【js调用display:none失效的问题】
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了【js调用display:none失效的问题】相关的知识,希望对你有一定的参考价值。
网站的版权信息用JS1来调用,里面含有CNZZ统计代码JS2,想要将统计代码隐藏,但是style="display:none"在IE浏览器下都无法正常隐藏。如何解决?
JS不在文档流,隐藏JS不代表隐藏了JS生成的html。你要看统计代码最后生成的HTML是什么,如果有样式,就在你的CSS里面重定义样式为 display就行了 参考技术A 把js代码放在一个div里,这样写:
<div style="display:none ">
<script>JS代码</script>
</div>追问
那我整个JS都隐藏了啊
我只想隐藏其中一部分
那就把要隐藏的那一部分放在里,不隐藏的部分再放到另外一个div里
追问但是display:none放在JS里面IE下就失效了啊
什么容器都不管用div、span、td、p我都试过
Firefox反而正常
看看你的div是不是已经在css里定义样式了。你的IE有问题?你的是IE几?我用IEtester测试了一下,从IE6到IE9,都支持display:none属性啊
参考技术B 你的ie几啊,我在ie8下测试可以的啊float失效的情况
前言:在最近的笔试中,两次碰到类似的问题,什么情况下float会失效?我目前知道的有2种:
1)display:none;
2)position:absolute、fixed。
(1)display:none
设置成display:none了之后,float失效这一点自然不用说。因为此时元素已经不在dom树里了,float当然起不了作用。
(2)position:absolute、fixed。
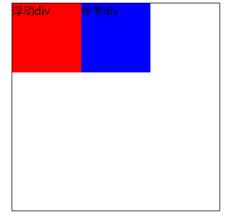
先看看没有设置position:absolute/fixed时的表现:
<div id="wrap">
<div id="div1">浮动div</div>
<div id="div2">参考div</div>
</div>
#wrap{
width:300px;
height:300px;
border:1px solid black;
position: relative;
margin: 0 auto;
}
#div1{
width:100px;
height:100px;
background: red;
float:left;
}
#div2{
width:100px;
height:100px;
background:blue;
float:left;
}
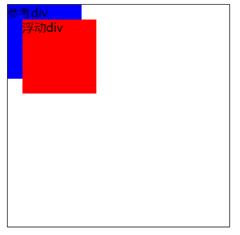
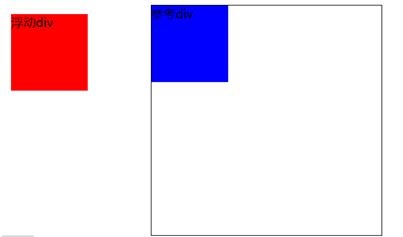
现在,为红色div1设置position:absolute/fixed:
#div1{
width:100px;
height:100px;
background: red;
float:left;
position: fixed;
/*或者position: absolute;*/
top:20px;
left:20px;
}
position:absolute position:fixed
以上两种,无论是fixed(相对窗口定位)或者absolute(相对最近的position属性不为static的祖先元素),都使得红色div的float失效,于是蓝色div直接浮动到边界的左上角。
以上是关于【js调用display:none失效的问题】的主要内容,如果未能解决你的问题,请参考以下文章