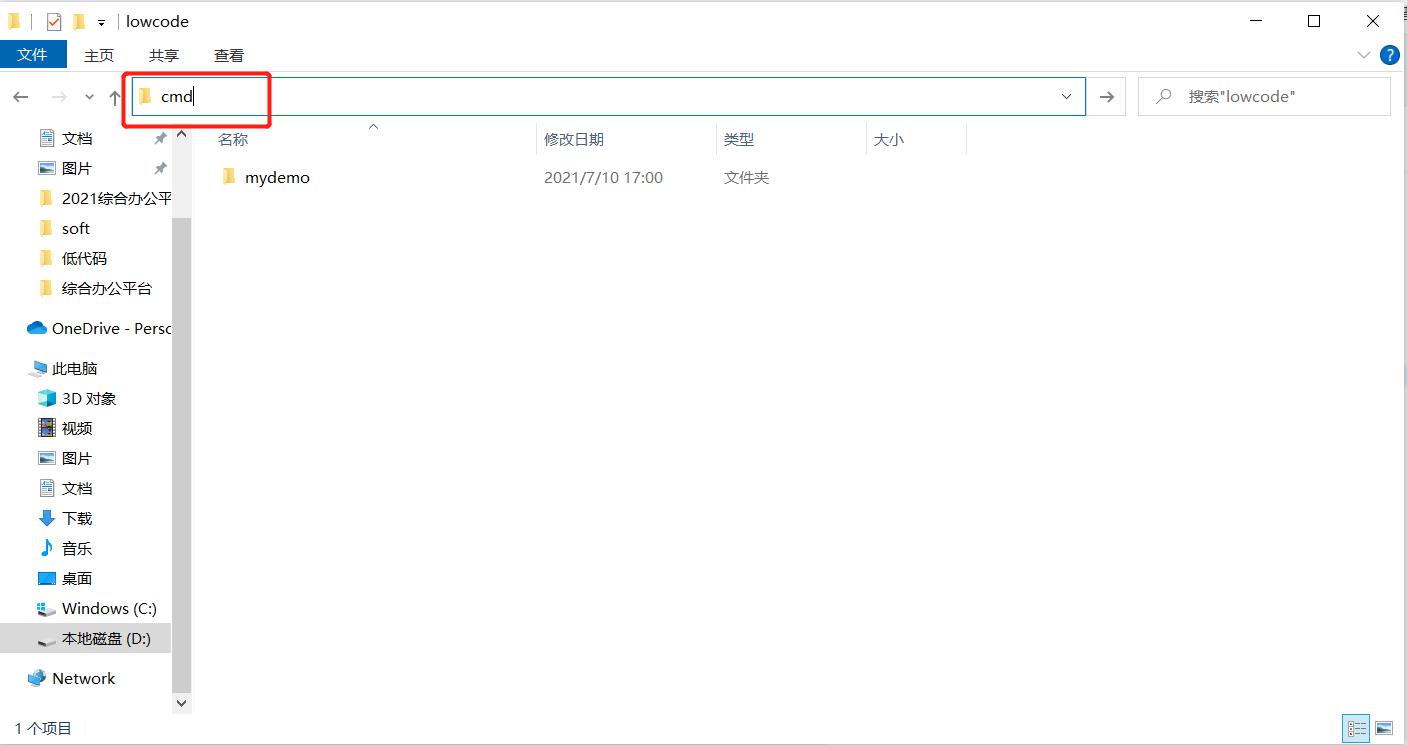
进入lowcode文件夹,在地址栏里输入cmd

这样可以快速进入到对应目录的命令行窗口

命令行里输入如下命令
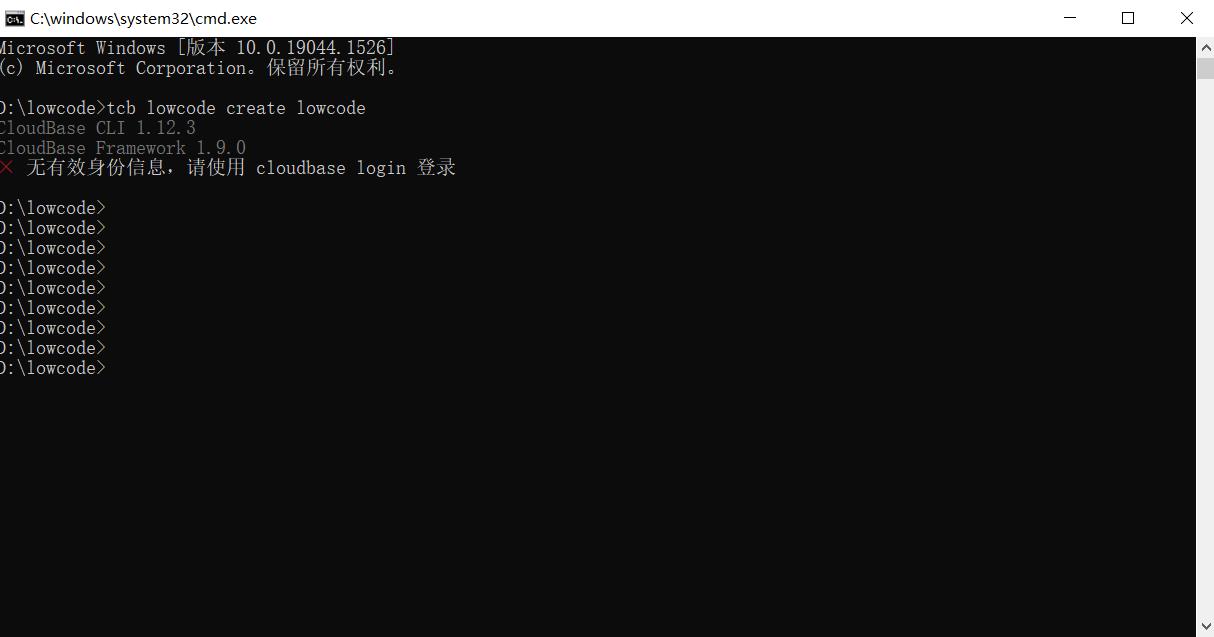
tcb lowcode create lowcode
最后一个lowcode要和你刚刚创建的组件库的标识保持一致

