win下vue-cli组件化开发/安装的问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了win下vue-cli组件化开发/安装的问题相关的知识,希望对你有一定的参考价值。
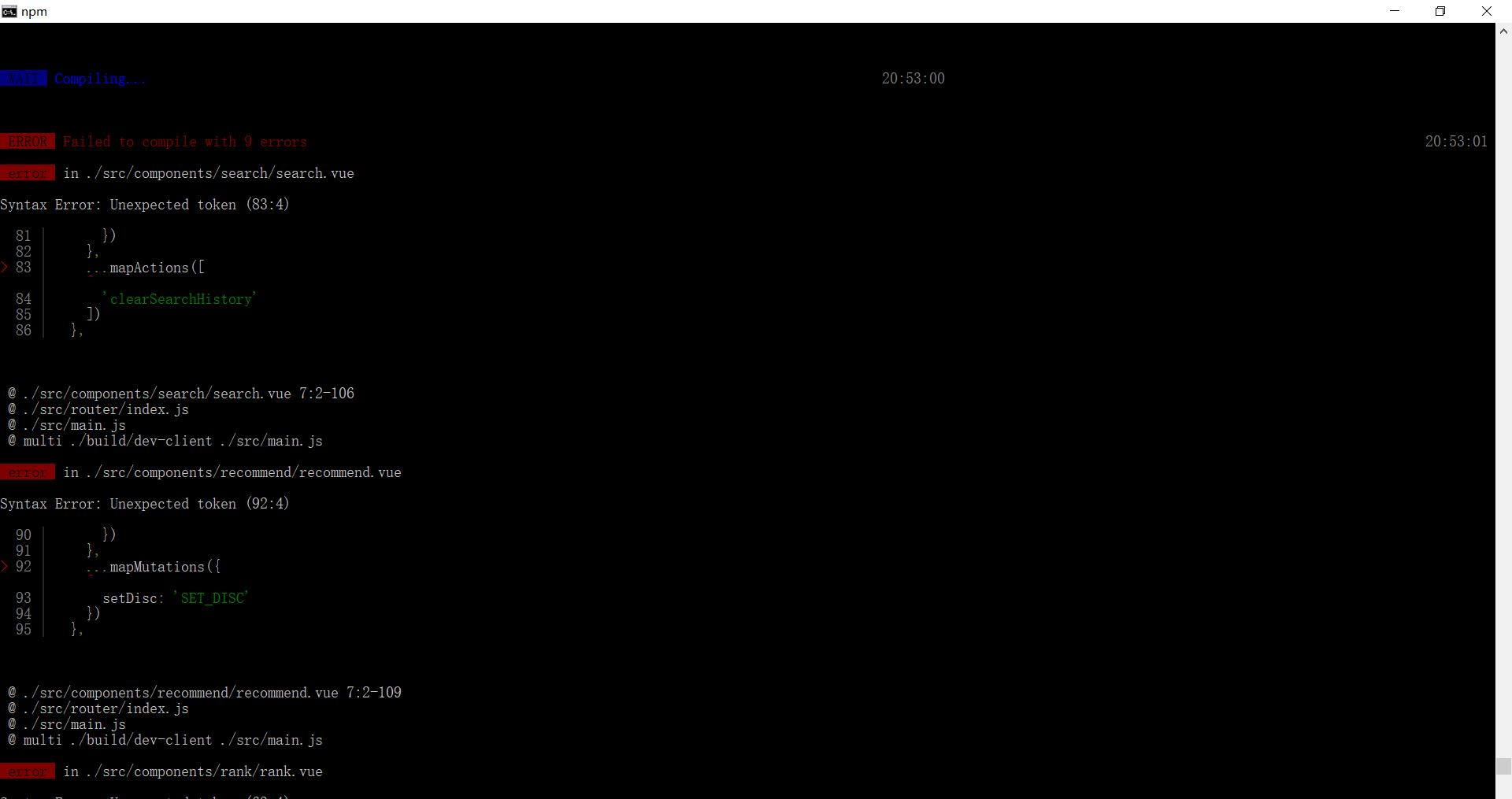
npm installnpm run dev,之后代码没有运行起来,报出js语法错误,我怎么看不出来。我感觉是某些配置或扩展不对,请各位大神帮忙瞅一眼。

Mac OS X下安装Vue脚手架(vue-cli)
前言
Vue作为前端三大框架(Angular,React,Vue)之一,号称是最简单,最容易上手的框架,同时也是行内的大趋势,还可以用来开发最火的小程序。具有开发快,双向数据流等特点,有些人认为Vue是Angular和React的结合,既有Angular的模板语法也有React的组件化体系,以至于促使其发展飞快。
下面来就来讲讲Vue脚手架(vue-cli)的安装吧。
安装vue(使用npm 推荐)
# 全局安装 vue-cli
$ npm install --global vue-cli
# 创建一个基于 webpack 模板的新项目
$ vue init webpack my-project
# 安装依赖,走你
$ cd my-project
$ npm install
$ npm run dev当使用npm install --global vue-cli命令时报:npm: command not found的解决办法。
1、重装nodejs。
2、依次执行下面的命令:
sudo apt-get remove npm
sudo apt-get remove nodejs-legacy
sudo apt-get remove nodejs?
