一个困扰移动开发的坑
Posted Xiao冰同学
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一个困扰移动开发的坑相关的知识,希望对你有一定的参考价值。
前端与移动端响应浮点数的坑
描述
最近笔者作为手机客户端程序员在与PC Web程序员共同联调一个接口的时候,因为开发工期紧张,所以文档并未提供有效的返回数据格式说明。笔者通过 postman主动测试与charles 联调 发现该接口的响应有比较多的浮点数,所以暂时未对浮点数做任何处理直接显示。最后在集成测试的时候发现PC端与 移动端显示的数据的格式不一样,具体表现在 有些像 1.0 这样的数据在 PC上显示的是 1 而在手机端显示的是 1.0,咨询PC程序员之后,他表示并未对数据做任何处理,而是直接将数据展示,在他的视角中,似乎同一个字段有些是 整数有些是浮点数。
探究
首先在前端开发者的角度使用 Edge 浏览器 调试该接口,效果如下图所示,发现 inlet这个字段确实是 整数

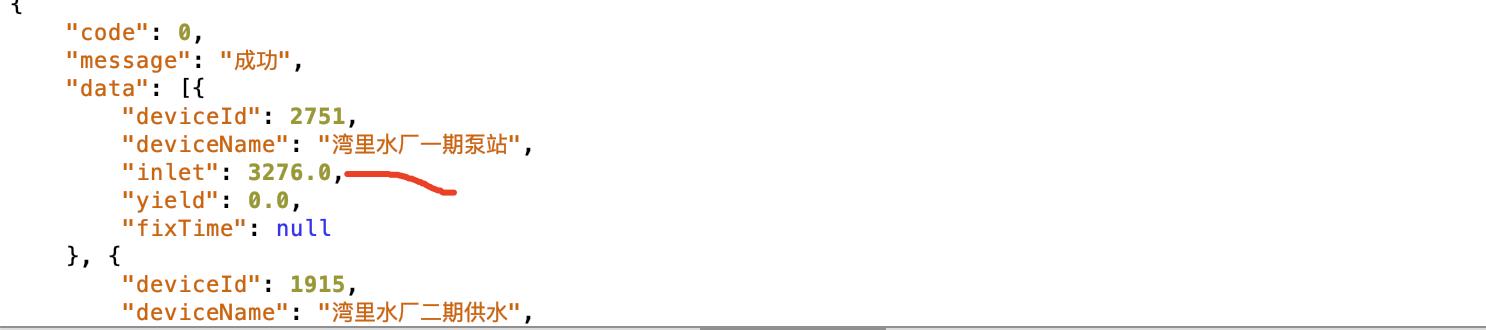
紧接着使用 postman 调试 该接口,效果如下图所示

Charles 代理请求效果如下图所示

总结
所以基本可以断定 inlet这个后端返回的是个 浮点数,并且 HTTP 协议并没有限制浮点数,所以可以断定的是 Edge的调试器与 JS 程序对 返回数据做了一定处理,最后查看了下资料是 js语言
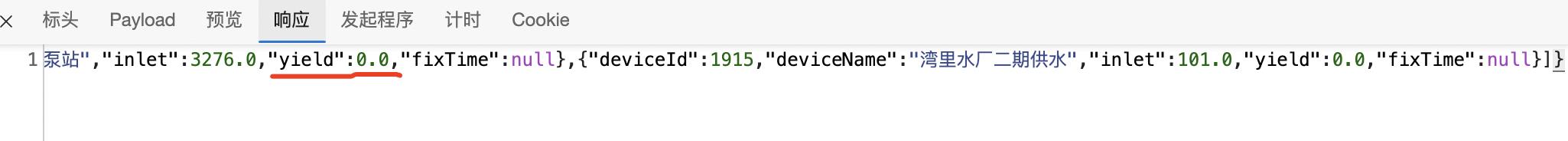
会对 无效的小数点0截断为整数,所以由此推断 Edge的 预览选项卡应该是 显示的是 JS对象,所以才会出现 去掉 .0的情况,当切换为 “响应” 选项卡的时候,确实能显示浮点数,效果如下图所示

以上是关于一个困扰移动开发的坑的主要内容,如果未能解决你的问题,请参考以下文章