首次使用需要先登录,命令行输入
cloudbase login

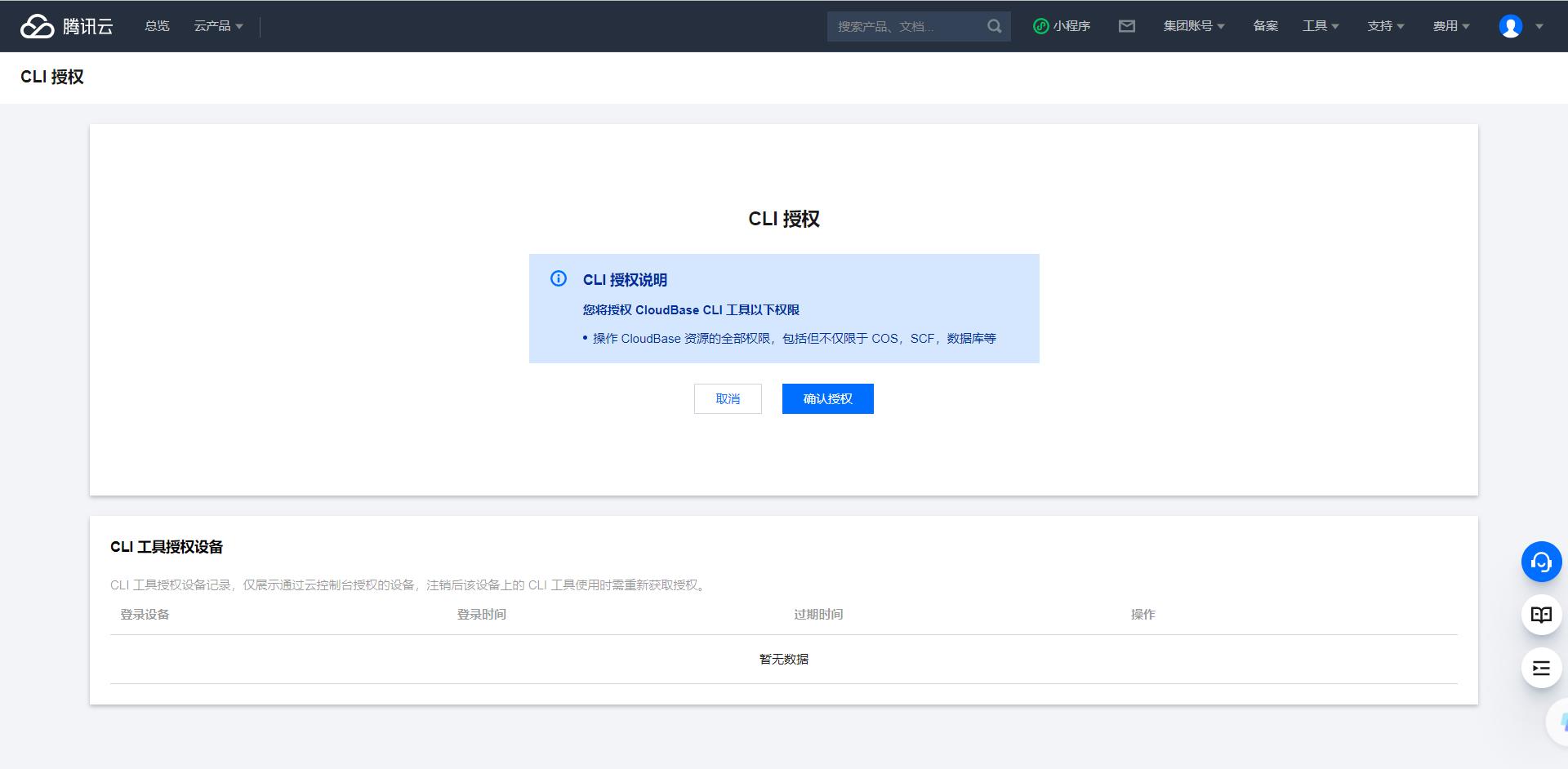
执行的过程中会拉起网页,用你的微信扫码登录腾讯云,然后进行授权

授权之后命令行提示登录成功

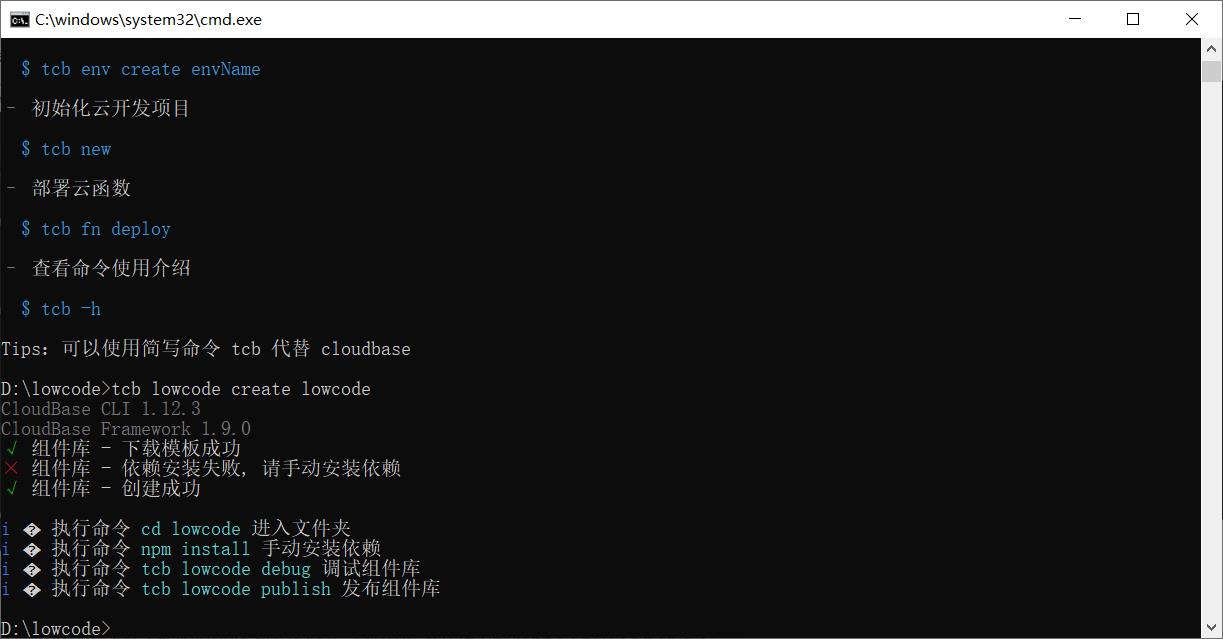
登录之后再次执行创建命令

