多媒体查询
Posted 老张在线敲代码
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了多媒体查询相关的知识,希望对你有一定的参考价值。
min-device-width跟min-width的区别
@media screen and (min-device-width:375px) and (max-device-width:540px)
#div0
background: red;
@media screen and (min-width:541px) and (max-width:800px)
#div0
background: blue;
min-device-width是设备整个显示区域的宽度,例如,真实的设备屏幕宽度。
min-width是目标显示区域的宽度,例如,浏览器宽度。
例子:
如果使用min-device-width,那么在PC浏览器上浏览网页时,缩小或放大浏览器百分比时是不执行CSS的,PC设备不会有变化。
但如果使用max-width,缩小或放大浏览器时是执行CSS的,因为浏览器(显示区域)大小发生了变化。
如果使用max-device-width,当手机由竖变横时,CSS是不执行的,因为手机宽度并没有变化。
如果使用max-width,那么当手机由竖变横时,CSS是执行的,因为显示区域发生了变化。
在实际开发当中可以灵活运用这俩种各自的特点来实现响应式开发
多媒体查询常用引入方式
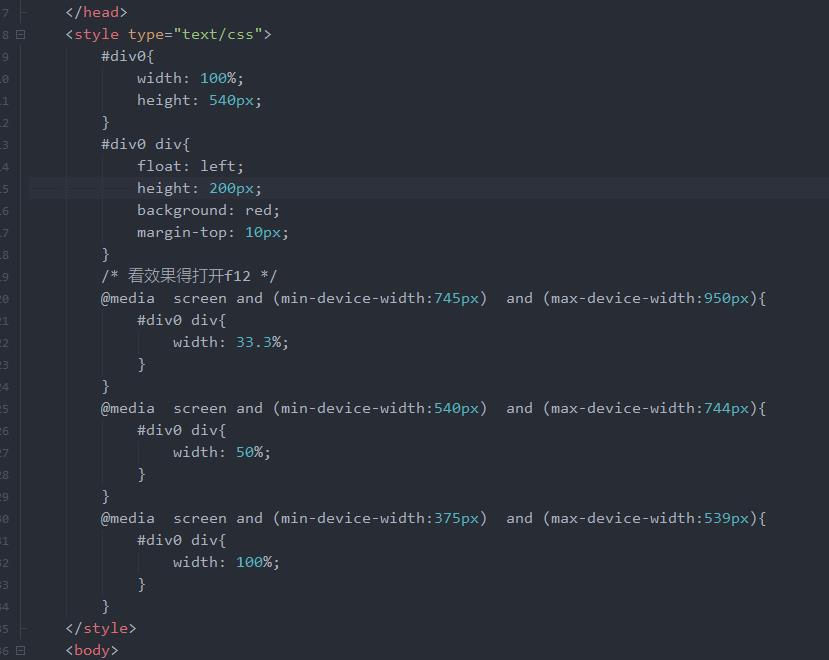
1.内部样式
在当前组件内部的style标签里直接进行@media进行编写

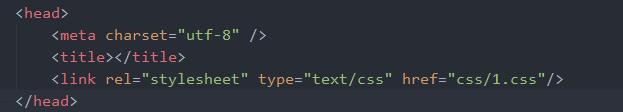
2.外部样式
组件内使用link引入外部创建的css样式表

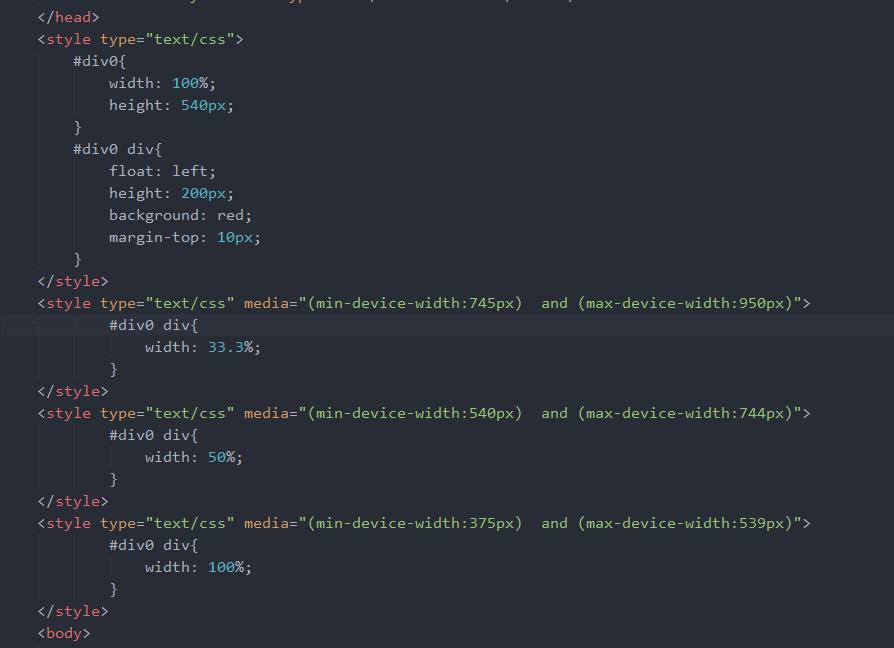
3.内部style标签样式
利用style标签上的media属性,创建多个根据设备不同尺寸的style标签(link标签上也有media属性,所以link也可以多个引入)

以上是关于多媒体查询的主要内容,如果未能解决你的问题,请参考以下文章