Tkinter教程
Posted 小熊coder
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Tkinter教程相关的知识,希望对你有一定的参考价值。
文章目录
- Tkinter教程(非常详细)
- GUI是什么
- Tkinter是什么
- 第一个Tkinter程序
- Tkinter常用控件和属性
- Tkinter主窗口
- Tkinter Label标签控件
- Tkinter Button按钮控件
- Tkinter Entry输入控件
- Tkinter Text文本框控件
- Tkinter列表框和组合框控件详解
- Tkinter单选框和多选框按钮
- Tkinter Scale控件详解
- Tkinter Menu菜单控件
- Tkinter Scrollbar滚动条控件
- Tkinter Event事件处理
- Tkinter布局管理器(三种方法详解)
- Tkinter布局管理控件
- Tkinter对话框控件
- 案例:构建数字时钟
转载于: http://c.biancheng.net/pillow/
Tkinter教程(非常详细)
Tkinter(即 tk interface) 是 Python 标准 GUI 库,简称 “Tk”;从本质上来说,它是对 TCL/TK 工具包的一种 Python 接口封装。Tkinter 是 Python 自带的标准库,因此无须另行安装,它支持跨平台运行,不仅可以在 Windows 平台上运行,还支持在 Linux 和 Mac 平台上运行。
Tkinter 编写的程序,也称为 GUI 程序,GUI (Graphical User Interface)指的是“图形用户界面”,它是计算机图形学(CG)的一门分支,主要研究如何在计算机中表示图形,以及利用计算机进行图形的计算、处理和显示等相关工作。
一个 GUI 程序一般由窗口、下拉菜单或者对话框等图形化组件构成, 通过鼠标点击菜单栏、按钮或者弹出对话框的形式来实现人机互动,从而提升人机交互的体验,让“冰冷”的程序变得有“温度”。
注意:GUI 这一概念并非 Python 语言独有,它属于计算机科学技术领域中的一个概念,比如使用 C/C++ 语言开发的 Qt、GTK、Electron 等都属于 GUI 软件包。
教程特点
这套 Tkinter 教程适合想要了解 GUI 界面编程的人员学习,如果您刚刚学习图形界面开发,那么这套教程非常适合您。
本套教程由浅入深地对 Tkinter 软件包进行了讲解,首先从 GUI 的相关概念进行切入,然后对 Tkinter 中常用的各个组件进行了细致地讲解,比如 Button(按钮控件)、Label(标签控件)、Entry(文本输入框控件),最后,教程中还对控件的布局管理,以及部分高级控件的应用做了详细介绍。通过这些知识的学习,您将掌握如何搭建一个优雅、美观的界面。
本套教程采用“知识点+示例”相结合的方式对 Tkinter 知识点进行讲解,每讲解一个组件,都会配有相应的示例说明,力求让读者“学一点,透一点”。
阅读条件
本套 Tkinter 教程适合有一定 Python 基础的人员学习,否则建议您提前阅读《Python基础教程》进行学习。如果对其他 GUI 软家包有所了解,比如 PyGTK、wxPython 等,那将再好不过了,这对于学习本套教程也将大有裨益。
GUI是什么
图形用户界面(Graphical User Interface,简称 GUI),是计算机图形学技术的一种,它一般由窗口、下拉菜单或者对话框等图形化的控件组成。用户通过点击菜单栏、按钮或者弹出对话框的形式来实现与机器的交互,GUI 的存在拉近了人与计算机的的距离,让人机交互的过程变得简单舒适、有温度。
在正式讲解 Tkinter 之前,我们有必要对“图形用户界面”这一名词做简单的介绍。
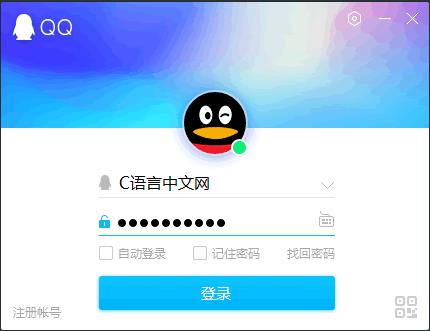
如果您是第一次接触“图形用户界面”这个名词,一定会比较迷茫,其实在我们的日常工作与学习中,我们经常与它“相遇”,举一个简单的例子,当打开腾讯 QQ 后,在电脑桌面上会弹出 QQ 的登录界面,成功登录 QQ 后会显示 QQ 的主界面,这些都可以被称作图形用户界面,它的任务就是完成与用户的交互,如下所示:

图1:QQ登录界面
再比如 Windows 操作系统的电脑桌面,本质上也是“图形用户界面”,只不过与 APP 相比,计算机用户界面更为复杂,在桌面上出现的任何一个弹出框都可以看做是一个“图形用户界面”如下所示:

