RN笔记:RN开发环境+项目依赖
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了RN笔记:RN开发环境+项目依赖相关的知识,希望对你有一定的参考价值。
参考技术A 前言 :从前端的发展历程上看,从切图仔到全端,注定有舍有得,边界会越来越大,技术会越来越丰富,贯穿浏览器、服务端和移动端多元化发展趋势。花了一天时间纠结用html5+和RN来开发安卓ios双端,考虑稳定性选择用RN,做好被虐上整整一个月的心理准备,开发过程中事实也确实如此,坑多慎入。
另外建议当决定要用RN重构应用或者基于RN开发时,尽量提前梳理业务文档,有条件先组预研发小组,去研究业务实现的可能性,比如说集成外部的sdk,切记原生部分最好要求配合安卓ios朋友一起合作,否则会很难受。
从技术角度,入坑先从vue跳到react,再入react-native。此文章主要记录项目开发中填坑过程。
react-native init 项目名
tip:react-native 版本更新较快,init默认是最新版本的react-native,目前最新发布版本0.60.0版本(更新修复,支持androidX,完全删除了WebView,Geolocation...),也可根据需要创建指定版本RN:
react-native init 项目名 --version 0.59.9
进入项目目录查看react-native版本 :react-native -V
接着在项目目录下,命令行服务端口 react-native start
点击启动按钮,选择模拟器就可启动项目
真机启动:用usb连接电脑和手机(手机必须在开发者选项下,打开usb调试模式,否则启动会报错),在项目目录下,命令行启动:
react-native run-android
App安装完成,node窗口进度条走完即可在手机上运行RN项目。
模拟器与真机开发者菜单主要用到:Reload (重载),Debug JS Remotely(Debug 调试模式,可在浏览器中console.log输出),Enable Hot Reloading(热更新);
开发者菜单打开方式:
模拟器:ctrl+m , r+r(为reload)
真机:手机摇一摇,或者左键长按
根据项目需要可选择安装依赖插件,示例项目依赖
依赖安装方法:
yarn install //安装全部依赖
yarn add 依赖名 //安装单个依赖
yarn add 依赖名@版本号 //安装依赖某个版本
yarn remove 依赖名 //删除依赖 ,删除依赖后,需要把安卓ios原生文件中删除依赖
需要依赖原生库
react-native link 依赖内一次性全部链接
react-native link 依赖名 链接某一个库
假设,根据项目需要修改了依赖包源码,在项目根目录复制修改源码的包,
在pagejson.json文件修改文件安装路径。
React Native学习笔记——配置开发环境
前言
来到新公司,要求除了会Android外,最好也能会RN。刚来公司的时候,我问一个跟我同时期来的同事问他是做那方面的,他说他做RN。RN?我顿时一脸懵逼,RN是什么鬼?他跟我简单介绍了一下,RN是近几年才流行起来的移动端APP开发技术,因为是基于JS文件的开发,因此它不仅适用Android平台,IOS平台同样适用。也就是说,一套RN代码,可以在Android和iOS两个操作系统运行使用,它的优势不言而喻。当然,相比纯Java的Android开发,这仅仅是它的优势之一。
好吧,既然它这么厉害,我们当然不能放过它,说来惭愧,作为一个移动端应用开发者,我竟然现在才知道它的存在。来了新公司一个多月,除了完成项目需求外,顺便把这将近一个月的RN学习梳理一下作为笔记记录下来,当然最有效的学习方法还是去React Native中文网或者FaceBook的ReactNative官网。
首先当然是配置开发环境,这里也顺便记录下我当时遇到的一些安装问题及解决方案。
先声明下,我的开发环境是安装在Window10上并且主要在WebStorm上开发(暂时没在Android Studio上尝试过),简要说下安装顺序:
- 下载安装node.js:方便起见,某些步骤我没有真正按照官网的来(其实也来过一遍,各种错误,我都不想在提,心累)。
node.js是基于JS的轻量级的Web服务器,React Native跑起来需要安装node
node.js下载地址
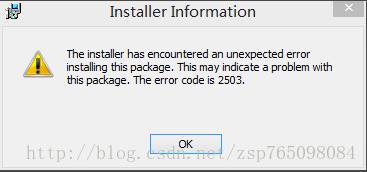
这时我们可能会遇到下面这个问题:
2503安装错误

这是windows8以后的版本安装msi软件(比如nodejs.msi、Git.msi、python.msi、T ortoiseSVN.msi)的时候出现2503、2502的错误,究其原因还是系统权限的问题。一般我们如果遇到权限问题我们会尝试用“以管理员身份运行”的方式运行,但是发现,单击右键后并没有这个选项。
解决方案:
1.打开任务管理器—>选择“详细信息”—>找到“explorer”—>结束任务

2.同样在任务管理器,点击文件—>选择“运行新任务”—>输入“explorer”,这是注意勾选上“以系统管理员权限创建此任务”—>“确定”