提示依赖安装失败,我们按照提示安装依赖,组件库已经创建成功,我们先进入到组件库
cd lowcode
然后执行安装命令
npm install

四、调试本地组件库
在命令行输入如下命令
tcb lowcode debug

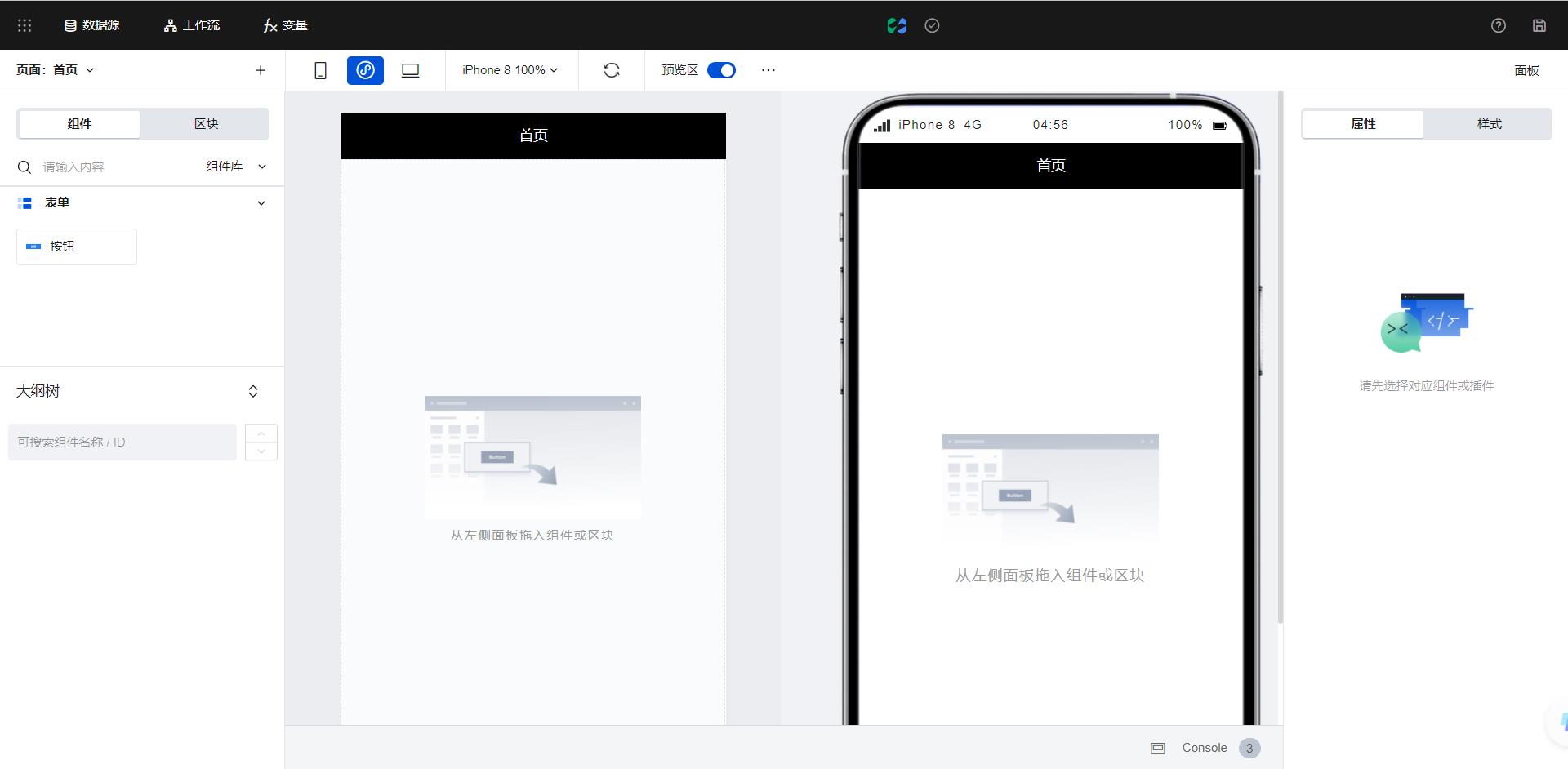
安装成功后,在浏览器打开了组件库视图

自定义组件库的话分为低码组件和源码组件,低码组件是对官方组件的再组合,源码组件是我们自己开发。