图2:系统信息界面
GUI发展史
上世纪 70 年代,美国施乐研究中心完成了第一个比较完善的图形界面程序(即 WIMP 程序),该程序包含了窗口、图标、菜单和下拉菜单等。随后世界著名的苹果公司于 1983 年发布了一款电子图表软件(Lisa),这也是世界上第一款具有完整界面的计算机软件。
然而,图形用户界面的真正火热,是伴随着 Windows 系统的出现而兴盛起来的。
20 世纪初,微软相继发布了 Windows 95、Windows 98、Windows XP 等版本,其中 Windows XP 更是直接奠定了微软在操作系统领域的“霸主”地位,此时的计算机图形界面才日趋为完善和成熟起来。如果您接触过微软公司开发的 VB(Visual Basic)程序语言,您就能体验到微软在 GUI 方面功力深厚。VB 语言拥有许多 GUI 控件,通过这些可视化控件能够迅速建立一个应用程序。
不难看出,虽然苹果公司在 GUI 领域起步较早,但却被微软后来者居上,至于 Linux 系统,它的的图形界面则起步更晚。
在 GUI 发展的过程中,微软、苹果、施乐等公司为 GUI 领域的发展做了重要贡献。图形用户界面是人类历史上最伟大的发明创造之一,它对计算机的普及与进一步发展起到了意义深远的影响。
总结:
经过上述介绍,我们知道,图形用户界面(即 GUI)指的是采用图形方式来显示计算机的用户操作界面,它是人与计算机交互的一种方式。用户通过鼠标、键盘、触摸等操作来控制屏幕上的图标、菜单等选项卡,从而实现选择功能,或者启动程序等操作。
GUI应用领域
GUI 的应用领域非常广泛,它不仅仅局限于软件产品(app)、计算机操作系统界面,还囊括了车载系统产品、智能家居、电子数码等产品,比如汽车中控台的显示屏界面,或者行车记录仪界面等等。

图3:汽车中控台显示屏
GUI的优势
GUI 在互联网行业中有着举足轻重的地位,那些专门从事于界面开发的程序员被称为 GUI 开发工程师,如果在细分的话,可分为软件界面开发工程师和硬件界面开发工程师,它们统称为“界面开发程序员”。当然界面开发工作也需要配合其他岗位一起完成,比如前端 UI 工程师(User Interface Designer),他们主要负责界面的美化和设计等工作。
与早期的命令行界面相比,图形界面对于用户更加友好,使用户在视觉上更容易接受。由于 GUI 直接与用户交互,因此它不仅仅是计算机中的一门技术,它还涉及了美学、行为学、心里学等许多领域的知识。因此在开发、设计一款 GUI 产品时,不能只局限于技术层面,而要对全局进行把控,最终使产品更符合人性化,从而提高用户的使用体验。
GUI开发工具
目前市面上的 GUI 开发软件包有很多,其中多数使用 C/C++ 语言开发,其中较为流行的框架有 Qt 、GTK、wxWidgets、Electron、MFC/ATL(微软公司开发) 等。Electron 较为特殊,它是由 C/C++ 和 JS、TypeScript 开发而成,它通过 javascript、html 和 CSS 来构建跨平台的桌面应用程序,这在以前是不可想象的。

图4:GUI 开发工具 Electron
Qt 是由 Qt Company 开发的一个跨平台的 C++ 框架(现已被 Digia 公司收购),目前最新的版本是 Qt5。Qt 除了支持界面设计(GUI编程),还封装了与网络编程、多线程、数据库连接、视频音频等相关的功能。

图5:GUI Qt 图标
C语言中文网推出了《Qt教程》,如果想深入了解,请点击学习。
您可能会问,为什么要采用 C/C++ 库来开发 GUI 软件包呢?这是因为相比于其他语言,C/C++ 更适合于开发 GUI 程序。我们知道 GUI 程序其实就是人和计算机的交互操作,因此程序的运行性能是考虑的第一要素,若性能不佳,将非常影响用户的体验。 C/C++ 作为执行效率仅次于汇编语言的编译型语言,用来开发 GUI 软件包在合适不过了。
除 C/C++ 之外,Python、Java、C# 等语言也提供了一些 GUI 开发软件包,如下所示:
- Python GUI 工具:Tkinter、wxPython、PyQt、PyGTK、Pywin32 等;
- Java GUI 工具:AWT、SWING、JavaFX 等;
- C# GUI 工具: WinForm、WPF 等;
虽然上述语言的性能不及 C/C++,但是它们的开发效率很高,因此在性能要求不高的情况下,这些软件包也能够满足大多数用户的需求。大家要铭记,开发 GUI 程序的目的是为了实现人机交互,提升设备或者 APP 软件的易用性,这是 GUI 程序的初衷。
Tkinter是什么
在《GUI是什么》一节,我们了解了 GUI(图形用户界面)的相关概念,接下来我们正式介绍本教程的主人公 —— Tkinter。
Tkinter(即 tk interface,简称“Tk”)本质上是对 Tcl/Tk 软件包的 Python 接口封装,它是 Python 官方推荐的 GUI 工具包,属于 Python 自带的标准库模块,当您安装好 Python 后,就可以直接使用它,而无须另行安装。
作为一款 Python GUI 工具,Tkinter 拥有良好的跨平台性,支持 Windows、Linux、Mac 平台,它传承了 Python 语法简洁、代码易读的基本特点。
与其他编程语言的 GUI 工具包相比,Tkinter 编码效率高,能够实现快速开发的目的,非常适合初学者学习。Tkinter 使用纯 Python 语言开发,与 C/C++ 开发的 Qt 框架相比,Tkinter 有自身的局限性,比如性能、功能丰富程度等都不及 Qt,因此它只适合开发一些简单的程序,比如计算器的界面,或者一个简易的聊天窗口等。如下图所示:

