div中 关于四种position的说明
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了div中 关于四种position的说明相关的知识,希望对你有一定的参考价值。
法position : static | absolute | fixed | relative
取值:
static : 默认值。无特殊定位,对象遵循html定位规则
absolute : 将对象从文档流中拖出,使用 left , right , top , bottom 等属性相对于其最接近的一个最有定位设置的父对象进行绝对定位。如果不存在这样的父对象,则依据 body 对象。而其层叠通过 z-index 属性定义
fixed : 未支持。对象定位遵从绝对(absolute)方式。但是要遵守一些规范
relative : 对象不可层叠,但将依据 left , right , top , bottom 等属性在正常文档流中偏移位置
说明:
检索对象的定位方式。
设置此属性值为 absolute 会将对象拖离出正常的文档流绝对定位而不考虑它周围内容的布局。假如其他具有不同 z-index 属性的对象已经占据了给定的位置,他们之间不会相互影响,而会在同一位置层叠。此时对象不具有外补丁( margin ),但仍有内补丁( padding )和边框( border )。
要激活对象的绝对(absolute)定位,必须指定 left , right , top , bottom 属性中的至少一个,并且设置此属性值为 absolute 。否则上述属性会使用他们的默认值 auto ,这将导致对象遵从正常的HTML布局规则,在前一个对象之后立即被呈递。
设置此属性值为 relative 会保持对象在正常的HTML流中,但是它的位置可以根据它的前一个对象进行偏移。在相对(relative)定位对象之后的文本或对象占有他们自己的空间而不会覆盖被定位对象的自然空间。与此不同的,在绝对(absolute)定位对象之后的文本或对象在被定位对象被拖离正常文档流之前会占有它的自然空间。放置绝对(absolute)定位对象在可视区域之外会导致滚动条出现。而放置相对(relative)定位对象在可视区域之外,滚动条不会出现。
内容的尺寸会根据布局确定对象的尺寸。例如,设置一个 div 对象的 height 和 position 属性,则 div 对象的内容将决定它的宽度( width )。
此属性对于 currentStyle 对象而言是只读的。对于其他对象而言是可读写的。
对应的脚本特性为 position 。
CSS手册里面 Ctrl + C && Ctrl + V 过来的,建议去下载个。
http://dl-sh-ocn-1.pchome.net/09/m3/DhtmlLib20.zip 参考技术A position版本:CSS2 兼容性:IE4+ NS4+ 继承性:无
语法:
position : static | absolute | fixed | relative
取值:
static : 默认值。无特殊定位,对象遵循HTML定位规则
absolute : 将对象从文档流中拖出,使用 left , right , top , bottom 等属性相对于其最接近的一个最有定位设置的父对象进行绝对定位。如果不存在这样的父对象,则依据 body 对象。而其层叠通过 z-index 属性定义
fixed : 未支持。对象定位遵从绝对(absolute)方式。但是要遵守一些规范
relative : 对象不可层叠,但将依据 left , right , top , bottom 等属性在正常文档流中偏移位置
说明:
检索对象的定位方式。
设置此属性值为 absolute 会将对象拖离出正常的文档流绝对定位而不考虑它周围内容的布局。假如其他具有不同 z-index 属性的对象已经占据了给定的位置,他们之间不会相互影响,而会在同一位置层叠。此时对象不具有外补丁( margin ),但仍有内补丁( padding )和边框( border )。
要激活对象的绝对(absolute)定位,必须指定 left , right , top , bottom 属性中的至少一个,并且设置此属性值为 absolute 。否则上述属性会使用他们的默认值 auto ,这将导致对象遵从正常的HTML布局规则,在前一个对象之后立即被呈递。