一般我们使用这种高阶能力是自己开发来弥补官方组件的不足,利用官方组件再组合意义不大。
看到这个地方读者们会有一些疑问,你的上述操作全部都是安装环境呀,没看见代码在哪里写呀?代码的话是需要分为两种,如果你要发布微信小程序,那么就需要在微信开发者工具里写移动端的组件。如果你是要发布PC端的组件,那么你就需要在vscode里写react的组件。不同端的组件库所要求具备的开发能力是不同的。
五、安装微信开发者工具
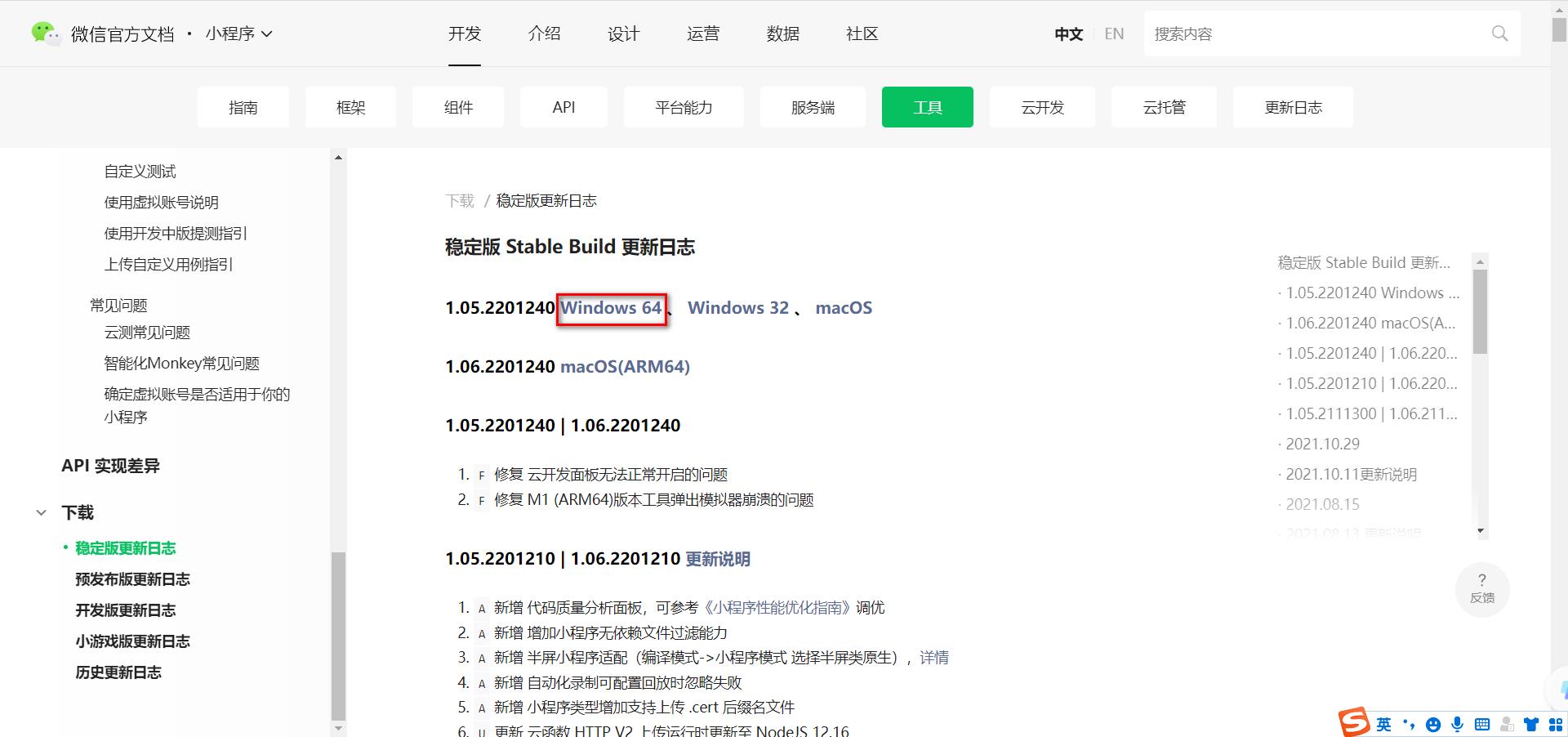
我们本次教程是准备开发移动端的组件,所以需要安装微信开发者工具。为了方便调试,我们下载稳定版,下载地址
https://developers.weixin.qq.com/miniprogram/dev/devtools/stable.html

