Android ConstraintLayout
Posted 安果移不动
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android ConstraintLayout相关的知识,希望对你有一定的参考价值。
他的出现是为了解决嵌套层级过多的问题。
官网:https://developer.android.com/training/constraint-layout
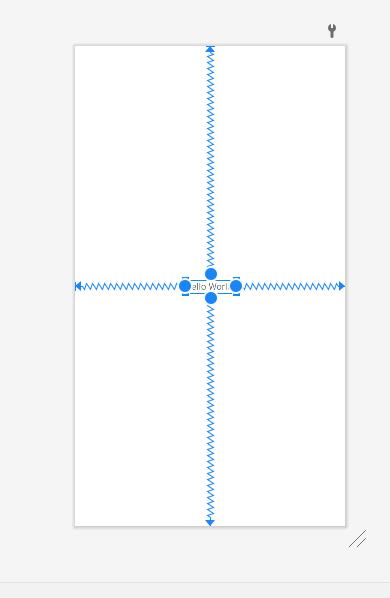
默认布局
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
居中 想必都没有疑问 因为现在安卓studio 新模板第一个就是这样
我们来拆分下四个属性
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
第一个。
app:layout_constraintBottom_toBottomOf="parent"针对底部的约束到底部。
其他四个想必不用翻译了。四下五除二那么就居中了

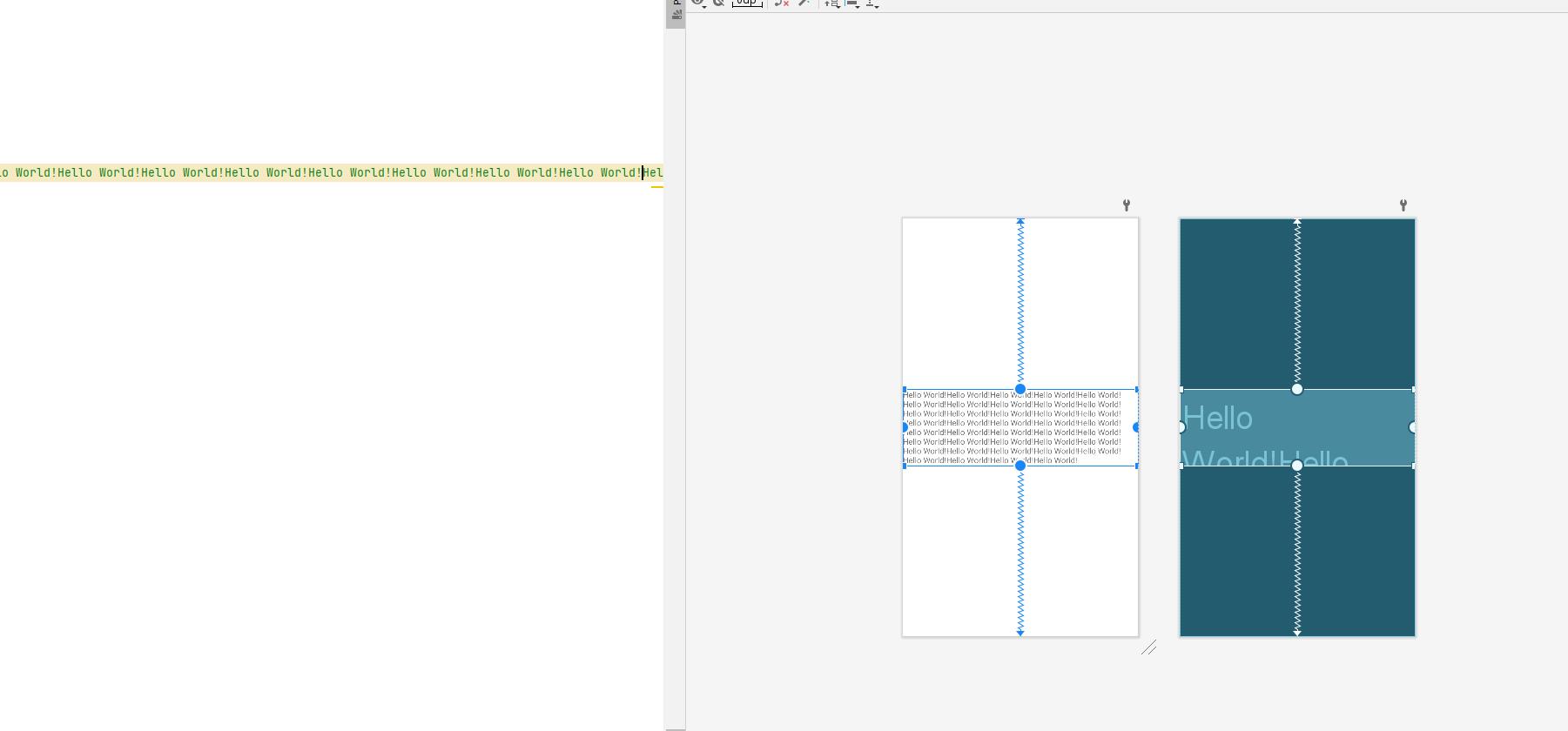
在我们写了很多你好世界以后依然居中
这。。其实对于相对布局来说。一行代码就搞定。。。懂得自然懂。
centerInParent=true盲写的。大概就是这么个属性就可以让他居中的不行不行的
哪想必这个ConstraintLayout布局还有一些其他的魅力 请参考官网的拖动。动画等
以上是关于Android ConstraintLayout的主要内容,如果未能解决你的问题,请参考以下文章
Android开发 - 掌握ConstraintLayout介绍