利用nodejs+express+mongodb完成数据持久化项目(附修改源码)
Posted 勇敢*牛牛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了利用nodejs+express+mongodb完成数据持久化项目(附修改源码)相关的知识,希望对你有一定的参考价值。
利用nodejs+express+mongodb完成数据持久化项目
增删改查

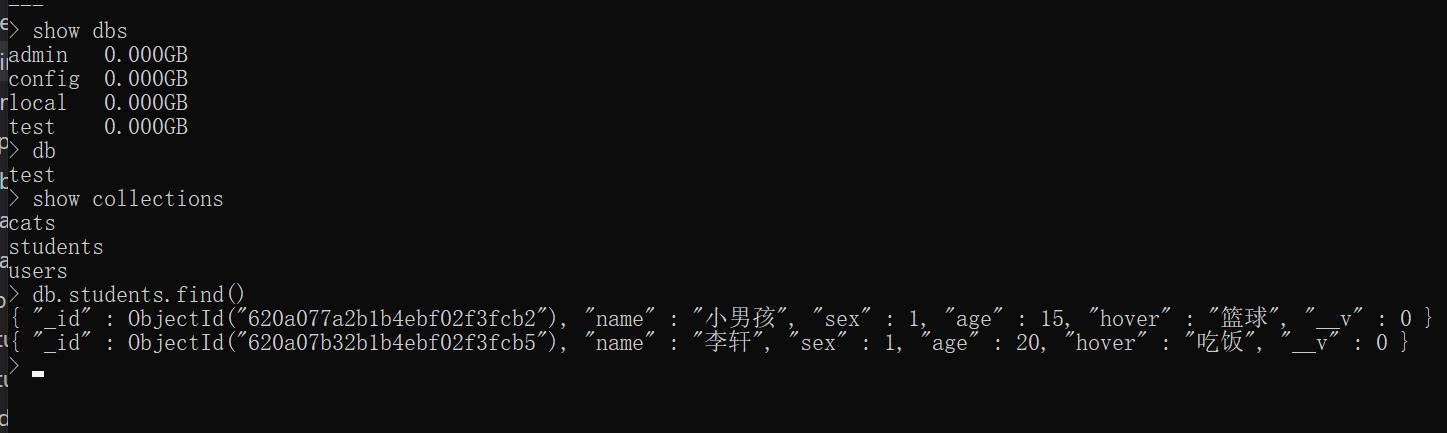
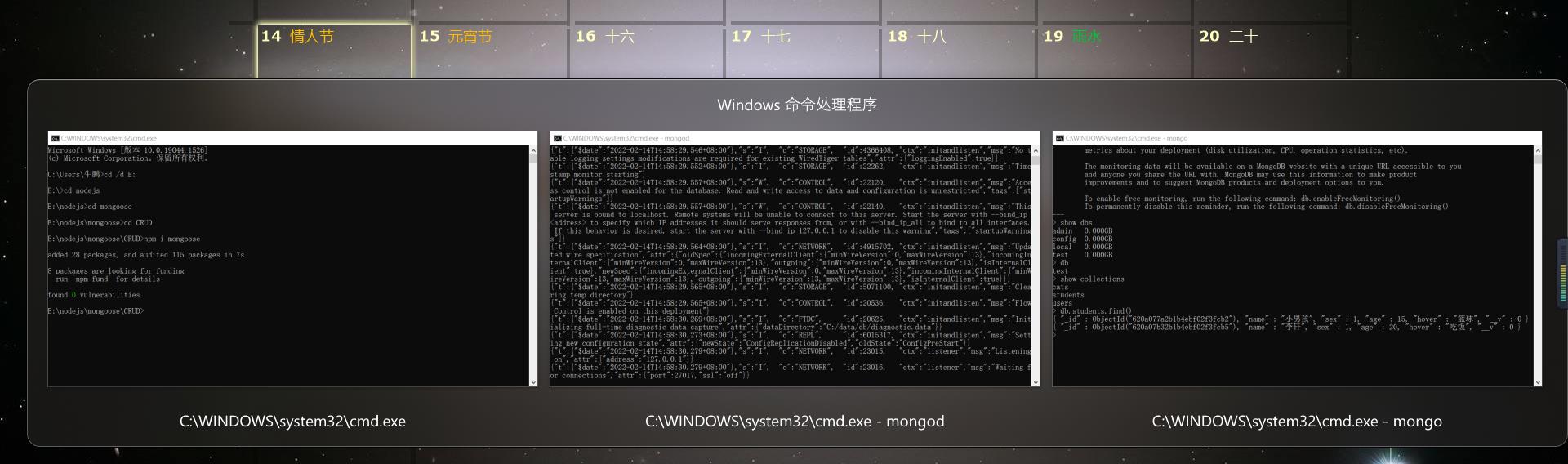
- 可用控制台查看mongodb数据库数据是否存储成功