设置此属性值为 relative 会保持对象在正常的HTML流中,但是它的位置可以根据它的前一个对象进行偏移。在相对(relative)定位对象之后的文本或对象占有他们自己的空间而不会覆盖被定位对象的自然空间。与此不同的,在绝对(absolute)定位对象之后的文本或对象在被定位对象被拖离正常文档流之前会占有它的自然空间。放置绝对(absolute)定位对象在可视区域之外会导致滚动条出现。而放置相对(relative)定位对象在可视区域之外,滚动条不会出现。
内容的尺寸会根据布局确定对象的尺寸。例如,设置一个 div 对象的 height 和 position 属性,则 div 对象的内容将决定它的宽度( width )。
此属性对于 currentStyle 对象而言是只读的。对于其他对象而言是可读写的。
对应的脚本特性为 position 。
例子:
<style>
#idParentDIVwidth:100%;height:80px;padding:6px;background-color:buttonshadow;position:relative;
#idDIVwidth:80%;height:40px;background-color:#FF6633;color:#FFFFFF;padding:4px;margin:8px;bottom:9px;
#idCodeDivwidth:100%;padding:4px;font-family:verdana,tahoma;margin:12px 0px 0px 0px;background-color:#EEEEEE;font-weight:bold;
</style>
<script>
var sAdditional="margin : 4px ; bottom : 9px ;";
function rdl_change(e)
var oCodeDiv=document.all("idCodeDiv");
var oDiv=document.all("idDiv");
with (document.all("idSel"))
if (selectedIndex!=0) var sValue=options[selectedIndex].value;
else var sValue="static"
oDiv.style.position=sValue;
oCodeDiv.innerText=sAdditional+"\r\n"+"position : "+sValue+";";
</script>
<div id=idParentDIV><div id=idDIV>请从下方选择我的<b> position </b>值。</div></div>
<br>
<select id="idSel" onchange="rdl_change();">
<option value="null">---请选择---
<option value="static">static
<option value="absolute">absolute
<option value="relative">relative
</select>
<br>
<div id=idCodeDiv>margin : 4px ; bottom : 9px ;<br>position : static ;</div> 参考技术B 设置此属性值为 absolute 会将对象拖离出正常的文档流绝对定位而不考虑它周围内容的布局。但是如果他的父类有定位,就相对此父类定位。
设置此属性值为 relative 会保持对象在正常的HTML流中,但是它的位置可以根据它的前一个对象进行偏移。
举个例子
<div style="position:relative;width=100px;height:100px;background-color:red">
<div style="position:absolute;top:10px;width=10px;height:10px;background-color:#000"></div>
</div>和
<div style="width=100px;height:100px;background-color:red">
<div style="position:relative;top:10px;width=10px;height:10px;background-color:#000"></div>
</div>看上去是一样的,并不是说浏览器对他们的处理是一样的
关于float和position
在div 块级元素中,一般我们的div块都是流式的,如果你设定一个div,接下来的div就会另起行,也就是块级元素的定义
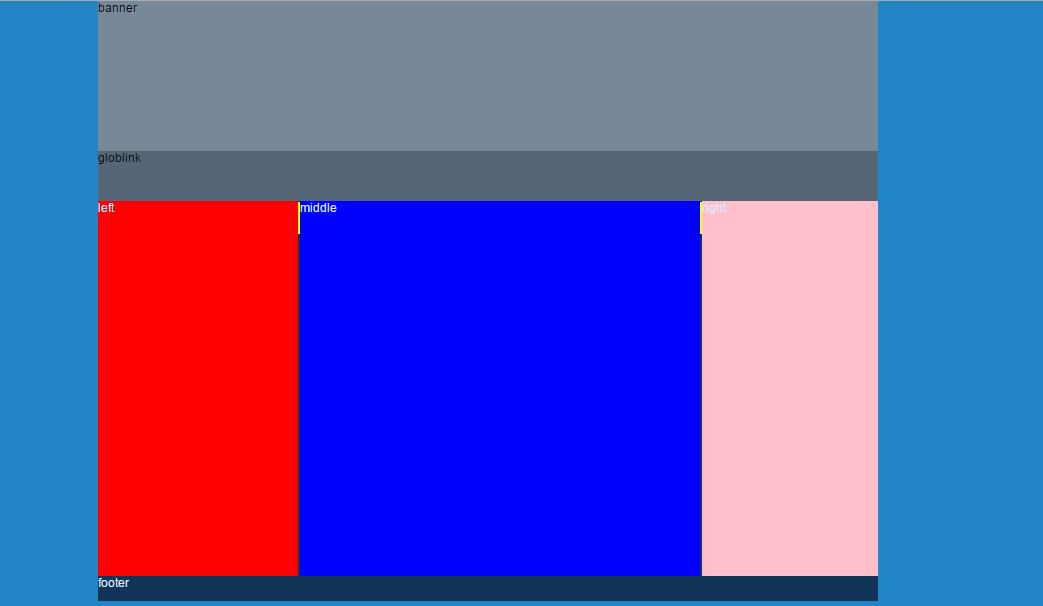
但是一般排版不是这样的,最典型的应该就是这种布局了,那么中间的那三个div块,就是float的效果了