按照提示安装即可

安装成功后使用微信登录开发者工具

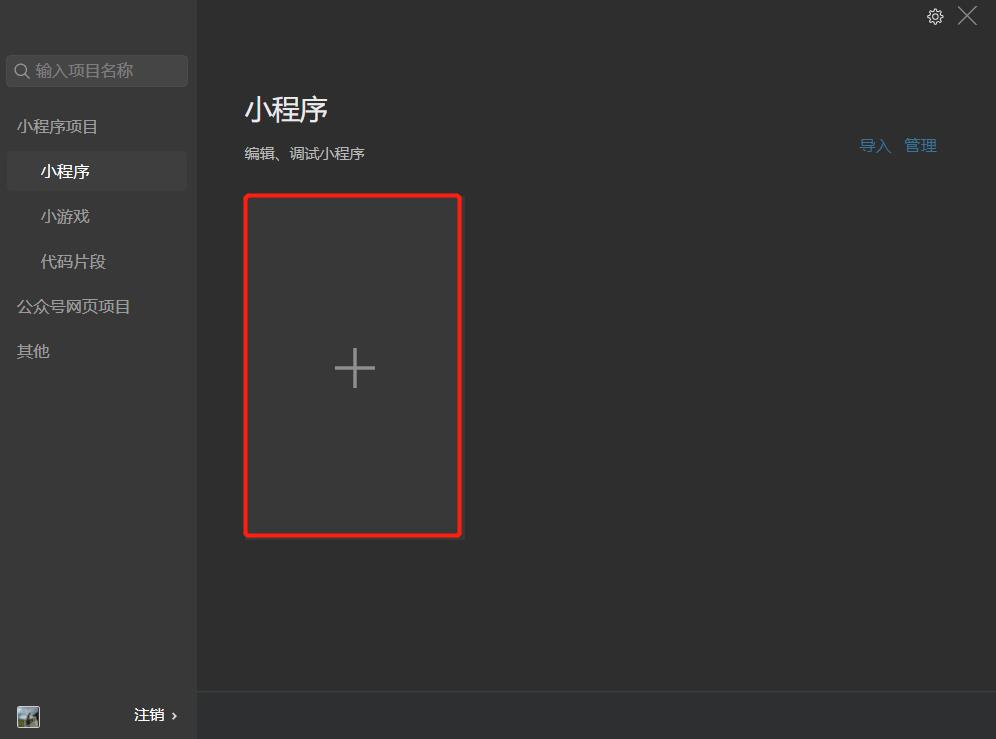
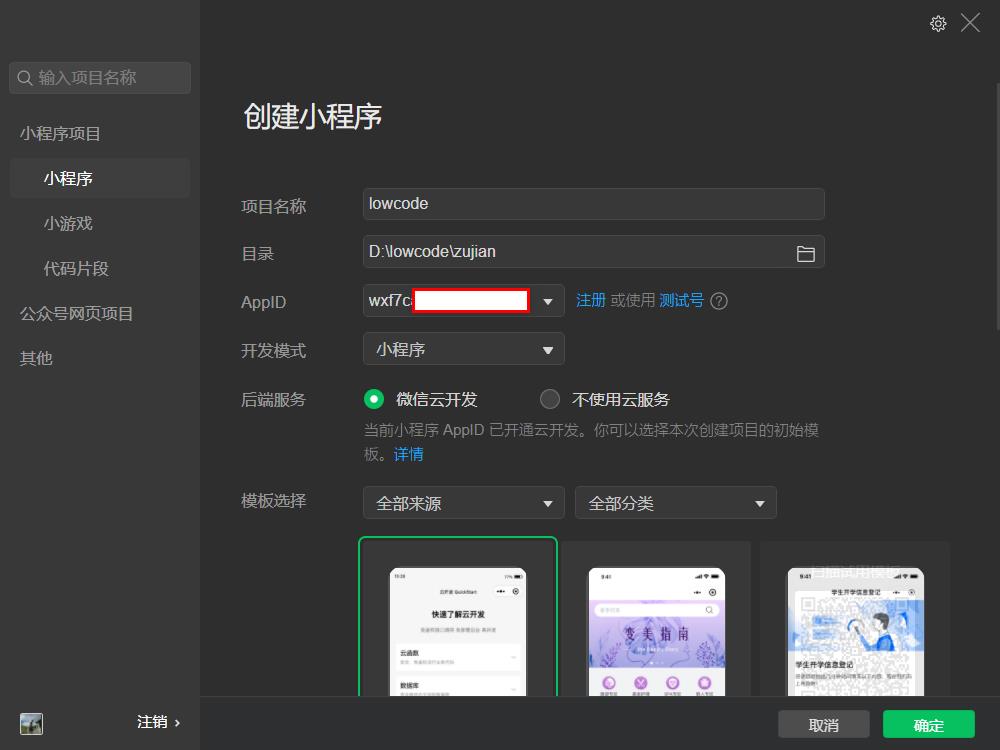