sudo rm /usr/bin/node?
sudo apt-get install nodejs?
sudo apt-get install nodejs-legacy?
sudo apt-get install npm执行上面命令的时候会出现:sudo: apt-get: command not found,原因是apt-get是debian(Ubuntu)才有的包管理器。
1、解决办法一:使用brew代替apt-get
What is brew?
brew 全称Homebrew,是Mac OSX上的软件包管理工具,能在Mac中方便的安装软件或者卸载软件。
如何安装?
安装只需要在终端下输入下面一条命令(Mac自带ruby不需要安装)
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"安装完成后使用brew install libxml2即可。如需查看brew的更多功能请使用brew --help查看其帮助文档。
2、解决办法二:Fink 安装过程这里就不再阐述,有兴趣的可以去看看,传送门Fink的安装
brew安装好之后就可以依次执行下面的命令:
brew remove npm
brew remove nodejs-legacy
brew remove nodejs
brew rm /usr/bin/node
brew install nodejs
brew install nodejs-legacy
brew install npm继续执行npm install --global vue-cli安装架手架,发现npm不能安装模块。原因是proxy的问题,要求node版本是node-6.2.1。
执行下面命令:
npm config rm proxy
npm config rm https-proxyMac中在/Users/YourUserName下找不到.bash_profile则自己创建.bash_profile文件。运行下面命令:
cd /Users/YourUserName //进入文件目录位置
touch .bash_profile //创建文件
open -e .bash_profile //打开并编辑(文件可为空)
source .bash_profile //编辑保存了执行这句编译下上面步骤操作完了,再执行:npm install --global vue-cli,现在可以执行了。
当执行vue init webpack my-project时如果报:bash vue :command not found,这个提示是指没有成功的安装vue-cli,重新执行npm install --global vue-cli全局安装就可以了。
上面讲的是用npm安装,当然你也可以用yarn。想用yarn安装,就必须用npm安装一下yarn。执行命令:npm install -g yarn
修改全局路径为默认路径:
npm root -g //查看本机全局的npm包的安装路径
npm config set prefix /usr/local //修改全局路径为默认路径
npm -v //可以看到nodejs相应的版本号创建新项目
cd /Users/app/Downloads/project
vue init webpack my-project(项目名字) //创建新项目
//创建项目之前会询问你项目相关信息,信息如下:
? Project name my-project //设置项目名称
? Project description my-project app ?//设置项目描述
? Author Martyr //设置作者
? Vue build standalone //使用标准的文件或是压缩过的文件(标准)
? Install vue-router? Yes //是否安装vue-router(路由)
? Use ESLint to lint your code? No //是否使用语法检查器(检查十分严格)
? Pick an ESLint preset Standard //用何种(选择标准即可)
? Set up unit tests NO //是否使用单元测试
? Setup e2e tests with Nightwatch? No //是否使用e2e测试
? Should we run `npm install` for you after the project has been cre
ated? (recommended) npm //是否需要现在通过npm或yarn帮你配置项目,或是稍后你自己动手安装
安装完成后出现运行项目的相关提示:
cd my-project //进入my-project文件夹
npm install //安装依赖;
npm run dev //运行项目
最后,浏览器地址栏输入:http://localhost:8080回车,新建的vue-cli模板项目就运行了。
附:
在项目里安装Vux移动端
npm install vux --save
npm install vux-loader --save-dev //安装vux 必须安装vux-loader 否则报错安装weex开发APP
//全局安装 weex-toolkit 在app下执行就可以
sudo npm install -g weex-toolkit //安装
appdeMacBook-Pro: app$ weex -v //查看版本号,出现如下显示则安装成功
v1.3.11
- weex-builder : v0.4.0
- weex-previewer : v1.5.1相关资料
创建Vue项目 以及引入Iview
npm: command not found的解决方案
Mac OSX下使用apt-get命令
vue新建项目(-)vue-cli安装
Mac 打开、编辑 .bash_profile 文件
原文地址:https://segmentfault.com/a/1190000016668756
以上是关于win下vue-cli组件化开发/安装的问题的主要内容,如果未能解决你的问题,请参考以下文章
4-5-Vue-组件化开发Vue自动化工具(Vue-cli)单文件组件的使用父子组件数据传递