遇到的一个问题,返回的id属性值是有引号的。特备注意

在利用mongodb数据库存储之前,记得一定要打开数据库,再连接数据库

student.js核心代码:
var mongoose = require('mongoose');
mongoose.connect('mongodb://127.0.0.1/test');
var Schema = mongoose.Schema;
var studentSchema = new Schema(
name:
type: String,
required: true
,
sex:
type: Number,
// 枚举这些数字
enum: [0, 1],
default: 1
,
age:
type: Number
,
hover:
type: String
)
// 直接导出模型构造函数
module.exports = mongoose.model('Student', studentSchema)
router.js修改核心代码
// 路由模块设计集合
var fs = require('fs');
var path = require('path');
var Student = require('./student');
/* Student.updataByid(
id: 1,
name: "李四",
age: 19
, function (err)
if (err)
return console.log('修改失败');
console.log('修改成功');
) */
var express = require('express');
// 创建一个路由容器
var router = express.Router();
// 把路由器挂载到router容器中
router.get('/students', function (req, res)
// 参数二可选,把uft8字符转成我们认识的字符串
/* fs.readFile(path.join(__dirname, './db.json'), 'utf8', function (err, data)
if (err)
// 状态码500,服务端出错
console.log("出错了");
// return res.status(500).send('Server error.');
res.render('index.html',
// 从文件中读取的数据一定是字符串
// 所以一定要转成对象
students: JSON.parse(data).student
);
) */
Student.find(function (err, students)
if (err)
return res.status(500).send('Server error.');
res.render('index.html',
students: students
);
)
)
router.get('/students/new', function (req, res)
res.render('new.html');
)
router.post('/students/new', function (req, res)
/*
1.获取表单数据
2.处理(将数据保存在db.json实现持久化)
3.发送响应
*/
// console.log(req.body);
// 先读取出来,转成对象
// 然后往对象中push数据,然后把对象转为字符串
// 然后再把字符串再次写入文件
var student = req.body;
new Student(student).save(function (err)
if (err)
return res.status(500).send('Server error.');
res.redirect('/students');
)
)
router.get('/students/edit', function (req, res)
// 在客户端的列表中处理连接问题(需要有id参数)
// 获取要编辑的学生
// 渲染编辑页面"1.根据id把学生信息查出来,然后模板引擎渲染页面
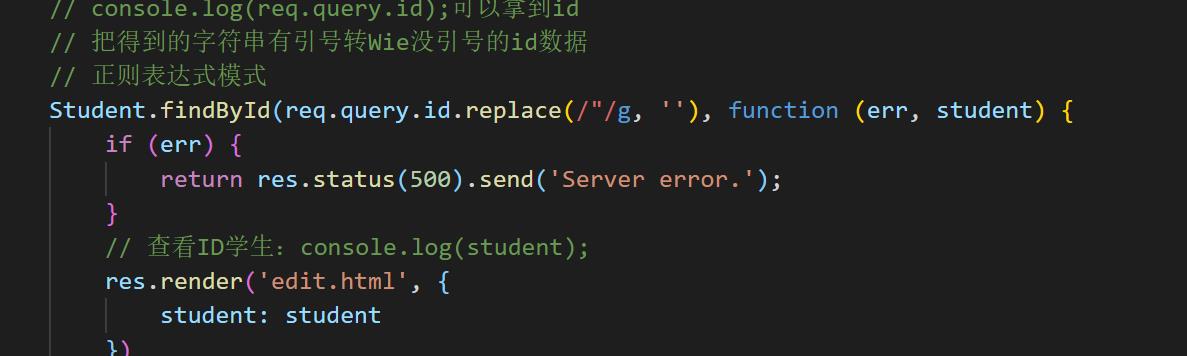
// console.log(req.query.id);可以拿到id
// 把得到的字符串有引号转Wie没引号的id数据
// 正则表达式模式
Student.findById(req.query.id.replace(/"/g, ''), function (err, student)
if (err)
return res.status(500).send('Server error.');
// 查看ID学生:console.log(student);
res.render('edit.html',
student: student
)
)
)
router.post('/students/edit', function (req, res)
// 获取表单数据
// 更新
// Struend.updataId()
// console.log(req.body);
var id = req.body.id.replace(/"/g, '')
Student.findByIdAndUpdate(id, req.body, function (err)
if (err)
return res.status(500).send('Server error.');
)
res.redirect('/students')
)
router.get('/students/delete', function (req, res)
// 1.获取要删除的id
// 2、根据id执行删除操作
// 3.根据操作结果发送响应数据
// console.log(req.query.id);
var id = req.query.id.replace(/"/g, '')
Student.findByIdAndRemove(Aid, function (err)
if (err)
return res.status(500).send('Server error.');
res.redirect('/students')
)
)
// 把router导出
module.exports = router;
以上是关于利用nodejs+express+mongodb完成数据持久化项目(附修改源码)的主要内容,如果未能解决你的问题,请参考以下文章