less使用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了less使用相关的知识,希望对你有一定的参考价值。
参考技术A 1、npm i less --save-dev 把less源码安装到开发环境/* less文件是通过less.loader.js 来编译成css最后加载到页面中的 */
2、npm i less-loader@6 --save-dev 安装less解析器 (★一定要指定版本)
3、lessc -v 查看版本
4、在main.js import less from 'less' Vue.use(less)
5、独立的vue文件需要引入less <style lang="less"></style>
less中变量的使用 定义方式:@key:value; 使用方式:@key;
字符串拼接变量使用方式 @img:'./img/'; background:url("@img1.png")
写减法的时候左右要加空格,否则会理解为杠-
多层嵌套+变量计算;
<div class="box1">
<div class="box2">
<div class="box3"></div>
</div>
</div>
<style lang="less">
@k:100px;
.box1
width: @k;
height:@k;
background: red;
.box2
width: @k/2;
height:@k/2;
background: green;
.box3
width: @k/3;
height:@k/3;
background: blue;
</style>
混合 = 函数
<div class="box1">我是box1</div>
<div class="box2">我是box2</div>
<style lang="less">
//定义一个函数;
.test(@color:red,@size:14px)
background: @color;
font-size:@size;
.box1
// 不传参,使用默认的;
.test()
.box2
// 给函数传参;
.test(@color:green,@size:30px)
</style>
运算符
可以对高度、宽度、角度进行计算;
<ul>
<li v-for="item in 4">item</li>
</ul>
<style lang="less" scoped>
@k:10px;
ul
list-style: none;
li
border:1px solid ;
margin:10px 0 ;
li:nth-child(1)
width: @k + @k;
height:@k;
li:nth-child(2)
width: @k -5px;
height:@k;
li:nth-child(3)
width: @k * @k;
height:@k;
li:nth-child(4)
width: @k / 2;;
height:@k;
</style>
Less -- 初见less(Less介绍 & 初次使用less & 使用考拉编译less)
1. 初见less
1.1 Less介绍
Less 是一门 CSS 预处理语言,它扩展了 CSS 语言,增加了变量、Mixin、函数等特性,使 CSS 更易维护和扩展。Less 可以运行在 Node 或浏览器端。
Less中文网
1.2 初次使用less
1.2.1 没有使用less: wrap 和 inner在样式文件里面没有联系
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
#wrap {
position: relative;
width: 300px;
height: 300px;
border: 1px solid;
margin: 0 auto;
}
#inner {
width: 100px;
height: 100px;
background: orange;
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
}
</style>
</head>
<body>
<div id="wrap">
<div id="inner"></div>
</div>
</body>
</html>
运行结果:

1.2.2 使用less: css代码层次结构清晰
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!-- 这里选择的类型是less-->
<style type="text/less">
* {
margin: 0;
padding: 0;
}
#wrap {
position: relative;
width: 300px;
height: 300px;
border: 1px solid;
margin: 0 auto;
#inner {
width: 100px;
height: 100px;
background: orange;
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
}
}
</style>
<!-- 引入less.min.js 用于在游览器段把less编译成为css-->
<script src="//cdnjs.cloudflare.com/ajax/libs/less.js/2.5.3/less.min.js"></script>
</head>
<body>
<div id="wrap">
<div id="inner"></div>
</div>
</body>
</html>
运行结果:

上面这种方式是运行时编译,不是预编译
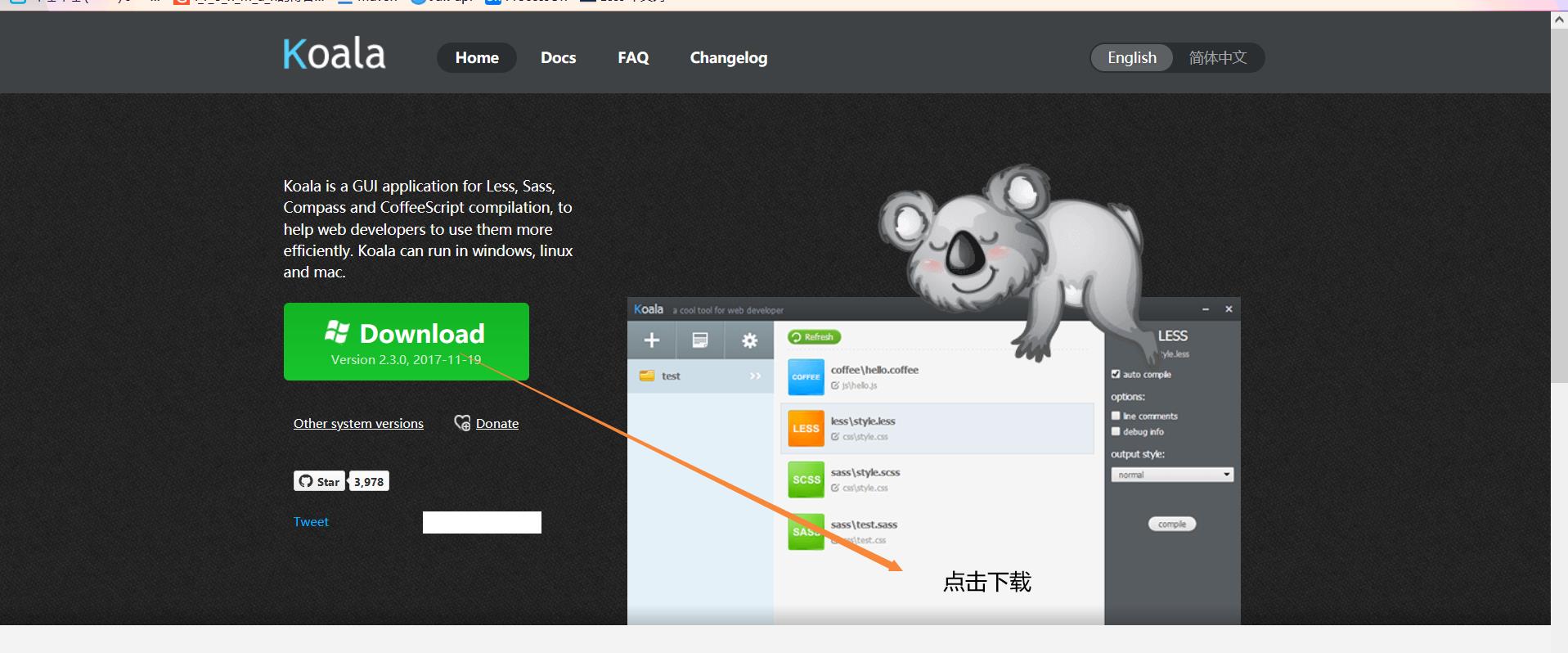
1.3 使用考拉编译less
下载完后 自行安装
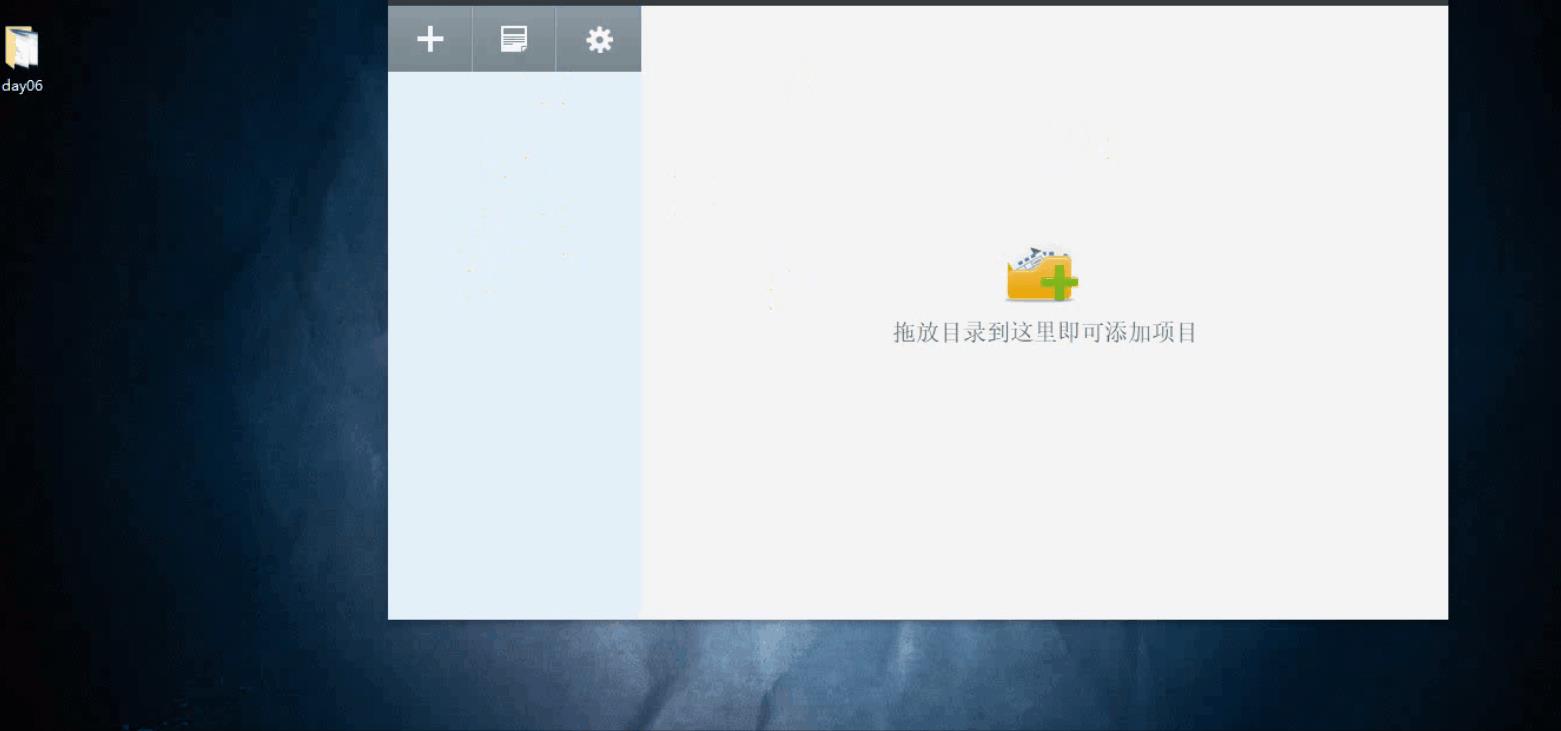
考拉使用方法:
注意: 这里拖入的是含有Less文件的文件夹 而不是文件

以上是关于less使用的主要内容,如果未能解决你的问题,请参考以下文章