图1:Tkinter开发的聊天窗口
通常情况下不会使用 Tkinter 来开发较为复杂的桌面应用程序,这是由 Python 语言自身特点决定的,作为一种解释型语言和脚本语言,Python 并不具备开发复杂桌面应用的优势。
但“麻雀虽小,五脏俱全”,Tkinter 作为 Python GUI 开发工具之一,它具有 GUI 软件包的必备的常用功能。比如,它提供了十多种不同类型的窗口控件、窗口布局管理器、事件处理机制等,加之其开发效率高、代码简洁易读, Tkinter 自问世以来,备受大家青睐。当您想要制作一个小工具的界面或者比较简单的桌面应用程序时,那么Tkinter 将是一个不错的选择。
在 CMD 命令行运行以下命令,可以查看 Tkinter 的相应版本,同时也会显示一个简易的窗口,命令如下:
python -m tkinter
显示出的窗口如下所示:

图2:显示的窗口
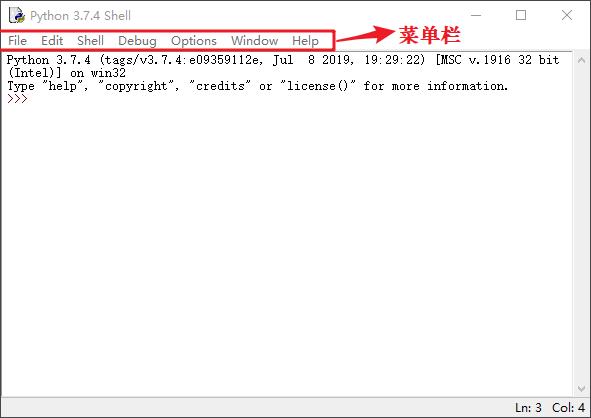
Python 官方提供的 IDLE(Integrated Development and Learning Environmen,集成开发和学习环境),就是使用完全使用 Tkinter 开发而成的,如下所示:

图3:Python IDLE集成开发环境
无论您是学习 Tkinter ,亦或是学习其他语言的 GUI 软件包,下列给出几点学习建议,帮助您找到学习 GUI 编程的方法:
Tk 提供了诸多窗口控件(后续将详细讲解),这些控件形状各异,功能也不尽相同,在编写 GUI 程序的过程中,您可以把这些控件看做一块块的“积木”,而搭建积木这项工程,不仅要求您了解每块积木的形状(即控件作用),更重要是学会搭建积木的方法,学会如何摆放这些积木。只有这样,最终才能将这些积木构建一个完整、美观的“图形界面”。
本套教程,在介绍控件用法的同时,更注重讲解“搭建”方法,让您真正明白和掌握 GUI 编程。
Tkinter 中会涉及一些 GUI 编程的概念,比如根窗口(root)、顶级窗口(TopLeve)、Canvas(画布)、Frame(容器)、标签(Lable)等,对这些概念的理解,将有助于您理解 GUI 编程的逻辑思路,这样当您在使用 Tkinter 编程时就会得心应手。
第一个Tkinter程序
本节使用 Tkinter 编写第一个 GUI 程序,通过对程序代码的详细解读来讲解 Tkinter 的编码逻辑,以及使用 Tkinter 过程中的一些注意事项。
注意:程序中涉及的其他知识点(比如控件参数等)会在后续内容做详细介绍。
一个最简单的 Tkinter 程序至少应包含以下四个部分:
- 导入 tkinter 模块
- 创建主窗口,也称 root 窗口(即根窗口)
- 添加人机交互控件,同时编写相应的事件函数
- 通过主循环(mainloop)来显示主窗口
上述四个步骤中,只有第三步属于 Tkinter 编程的重点,其余三个步骤属于固定的代码格式,如下所示:
# -*- coding:utf-8 -*-
import tkinter as tk
# 调用Tk()创建主窗口
root_window =tk.Tk()
# 给主窗口起一个名字,也就是窗口的名字
root_window.title('C语言中文网:c.biancheng.net')
#开启主循环,让窗口处于显示状态
root_window.mainloop()
程序运行后结果如下:

图1:程序运行结果
上述代码创建了一个没有添加任何交互控件的 Tkinter 程序,它也是最简单的 GUI 程序。这里的主窗口相当于画板,其他的控件都要建立在主窗口之上。主循环也称“消息循环”或“事件循环”其的作用是让主窗口处于显示状态。
下面我们对上述程序做一下简单的改动,添加一些简单的交互控件(比如文本和按钮),代码如下所示:
# -*- coding:utf-8 -*-
import tkinter as tk
root_window =tk.Tk()
# 设置窗口title
root_window.title('C语言中文网:c.biancheng.net')
# 设置窗口大小:宽x高,注,此处不能为 "*",必须使用 "x"
root_window.geometry('450x300')
# 更改左上角窗口的的icon图标,加载C语言中文网logo标
root_window.iconbitmap('C:/Users/Administrator/Desktop/favicon.ico')
# 设置主窗口的背景颜色,颜色值可以是英文单词,或者颜色值的16进制数,除此之外还可以使用Tk内置的颜色常量
root_window["background"] = "#C9C9C9"
# 添加文本内,设置字体的前景色和背景色,和字体类型、大小
text=tk.Label(root_window,text="C语言中文网,欢迎您",bg="yellow",fg="red",font=('Times', 20, 'bold italic'))
# 将文本内容放置在主窗口内
text.pack()
# 添加按钮,以及按钮的文本,并通过command 参数设置关闭窗口的功能
button=tk.Button(root_window,text="关闭",command=root_window.quit)
# 将按钮放置在主窗口内
button.pack(side="bottom")
#进入主循环,显示主窗口
root_window.mainloop()
程序的运行结果如下:

图2:程序运行结果
下面对上述示例进行简单的分析:
1) 主窗口设置
上述程序,主要对主窗口的大小、背景颜色以及左上角的 icon 图标进行了设置,这些代码简洁易读,很容易理解。
2) 添加文本
上述程序中,我们添加了一行文本“C语言中文网,欢迎您”,此处使用了标签 Lable 控件来实现。需要注意的是,当成功创建标签(文本)对象后,必须使用 pack 方法将其放置在主窗口内(pack 方法又称窗口布局管理器)。主窗口是其他一切控件的基础,其他内容元素都要附着在主窗口上,就如同在一块画板上添加描述文字一样。下面再次回顾一下放置文本的代码:
# 添加文本标签,text参数指定内容
text=tk.Label(root_window,text="C语言中文网,欢迎您",bg="yellow",fg="red",font=('Times', 20, 'bold italic'))
# 将标签对象放置在主窗口内
text.pack()
3) 添加按钮
添加按钮的逻辑和添加文本标签类似,值得注意的是,按钮控件通过command参数实现了“关闭窗口”功能,代码如下:
# 添加按钮
button=tk.Button(root_window,text="关闭",command=root_window.quit)
# 这里将按钮放置在主窗口的底部
button.pack(side="bottom")
Tkinter 提供了十余种常用类型的控件,每个控件都有相应的属性,比如颜色(前景色/背景色/颜色常量)、文本内容、字体样式、控件大小、控件样式、控件命令等等,这些会在后续内容做详细介绍。
4) 独立运行tkinter程序
上述程序是在 IDLE 环境下运行的,但如果脱离了开发环境,怎么做才能让 Tkinter 程序独立运行呢?
在 Windows 系统下,我们可以使用 Python 解释器来运行程序文件,首先将程序文件保存至桌面,然后启动 Python 解释器,执行程序,如下所示:
C:\\Users\\Administrator>python C:\\Users\\Administrator\\Desktop\\hello.py
上述方法需要依赖于 Python 解释器,当我们关闭解释器窗口时,GUI 程序也随之关闭。
如果想让程序独立的运行在 Windows 环境下,而不受 Python 解释器的影响,就需要将程序代码存储为.pyw文件,并使用 Pythonw.exe 来执行程序,如下所示:
C:\\Users\\Administrator>pythonw.exe C:\\Users\\Administrator\\Desktop\\hello.py
执行后,当我们关闭控制台窗口时(即执行程序的 CMD 界面),GUI 程序不会随之而关闭,而是独立地显示在桌面上。
希望大家可以将本篇文章通读几遍,相信您一定会大有收获,这为后续知识的学习打下坚实的基础。
Tkinter常用控件和属性
我们知道,一个完整的 GUI 程序,其实是由有许多小的控件(widgets)构成的,比如按钮、文本框、输入框、选择框、菜单栏等等。在学习 Tkinter GUI 编程的过程中,不仅要学会如何摆放这些控件,还是掌握各种控件的功能、属性。只有这样才能开发出一个界面设计优雅,功能设计完善的 GUI 程序。
在创作本套教程的过程中,我们以控件的功能、属性作为切入点进行讲解。只有了解了控件的基本功能,才能在编程时得心应手。
控件类型
下表列出了 Tkinter 中常用的 15 个控件:
| 控件类型 | 控件名称 | 控件作用 |
|---|---|---|
| Button | 按钮 | 点击按钮时触发/执行一些事件(函数) |
| Canvas | 画布 | 提供绘制图,比如直线、矩形、多边形等 |
| Checkbutton | 复选框 | 多项选择按钮,用于在程序中提供多项选择框 |
| Entry | 文本框输入框 | 用于接收单行文本输入 |
| Frame | 框架(容器)控件 | 定义一个窗体(根窗口也是一个窗体),用于承载其他控件,即作为其他控件的容器 |
| Lable | 标签控件 | 用于显示单行文本或者图片 |
| LableFrame | 容器控件 | 一个简单的容器控件,常用于复杂的窗口布局。 |
| Listbox | 列表框控件 | 以列表的形式显示文本 |
| Menu | 菜单控件 | 菜单组件(下拉菜单和弹出菜单) |
| Menubutton | 菜单按钮控件 | 用于显示菜单项 |
| Message | 信息控件 | 用于显示多行不可编辑的文本,与 Label控件类似,增加了自动分行的功能 |
| messageBox | 消息框控件 | 定义与用户交互的消息对话框 |
| OptionMenu | 选项菜单 | 下拉菜单 |
| PanedWindow | 窗口布局管理组件 | 为组件提供一个框架,允许用户自己划分窗口空间 |
| Radiobutton | 单选框 | 单项选择按钮,只允许从多个选项中选择一项 |
| Scale | 进度条控件 | 定义一个线性“滑块”用来控制范围,可以设定起始值和结束值,并显示当前位置的精确值 |
| Spinbox | 高级输入框 | Entry 控件的升级版,可以通过该组件的上、下箭头选择不同的值 |
| Scrollbar | 滚动条 | 默认垂直方向,鼠标拖动改变数值,可以和 Text、Listbox、Canvas等控件配合使用 |
| Text | 多行文本框 | 接收或输出多行文本内容 |
| Toplevel | 子窗口 | 在创建一个独立于主窗口之外的子窗口,位于主窗口的上一层,可作为其他控件的容器 |
在后续内容中,我们会陆续对上表中涉及的控件进行介绍。当然,除了上述控件外,还有一些高级控件,比如 PanedWindow、messagebox、LableFrame、Spinbox,在后续章节也会讲解。
控件基本属性
从上表来看,每个控件都有着各自不同的功能,即使有些控件功能相似,但它们的适用场景也不同。
在 Tkinter 中不同的控件受到各自参数的约束(即参数),所有控件既有相同属性,也有各自独有的属性。本节内容,先对这些控件的共用属性做简单介绍,如下表所示:
| 属性名称 | 说明 |
|---|---|
| anchor | 定义控件或者文字信息在窗口内的位置 |
| bg | bg 是 background 的缩写,用来定义控件的背景颜色,参数值可以颜色的十六进制数,或者颜色英文单词 |
| bitmap | 定义显示在控件内的位图文件 |
| borderwidth | 定于控件的边框宽度,单位是像素 |
| command | 该参数用于执行事件函数,比如单击按钮时执行特定的动作,可将执行用户自定义的函数 |
| cursor | 当鼠标指针移动到控件上时,定义鼠标指针的类型,字符换格式,参数值有 crosshair(十字光标)watch(待加载圆圈)plus(加号)arrow(箭头)等 |
| font | 若控件支持设置标题文字,就可以使用此属性来定义,它是一个数组格式的参数 (字体,大小,字体样式) |
| fg | fg 是 foreground 的缩写,用来定义控件的前景色,也就是字体的颜色 |
| height | 该参数值用来设置控件的高度,文本控件以字符的数目为高度(px),其他控件则以像素为单位 |
| image | 定义显示在控件内的图片文件 |
| justify | 定义多行文字的排列方式,此属性可以是 LEFT/CENTER/RIGHT |
| padx/pady | 定义控件内的文字或者图片与控件边框之间的水平/垂直距离 |
| relief | 定义控件的边框样式,参数值为FLAT(平的)/RAISED(凸起的)/SUNKEN(凹陷的)/GROOVE(沟槽桩边缘)/RIDGE(脊状边缘) |
| text | 定义控件的标题文字 |
| state | 控制控件是否处于可用状态,参数值默认为 NORMAL/DISABLED,默认为 NORMAL(正常的) |
| width | 用于设置控件的宽度,使用方法与 height 相同 |
注意:对于上述属性先做大体的了解即可,因为后续章节会对这些控件做更为详细的介绍。
Tkinter主窗口
主窗口控件(window)是一切控件的基础,它好比是一台高速运转的机器,而其他控件则相当于这台机器上的部件,比如齿轮、链条、螺丝等等。由此我们知道,主窗口是一切控件的基础,所有的控件的都需要通过主窗口来显示。
Tkinter 提供了一些关于主窗口对象的常用方法,在本节对这些方法做简单的介绍。
创建一个空白窗口
Tkinter 能够很方便地创建一个空白窗口,示例代码如下:
# 导入tk
from tkinter import *
# 创建一个主窗口对象
window = Tk()
# 调用mainloop()显示主窗口
window.mainloop()
程序运行结果如下:

图1:程序运行结果
1) 窗口常用方法
下表列出了窗口的常用方法,其中 window 代表主窗口对象:
| 函数 | 说明 |
|---|---|
| window.title(“my title”) | 接受一个字符串参数,为窗口起一个标题 |
| window.resizable() | 是否允许用户拉伸主窗口大小,默认为可更改,当设置为 resizable(0,0)或者resizable(False,False)时不可更改 |
| window.geometry() | 设定主窗口的大小以及位置,当参数值为 None 时表示获取窗口的大小和位置信息。 |
| window.quit() | 关闭当前窗口 |
| window.update() | 刷新当前窗口 |
| window.mainloop() | 设置窗口主循环,使窗口循环显示(一直显示,指导窗口被关闭) |
| window.iconbitmap() | 设置窗口左上角的图标(图标是.ico文件类型) |
| window.config(background =“red”) | 设置窗口的背景色为红色,也可以接受 16 进制的颜色值 |
| window.minsize(50,50) | 设置窗口被允许调整的最小范围,即宽和高各50 |
| window.maxsize(400,400) | 设置窗口被允许调整的最大范围,即宽和高各400 |
| window.attributes("-alpha",0.5) | 用来设置窗口的一些属性,比如透明度(-alpha)、是否置顶(-topmost)即将主屏置于其他图标之上、是否全屏(-fullscreen)全屏显示等 |
| window.state(“normal”) | 用来设置窗口的显示状态,参数值 normal(正常显示),icon(最小化),zoomed(最大化), |
| window.withdraw() | 用来隐藏主窗口,但不会销毁窗口。 |
| window.iconify() | 设置窗口最小化 |
| window.deiconify() | 将窗口从隐藏状态还原 |
| window.winfo_screenwidth() window.winfo_screenheight() | 获取电脑屏幕的分辨率(尺寸) |
| window.winfo_width() window.winfo_height() | 获取窗口的大小,同样也适用于其他控件,但是使用前需要使用 window.update() 刷新屏幕,否则返回值为1 |
| window.protocol(“协议名”,回调函数) | 启用协议处理机制,常用协议有 WN_DELETE_WINDOW,当用户点击关闭窗口时,窗口不会关闭,而是触发回调函数。 |
下面通一个示例对上述表格中的常用方法做简单地介绍:
import tkinter as tk
window =tk.Tk()
#设置窗口title
window.title('C语言中文网')
#设置窗口大小:宽x高,注,此处不能为 "*",必须使用 "x"
window.geometry('450x300')
# 获取电脑屏幕的大小
print("电脑的分辨率是%dx%d"%(window.winfo_screenwidth(),window.winfo_screenheight()))
# 要求窗口的大小,必须先刷新一下屏幕
window.update()
print("窗口的分辨率是%dx%d"%(window.winfo_width(),window.winfo_height()))
# 如使用该函数则窗口不能被拉伸
# window.resizable(0,0)
# 改变背景颜色
window.config(background="#6fb765")
# 设置窗口处于顶层
window.attributes('-topmost',True)
# 设置窗口的透明度
window.attributes('-alpha',1)
# 设置窗口被允许最大调整的范围,与resizble()冲突
window.maxsize(600,600)
# 设置窗口被允许最小调整的范围,与resizble()冲突
window.minsize(50,50)
#更改左上角窗口的的icon图标,加载C语言中文网logo标
window.iconbitmap('C:/Users/Administrator/Desktop/favicon.ico')
#添加文本内容,并对字体添加相应的格式 font(字体,字号,"字体类型")
text=tk.Label(window,text="C语言中文网,网址:c.biancheng.net",bg="yellow",fg="red",font=('Times', 15, 'bold italic underline'))
#将文本内容放置在主窗口内
text.pack()
# 添加按钮,以及按钮的文本,并通过command 参数设置关闭窗口的功能
button=tk.Button(window,text="关闭",command=window.quit)
# 将按钮放置在主窗口内
button.pack(side="bottom")
#进入主循环,显示主窗口
window.mainloop()
程序的输出结果:
电脑的分辨率是1366x768
窗口的分辨率是450x300
程序运行效果图:

图2:程序运行结果
2) protocol协议处理机制
Tinter 除了提供事件绑定机制之外,还提供了协议处理机制,它指的是应用程序和窗口管理器之间的交互,最常用的协议为 WM_DELETE_WINDOW。
当 Tkinter 使用 WM_DELETE_WINDOW 协议与主窗口进行交互时,Tkinter 主窗口右上角x号的关闭功能失效,也就是无法通过点击x来关闭窗口,而是转变成调用用户自定义的函数。
下面看一组简单的示例:
from tkinter import Tk
# 导入 对话框控件
from tkinter import messagebox
# 创建主窗口
root = Tk()
# 定义回调函数,当用户点击窗口x退出时,执行用户自定义的函数
def QueryWindow():
# 显示一个警告信息,点击确后,销毁窗口
if messagebox.showwarning("警告","出现了一个错误"):
# 这里必须使用 destory()关闭窗口
root.destroy()
# 使用协议机制与窗口交互,并回调用户自定义的函数
root.protocol('WM_DELETE_WINDOW', QueryWindow)
root.mainloop()
程序运行结果:

图3:程序运行结果
通过封装函数的形式来执行相应的 GUI 控件功能,这在学习 Tkinter 编程的整个过程中非常常见,比如 Button 控件的command参数也可以执行回调函数,如下所示:
import tkinter as tk
# 定义窗口
window = tk.Tk()
window.title('c语言中文网')
window.geometry('300x300')
window.iconbitmap('C:/Users/Administrator/Desktop/favicon.ico')
# 定义回调函数
def callback():
print("执行回调函数","C语言中文网欢迎您")
# 点击执行按钮
button = tk.Button(window, text="执行", command=callback)
button.pack()
window.mainloop()
点击窗口内的“执行”按钮,运行结果如下:
执行回调函数 C语言中文网欢迎您
设置窗的位置
当我们运行 Tkinter 程序时,主窗口都会出现在距离屏幕左上角指定的位置上,这是由 Tkinter 软件包默认设置的。但是在许多情况下,我们需要根据实际情况来移动窗口在电脑屏幕上的位置,这时应该如何处理呢?其实很简单,通过窗口对象的 geometry() 方法即可改变主窗口的位置,其语法格式如下:
geometry('450x400+300+200')
上述代码表示,设置主窗口的宽度为 450,高度为 400,同时窗口距离左边屏幕的距离为 300(以像素为单位),距离屏幕顶部的距离为 200,这里我们将带“+”的参数值称为“位置参数”,当然,您也可以将它们设置为负数,如下所示:
geometry('+-1500+-2000')
当设置了一个超过屏幕的负参数值时,主窗口会被移动至“屏幕之外”,此时就看不到主窗口了,这也是隐藏窗口的一种方法。
下面看一组简单的示例:
import tkinter as tk
window = tk.Tk()
window.title('c语言中文网')
window.iconbitmap('C:/Users/Administrator/Desktop/favicon.ico')
# 设置窗口大小变量
width = 300
height = 300
# 窗口居中,获取屏幕尺寸以计算布局参数,使窗口居屏幕中央
screenwidth = window.winfo_screenwidth()
screenheight = window.winfo_screenheight()
size_geo = '%dx%d+%d+%d' % (width, height, (screenwidth-width)/2, (screenheight-height)/2)
window.geometry(size_geo)
window.mainloop()
程序运行后窗口将出现在屏幕的中间位置,如下所示:

图4:程序运行结果
Tkinter Label标签控件
Label(标签)控件,是 Tkinter 中最常使用的一种控件,主要用来显示窗口中的文本或者图像,并且不同的 Lable(标签)允许设置各自不同的背景图片。
下面对 Label(标签)的常用属性做简单介绍:
| 属性名称 | 说明 |
|---|---|
| anchor | 控制文本(或图像)在 Label 中显示的位置(方位),通过方位的英文字符串缩写(n、ne、e、se、s、sw、w、nw、center)实现定位,默认为居中(center) |
| bg | 用来设置背景色 |
| bd | 即 borderwidth 用来指定 Label 控件的边框宽度,单位为像素,默认为 2 个像素 |
| bitmap | 指定显示在 Label 控件上的位图,若指定了 image 参数,则该参数会被忽略 |
| compound | 控制 Lable 中文本和图像的混合模式,若选项设置为 CENTER,则文本显示在图像上,如果将选项设置为 BOTTOM、LEFT、RIGHT、TOP,则图像显示在文本旁边。 |
| cursor | 指定当鼠标在 Label 上掠过的时候,鼠标的的显示样式,参数值为 arrow、circle、cross、plus |
| disableforeground | 指定当 Label 设置为不可用状态的时候前景色的颜色 |
| font | 指定 Lable 中文本的 (字体,大小,样式)元组参数格式,一个 Lable 只能设置一种字体 |
| fg | 设置 Label 的前景色 |
| height/width | 设置 Lable 的高度/宽度,如果 Lable 显示的是文本,那么单位是文本单元,如果 Label 显示的是图像,那么单位就是像素,如果不设置,Label 会自动根据内容来计算出标签的高度 |
| highlightbackground | 当 Label 没有获得焦点的时候高亮边框的颜色,系统的默认是标准背景色 |
| highlightcolor | 指定当 Lable 获得焦点的话时候高亮边框的颜色,系统默认为0,不带高亮边框 |
| image | 指定 Label 显示的图片,一般是 PhotoImage、BitmapImage 的对象 |
| justify | 表示多行文本的对齐方式,参数值为 left、right、center,注意文本的位置取决于 anchor 选项 |
| padx/pady | padx 指定 Label 水平方向上的间距(即内容和边框间),pady 指定 Lable 水平方向上的间距(内容和边框间的距离) |
| relief | 指定边框样式,默认值是 “flat”,其他参数值有 “groove”、“raised”、“ridge”、“solid"或者"sunken” |
| state | 该参数用来指定 Lable 的状态,默认值为"normal"(正常状态),其他可选参数值有"active"和"disabled" |
| takefocus | 默认值为False,如果是 True,表示该标签接受输入焦点 |
| text | 用来指定 Lable 显示的文本,注意文本内可以包含换行符 |
| underline | 给指定的字符添加下划线,默认值为 -1 表示不添加,当设置为 1 时,表示给第二个文本字符添加下划线。 |
| wraplength | 将 Label 显示的文本分行,该参数指定了分行后每一行的长度,默认值为 0 |
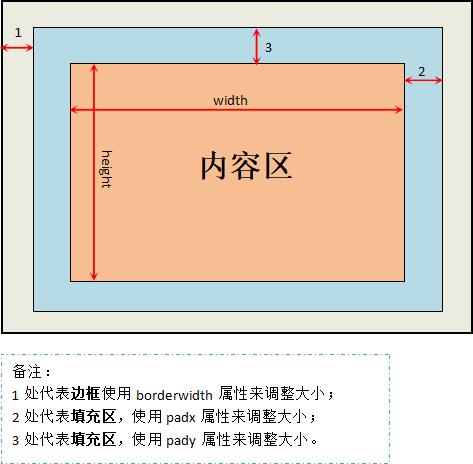
1) Label控件构成
一个控件主要由背景和前景两部分组成。其中背景由三部分构成分别是内容区域、填充区、边框,这三个区域的大小通过以下属性进行控制,如下所示:
- width/height
- padx/pady
- borderwidth
下面通过一个示意图对 Label 背景的区域构成进行说明:

图1:Label控件组成
边框的宽度可以通过 borderwidth 来调整,其样式可以通过relief来设置(默认为平的 flat);填充区的大小调整分为水平方向和垂直方向,可以使用padx和pady来调整;内容区则主要用来显示文字或者图片,其大小由 width/height 来控制。
下面看一组简单的示例,代码如下所示:
import tkinter as tk
win = tk.Tk()
win.title("C语言中文网")
win.geometry('400x200')
win.iconbitmap('C:/Users/Administrator/Desktop/C语言中文网logo.ico')
# 若内容是文字则以字符为单位,图像则以像素为单位
label = tk.Label(win, text="网址:c.biancheng.net",font=('宋体',20, 'bold italic'),bg="#7CCD7C",
# 设置标签内容区大小
width=30,height=5,
# 设置填充区距离、边框宽度和其样式(凹陷式)
padx=10, pady=15, borderwidth=10, relief="sunken")
label.pack()
win.mainloop()
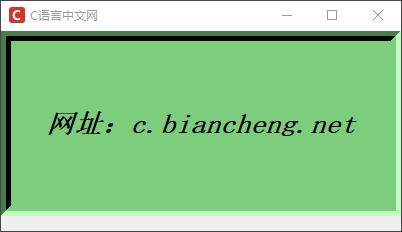
程序运行结果,如下所示:

图2:设置Label标签
2) 标签添加背景图
Label(标签)除了可以显示文本之外,还可以用来显示图片,通过一组示例做简单的说明,代码如下所示:
import tkinter as tk
win = tk.Tk()
win.title("C语言中文网")
win.iconbitmap('C:/Users/Administrator/Desktop/C语言中文网logo.ico')
#显示图片(注意这里默认支持的图片格式为GIF)
photo = tk.PhotoImage(file = 'C:/Users/Administrator/Desktop/c.biancheng.gif')
print(type(photo))
# 将图片放在主窗口的右边
lab =tk.Label(win,image=photo).pack(side="right")
# 显示文字,设置文本格式
text = "C语言中文网欢迎您,\\n"\\
"这里有精彩的教程,\\n "\\
"这里有数不尽的知识宝藏"
lab_text =tk.Label(win,text=text,fg ='#7CCD7C',font=('微软雅黑',15,'ita以上是关于Tkinter教程的主要内容,如果未能解决你的问题,请参考以下文章