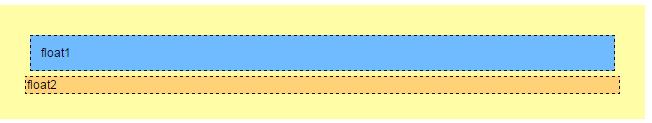
首先一个简单的例子

这个就是典型的div块分布(有三个div)
然后如果在float2加上float:left的话,效果就会变成下面这样

float使你设置的元素脱离了父级元素(本来这里float2是最大的div的子级元素)
float的属性有left,right,none;
那么就可以解决上面第一张图中间的布局,但是这里还有一个问题,就是下面的注脚,
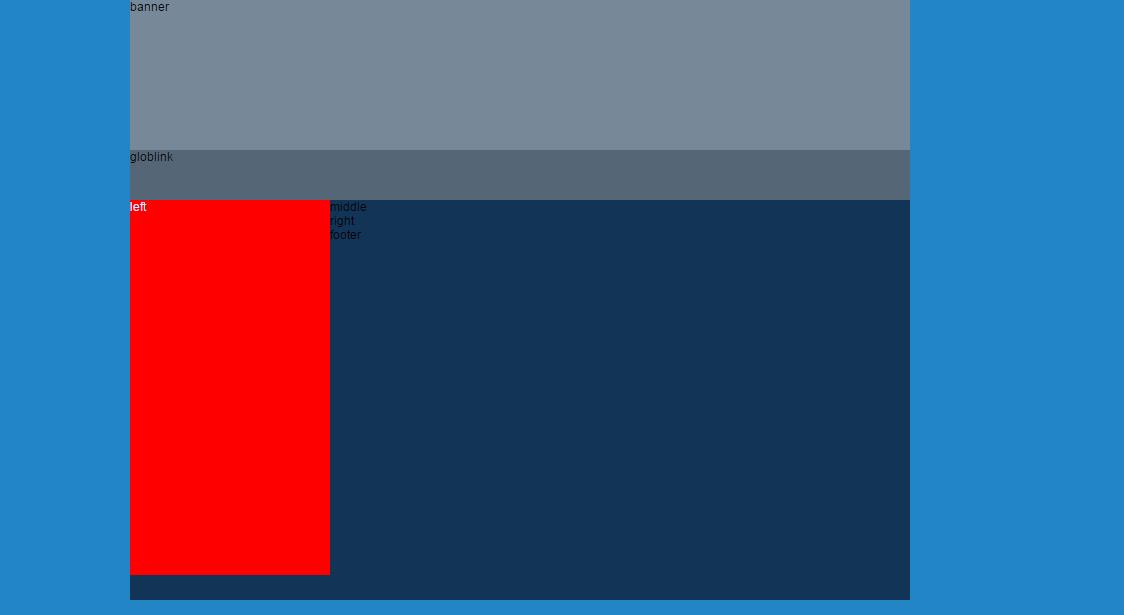
如果直接div不设置任何东西的话,而中间的三个div都设置float:left的话,结果就是这样

那个黄色的注脚隐藏在三个div后面
这就是前面说的float使得前面三个div脱离父级元素,因此footer成为banner后面的块级元素,
这时,如果想清除float对div的影响,可以用clear:both;(也可以单独设一个div,设定属性clear:both就可以清除影响)
这时就完成了第一张图片的布局
注意,如果只是设置一个div的float的话,接下来的div会环绕着这个设置了float的div,如下图

最后,贴个第一张图的样式代码

1 body{
2 background:#2286c6;
3 margin:0px;
4 padding:0px;
5 font-size:12px;
6 font-family:Arial;
7 }
8 #container{
9 margin:0px auto;
10 width:780px;
11 height:600px;
12 text-alignment:left;
13 background:#123456;
14
15 }
16 #banner{
17 margin:0px;
18 padding:0px;
19 background:#778899;
20 height:150px;
21 width:100%;
22 }
23 #globlink{
24 margin:0px;
25 padding:0px;
26 background:#567;
27 height:50px;
28 width:100%;
29 }
30 #left{
31 width:200px;
32 height:370px;
33 background:red;
34 margin:0px;
35 padding:0px 0px 5px 0px ;
36 color:#d8ecff;
37 float:left;
38 }
39
40 #middle{
41 width:400px;
42 height:370px;
43 background:blue;
44 margin:0px 2px ;
45 padding:0px 0px 5px 0px ;
46 color:#d8ecff;
47 float:left;
48 }
49 #right{
50 width:176px;
51 height:370px;
52 background:pink;
53 margin:0px ;
54 padding:0px 0px 5px 0px ;
55 color:#d8ecff;
56 float:left;
57 }
58 #footer{
59 width:100%;
60 height:30px;
61 background:yellow;
62 margin:1px 0px 0px 0px ;
63 padding:1px 0px ;
64 color:#d8ecff;
65 clear:both;
66 }
以上是关于div中 关于四种position的说明的主要内容,如果未能解决你的问题,请参考以下文章