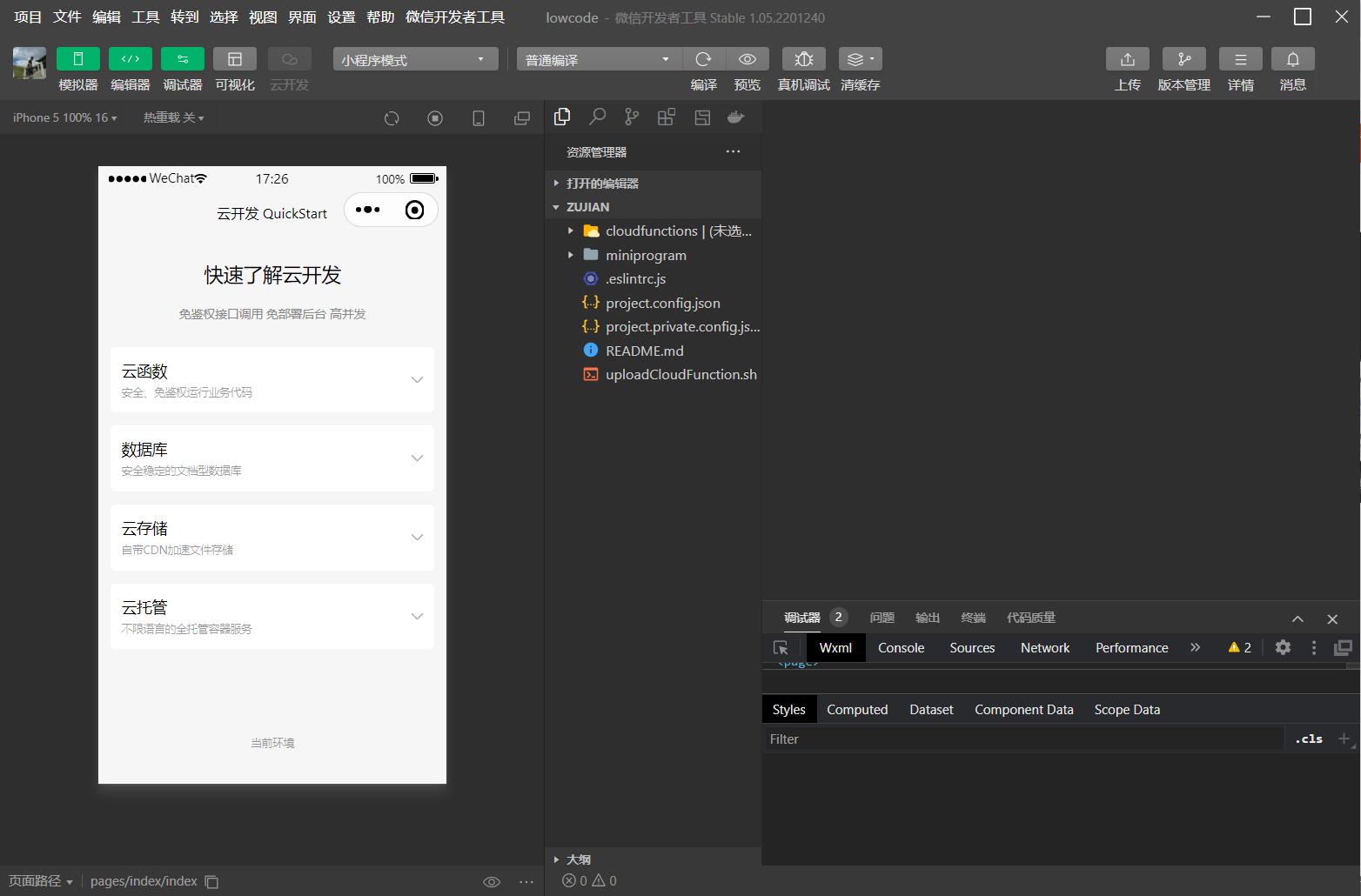
点击+号创建一个小程序,输入项目的名称,输入小程序的appid,点击创建即可