3.再次双击nodejs安装文件安装就可以啦。 - 安装好node.js后,接下来就可以用npm命令来安装RN开发的相关工具了。
npm: The package manager for JavaScript and the world’s largest software registry. Discover packages of reusable code — and assemble them in powerful new ways.
npm是JavaScript的软件包管理器以及是全球最大的软件注册管理器。 可以发现重用代码的包装 - 并以强大的新方式进行组装。
Use npm to install, share, and distribute code; manage dependencies in your projects; and share & receive feedback with others.
使用npm来安装,共享和分发代码; 管理项目中的依赖关系; 并与他人分享并收到反馈。
(translate from 谷歌翻译)
打开cmd终端(最好以管理员身份打开),接下来跟中文网里安装一样,下面直接引用中文网上内容:
安装完node后建议设置npm镜像以加速后面的过程(或使用科学上网工具)。注意:不要使用cnpm!cnpm安装的模块路径比较奇怪,packager不能正常识别!
*npm config set registry https://registry.npm.taobao.org –global
npm config set disturl https://npm.taobao.org/dist –global*Yarn、React Native的命令行工具(react-native-cli)
Yarn是Facebook提供的替代npm的工具,可以加速node模块的下载。React Native的命令行工具用于执行创建、初始化、更新项目、运行打包服务(packager)等任务。npm install -g yarn react-native-cli
安装完yarn后同理也要设置镜像源:
yarn config set registry https://registry.npm.taobao.org –global
yarn config set disturl https://npm.taobao.org/dist –global如果你遇到EACCES: permission denied权限错误,可以尝试运行下面的命令(限linux系统): sudo npm install -g yarn react-native-cli.
安装完yarn之后就可以用yarn代替npm了,例如用yarn代替npm install命令,用yarn add 某第三方库名代替npm install –save 某第三方库名。
注意:目前npm5(发文时最新版本为5.0.4)存在安装新库时会删除其他库的问题,导致项目无法正常运行。请尽量使用yarn代替npm操作。
接下来你可能还需要配置Android SDK环境变量(如果之前没配的话),其实到这里你就可以通过cmd终端创建项目了
react-native init TestRNProject
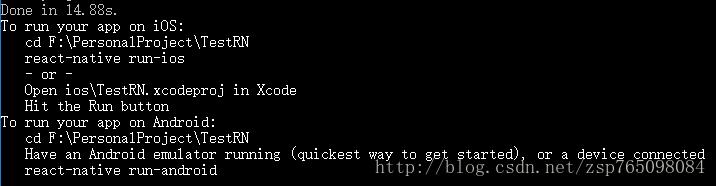
如果这个命令能顺利执行完,它最后会提示你

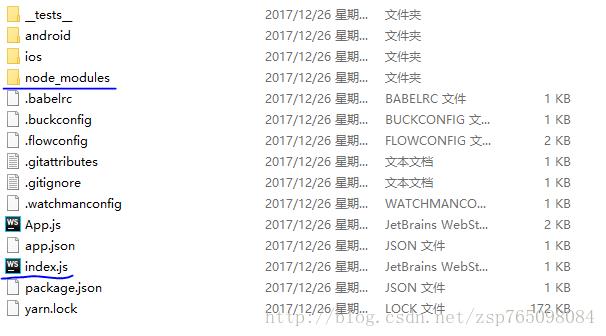
然后可以查看TestRNProject目录下的文件结构:

这是React Native在0.49版本之后的项目目录结构(之前的结构是啥样我也不甚清楚,反正比这复杂),其中,node_modules目录下就是我们在开发RN项目时所要用的的一系列库文件。
言归正传,接下来我们就按照cmd终端的提示,运行我们的项目吧
连上我们的测试机或者虚拟机,执行下面命令:
cd F:\\PersonalProject\\TestRN
react-native run-android
一切顺利的话,我们就能在手机上看到下面的画面啦

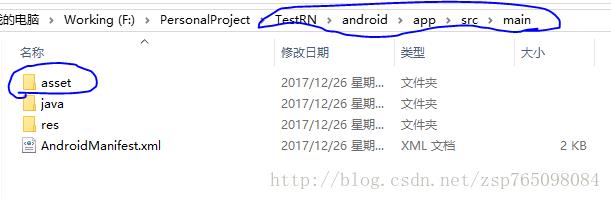
没错,就是红屏报错,这个错误好解决,我们在android的main目录下新建一个asset目录,再次运行react-native run-android命令就可以啦

最后,运行结果可以看到:

至此,我们最原始的RN开发环境就配置好啦。
当然,我们更希望有一个专门用作RN项目开发的IDEA,没错,就用它——Webstorm
- 安装WebStorm WebStorm下载地址
官方宣称:
The smartest JavaScript IDE,Powerful IDE for modern JavaScript development
关于WebStorm,也是接触RN后才了解使用的,界面跟Android Studio差不多,使用也差不多,毕竟都是基于IntelliJ IDEA的,操作起来也不会有太多陌生感。
安装之后你可能还需要破解一下(破解方法网上很多)
本文至此结束,关于如何在WebStorm上开发RN项目,且看下回分解
以上是关于RN笔记:RN开发环境+项目依赖的主要内容,如果未能解决你的问题,请参考以下文章