Javascript中call和apply的区别与详解
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Javascript中call和apply的区别与详解相关的知识,希望对你有一定的参考价值。
call和apply的详解
call()方法
用于操作this的函数方法是call(),它可以指定的this值和参数来执行函数。call()的第一个参数指定了函数执行时this的值,其后的所有参数都是需要被传入函数的参数。
apply()方法
apply()是你可以用来操作this的第二个函数方法。apply()的工作方式和call()完全一样,但它只能接受两个参数: this 的值和一个数组或者类似数组的对象,内含需要被传入函数的参数(也就是说你可以把arguments对象作为apply()的第二个参数)。你不需要像使用call()那样一个个指定参数,而是可以轻松传递整个数组给apply()。除此之外,call()和apply()表现得完全一样。
bind()方法
改变this的第三个函数方法是bind()。ECMAScript 5中新加的这个方法和之前那两个颇有不同。按惯例,bind()的第一个参数是要传给新函数的this的值。其他所有参数代表需要被永久设置在新函数中的命名参数。你可以在之后继续设置任何非永久参数。
call和apply的区别

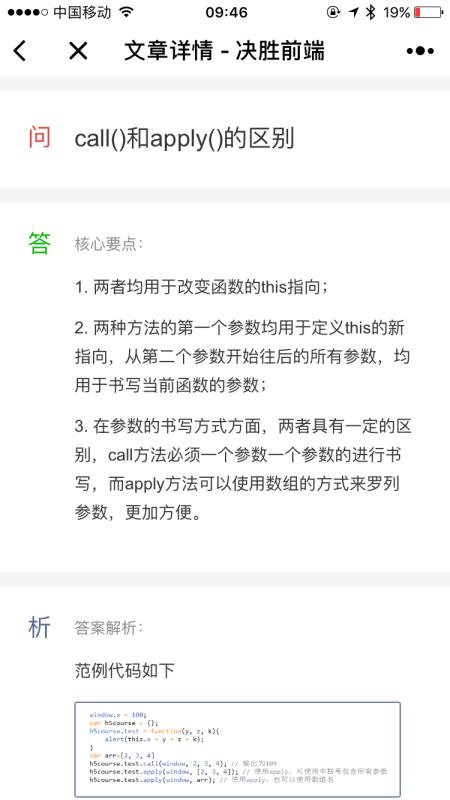
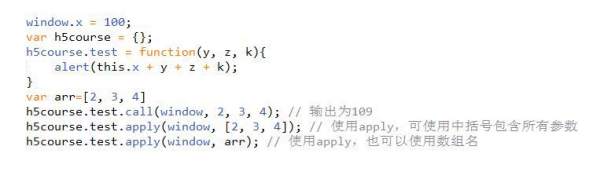
代码案例:

参考技术A 一、call方法的定义资料来源:
html5学堂
决胜前端
大家在百度里面可以搜索call,关于call的定义都很拗口。在我的理解,a.call(b,arg1,arg2..)就是a对象的方法应用到b对象上。例如如下例子:
代码如下 复制代码
function add(a,b)
alert(a+b);
function reduce(a,b)
alert(a-b);
add.call(reduce,1,3) //将add方法运用到reduce,结果为4
二、call可以改变this指向
如下例:
代码如下 复制代码
function b()
alert(this)
b(); //window
b.call(); //window
b.call(“a”,2,3); //a
再看一个复杂的例子:
代码如下 复制代码
function Animal()
this.name=”animal”;
this.showName=function()
alert(this.name)
function Cat()
this.name=”cat”;
var animal = new Animal();
var cat = new Cat();
animal.showName(); //结果为animal
animal.showName.call(cat); //原本cat没有showName方法,但是通过call方法将animal的showName方法应用到cat上,因此结果为cat
三、实现继承
如下例子:
代码如下 复制代码
function Animal(name)
this.name=name;
this.showName=function()
alert(this.name)
function Cat(name)
Animal.call(this,name); //将Animal应用到Cat上,因此Cat拥有了Animal的所有属性和方法
var cat = new Cat(“Black Cat”);
cat.showName(); //浏览器弹出Black Cat
四、apply用法
apply和call的用法只有一个地方不一样,除此之外,其他地方基本一模一样
a.call(b,arg1,arg2…)
apply(b,[arg1,arg2]) //apply只有2个参数,它将call的参数(arg1,arg2…)放在一个数组中作为apply的第二参数
Javascript中call()方法和apply()方法的作用与区别
ECMAScript规范所有函数都包含两个非继承的方法,分别为call()和apply(),这两个函数都是在特定的作用域中调用函数,能改变函数的作用域,实际上是改变函数体内“this”的指代的对象。
call(thisObject[,arg1,arg2,arg3...]):
释义:应用某一对象的一个方法,用另一个对象替换当前对象。
说明:call方法可以用来代替另一个对象调用一个方法,call方法将一个函数对象上下文从初始的上下文改变为thisObj指定的新对象,如果没有提供thisObject参数,那么Global对象被用于thisObject。
apply(thisObject[,argArray])
释义:调用对象的一个方法,另一个对象替换当前对象。
说明:如果argArray不是一个有效数组或不是arguments对象,那么将导致一个
TypeError,如果没有提供argArray和thisObj任何一个参数,那么Global对象将用作thisObj。
二者区别:
两者传递的参数不同,call传递的参数时一一列举出来的,apply传递参数形式是数组。
二者作用:
1、调用函数,传递参数
function add(x, y) { return x + y; } function myAddCall(x, y) { return add.call(this, x, y); } function myAddApply(x, y) { return add.apply(this, [x, y]); } console.log(myAddCall(10, 20)); //输出结果30 console.log(myAddApply(20, 20)); //输出结果40
2、改变函数的作用域
var name = ‘Lilei‘; var obj = {name:‘Hmm‘}; function Student() { return this.name; } console.log(Student.call(this)); //输出Lilei console.log(Student. call(obj)); //输出Hmm
3、模拟java中类的继承
function Flyer(fname,speed){ this.fname=fname; this.speed=speed; this.fly=function(){ console.log(this.fname+"以时速:"+this.speed+"飞行");//如果用到父对象的构造方法,构造方法不能放到原型对象中,因为子类型的__proto__与父类型的prototype无关 } } function Plane(fname,speed,capacity) { this.capacity=capacity; Flyer.call(this,fname,speed); delete this.fly;//如果父类型中有与之同名的构造函数,则需要先删除父对象中的构造函数 this.fly=function(){ console.log(this.fname+"搭载"+this.capacity+"名乘客以时速:"+this.speed+"飞行"); } } var A380=new Plane("A380",1000,555);
以上是关于Javascript中call和apply的区别与详解的主要内容,如果未能解决你的问题,请参考以下文章
Javascript中call()方法和apply()方法的作用与区别