七夕情人节表白代码合集---爱她就要跟她说含源码免费获取
Posted 白大锅
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了七夕情人节表白代码合集---爱她就要跟她说含源码免费获取相关的知识,希望对你有一定的参考价值。
表白目录
前言
💞情人节将至 程序员证明自己不是直男的时候到啦 我们也有自己的专属代码浪漫 源码下载可扫描文末二维码公众号后台回复【情人节】即可获得全部酷炫表白源码 且下方展示代码为部分代码
🚀 欢迎小伙伴们 点赞👍、收藏⭐、留言💬
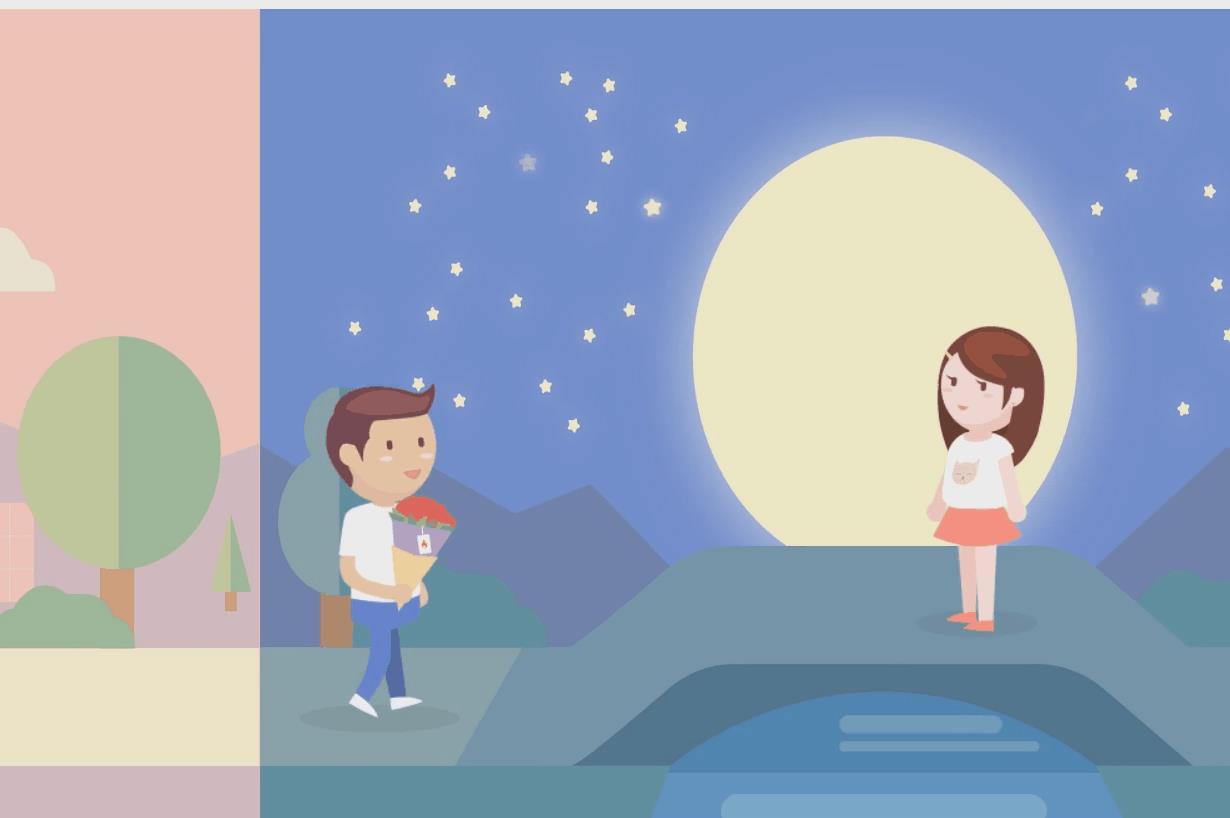
💖七夕情人节送花动画告白特效
效果展示

代码展示:
<div id='content'>
<ul class='content-wrap'>
<!-- 第一副画面 -->
<li>
<!-- 背景图 -->
<div class="a_background">
<div class="a_background_top"></div>
<div class="a_background_middle"></div>
<div class="a_background_botton"></div>
</div>
<!-- 云 -->
<div class="cloudArea">
<div class="cloud cloud1"></div>
<div class="cloud cloud2"></div>
</div>
<!-- 太阳 -->
<div id="sun"></div>
</li>
<!-- 第二副画面 -->
<li>
<!-- 背景图 -->
<div class="b_background"></div>
<div class="b_background_preload"></div>
<!-- 商店 -->
<div class="shop">
<div class="door">
<div class="door-left"></div>
<div class="door-right"></div>
</div>
<!-- 灯 -->
<div class="lamp"></div>
</div>
<!-- 鸟 -->
<div class="bird"></div>
</li>
<!-- 第三副画面 -->
<li>
<!-- 背景图 -->
<div class="c_background">
<div class="c_background_top"></div>
<div class="c_background_middle"></div>
<div class="c_background_botton"></div>
</div>
<!-- 小女孩 -->
<div class="girl"></div>
<div class="bridge-bottom">
<div class="water">
<div id="water1" class="water_1"></div>
<div id="water2" class="water_2"></div>
<div id="water3" class="water_3"></div>
<div id="water4" class="water_4"></div>
</div>
</div>
<!-- 星星 -->
<ul class="stars">
<li class="stars1"></li>
<li class="stars2"></li>
<li class="stars3"></li>
<li class="stars4"></li>
<li class="stars5"></li>
<li class="stars6"></li>
</ul>
<div class="logo">祝天下有情人终成眷属</div>
</li>
</ul>
<!-- 雪花 -->
<div id="snowflake"></div>
<!-- 小男孩 -->
<div id="boy" class="charector"></div>
</div>
💘玫瑰花盛开动画告白特效
效果展示:

代码展示:
<radialGradient id="gradient-0" gradientUnits="userSpaceOnUse" cx="-107.308" cy="104.329" r="59.181" gradientTransform="matrix(0.261752, 0.411262, -0.686293, 0.596934, 160.094667, 49.38985)">
<stop offset="0" style="stop-color: rgb(255, 0, 0);"/>
<stop offset="1" style="stop-color: rgb(141, 41, 41);"/>
</radialGradient>
var svg = document.getElementById('svg');
var animation0 = document.getElementById('animate0');
svg.addEventListener('mouseenter', function() animation0.beginElement(); );
var animation1 = document.getElementById('animate1');
svg.addEventListener('mouseenter', function() animation1.beginElement(); );
var animation2 = document.getElementById('animate2');
svg.addEventListener('mouseenter', function() animation2.beginElement(); );
var animation3 = document.getElementById('animate3');
svg.addEventListener('mouseenter', function() animation3.beginElement(); );
var animation4 = document.getElementById('animate4');
svg.addEventListener('mouseenter', function() animation4.beginElement(); );
var animation5 = document.getElementById('animate5');
svg.addEventListener('mouseenter', function() animation5.beginElement(); );
var animation6 = document.getElementById('animate6');
svg.addEventListener('mouseenter', function() animation6.beginElement(); );
var animation7 = document.getElementById('animate7');
svg.addEventListener('mouseenter', function() animation7.beginElement(); );
var animation8 = document.getElementById('animate8');
svg.addEventListener('mouseenter', function() animation8.beginElement(); );
var animation9 = document.getElementById('animate9');
svg.addEventListener('mouseenter', function() animation9.beginElement(); );
var animation10 = document.getElementById('animate10');
svg.addEventListener('mouseenter', function() animation10.beginElement(); );
var animation11 = document.getElementById('animate11');
svg.addEventListener('mouseenter', function() animation11.beginElement(); );
var animation12 = document.getElementById('animate12');
svg.addEventListener('mouseenter', function() animation12.beginElement(); );
var animation13 = document.getElementById('animate13');
svg.addEventListener('mouseenter', function() animation13.beginElement(); );
var animation14 = document.getElementById('animate14');
svg.addEventListener('mouseenter', function() animation14.beginElement(); );
💝3d旋转相册
效果展示:

代码展示:
<div class="hovertreeinfo">
<h2></h2>
</div>
<!-- 仅自动播放音乐 -->
<!--<audio loop src="img/qianyuqianxun.mp3" id="audio" autoplay preload="auto">该浏览器不支持audio属性</audio>-->
<audio loop src="img\\qianyuqianxun.mp3" id="audio" controls autoplay preload="auto">该浏览器不支持audio属性</audio>
<script type="text/javascript">
//--创建页面监听,等待微信端页面加载完毕 触发音频播放
document.addEventListener('DOMContentLoaded', function ()
function audioAutoPlay()
var audio = document.getElementById('audio');
audio.play();
document.addEventListener("WeixinJSBridgeReady", function ()
audio.play();
, false);
audioAutoPlay();
);
//--创建触摸监听,当浏览器打开页面时,触摸屏幕触发事件,进行音频播放
document.addEventListener('touchstart', function ()
function audioAutoPlay()
var audio = document.getElementById('audio');
audio.play();
audioAutoPlay();
);
</script>
<!--/*外层最大容器*/-->
<div class="wrap">
<!-- /*包裹所有元素的容器*/-->
<div class="cube">
<!--前面图片 -->
<div class="out_front">
<img src="img/img01.jpg " class="pic" />
</div>
<!--后面图片 -->
<div class="out_back">
<img src="img/img02.jpg" class="pic"/>
</div>
<!--左图片 -->
<div class="out_left">
<img src="img/img03.jpg" class="pic" />
</div>
<div class="out_right">
<img src="img/img04.jpg" class="pic" />
</div>
<div class="out_top">
<img src="img/img05.jpg" class="pic" />
</div>
<div class="out_bottom">
<img src="img/img06.jpg" class="pic" />
</div>
<!--小正方体 -->
<span class="in_front">
<img src="img/img07.jpg" class="in_pic" />
</span>
<span class="in_back">
<img src="img/img08.jpg" class="in_pic" />
HTML+CSS+JS520告白表白模板在线制作(七夕情人节表白网页代码)
HTML5七夕情人节表白网页制作 __浪漫空中散落的花瓣3D相册__ HTML+CSS+JavaScript
HTML5七夕情人节表白代码_浪漫烟花表白网页(html+css+js)