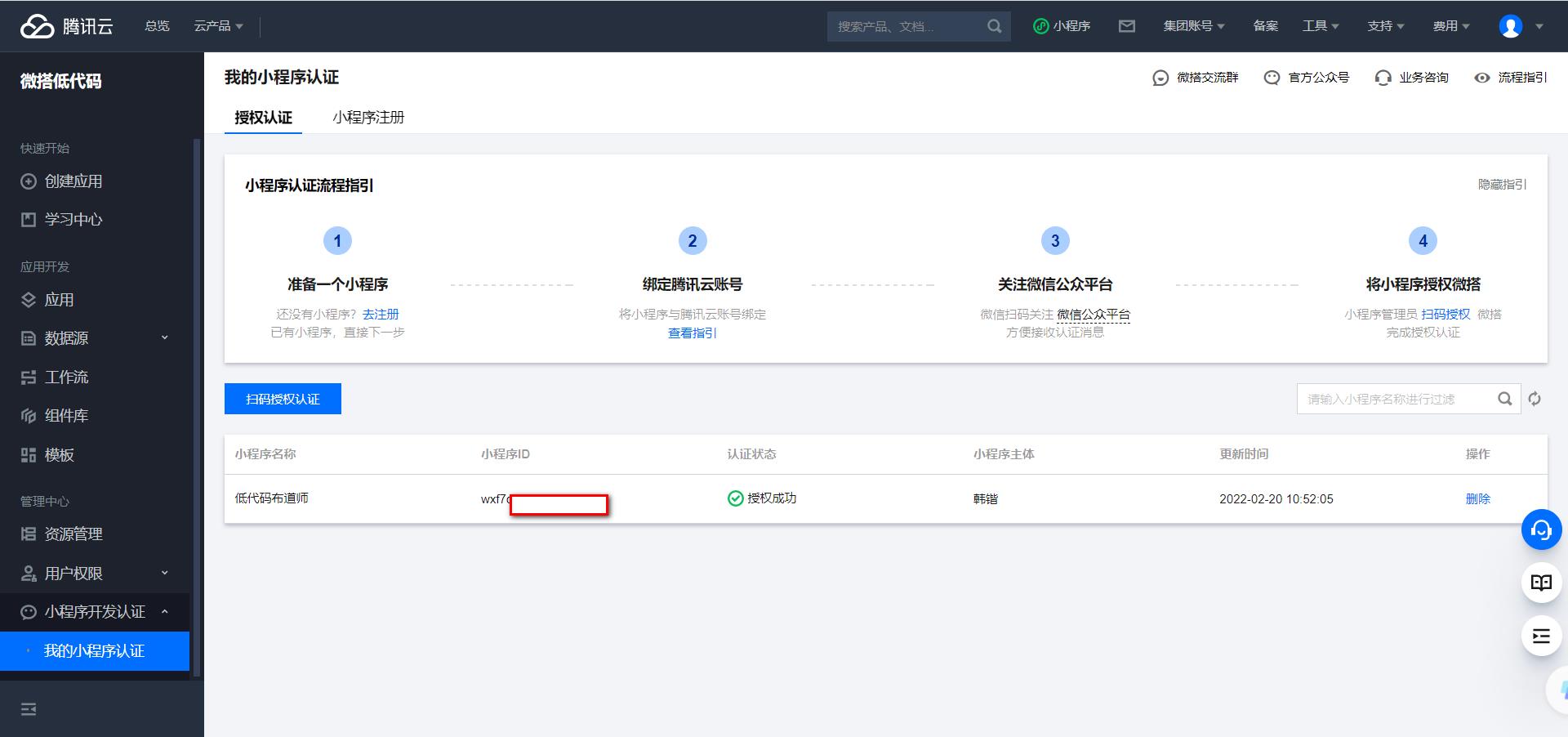
这里的appid要在哪里找呢?在我的小程序认证可以找到

要想开发自定义组件得熟悉小程序的语法,自定义组件可以参考官方文档
https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/

总结
我们本次的教程主要是介绍了自定义组件库的开发环境的搭建,包含cli的安装、nodejs的安装、微信开发者工具的安装等几个部分。至于组件的开发技能还需要在开发中通过阅读开发文档和在实操中得到提高,熟练掌握组件的开发对后续项目的定制开发无疑是最大的助力。
以上是关于微搭自定义组件库开发环境搭建教程的主要内容,如果未能解决你的问题,请参考以下文章