微信小程序中怎么开发MAP地图 MAP地图开发方法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序中怎么开发MAP地图 MAP地图开发方法相关的知识,希望对你有一定的参考价值。
参考技术A由于目前还没有点选获取某一点经纬度的接口,需要借助第三方平台,如百度api,但是需要去百度地图开放平台申请秘钥,下载开源数据之类的,比较麻烦。
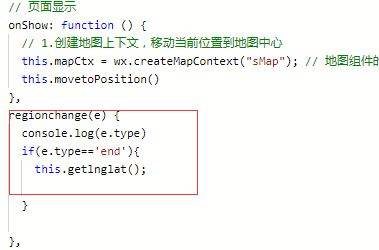
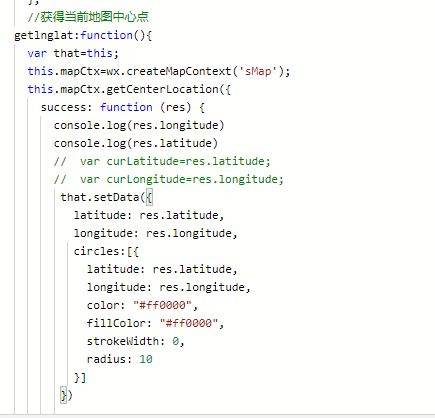
这里用另一种方法,getCenterLocation方法获得当前中心点的位置信息,然后将中心点显示出来,再使用bindregionchange。

然后是

微信小程序开发MAP(地图)
微信小程序开发MAP(地图)
https://blog.csdn.net/qq_35844359/article/details/73740001
微信小程序地图开发入门(一)
https://blog.csdn.net/sinat_30162391/article/details/60779224
「微信小程序」实现获取当前位置并在地图上显示
https://blog.csdn.net/tycsbs/article/details/52690007
微信小程序模板消息的两种实现方式
https://blog.csdn.net/yaoxunji/article/details/79176710
一个简单的电商网站秒杀程序的实现
https://blog.csdn.net/xiongchen2012/article/details/54292941
以上是关于微信小程序中怎么开发MAP地图 MAP地图开发方法的主要内容,如果未能解决你的问题,请参考以下文章