世间万物皆可为对象
Posted 实习期小潘
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了世间万物皆可为对象相关的知识,希望对你有一定的参考价值。
在程序员眼中世间万物皆可为对象,对象不够咱就new~
好啦,回到正题

在我们前端有很多对象,比如JS函数对象、BOM、DOM...
目录
JS函数对象
在该对象身上我所需要学到的东西:
- 函数的作用及定义
- 函数的返回值return
- 函数的参数
- 对象的定义
- 对象的创建
- 分清楚函数与对象的区别
简单梳理一下函数&对象:
函数——定义:封装了一段可被重复调用执行的代码块。通过此代码块可以实现大量代码的重复使用。 作用:大量函数可以重复使用。
对象——定义:对象可以是属性也可以是方法。作用:保存一个值时,可以使用变量,保存多个值(一组值)时,可以使用数组。
创建对象的三种方式:
- 字面量创建对象
//字面量创建对象
var obj =
uname: 'Z3',
age: 90,
sex: '男',
sayHi: function()
console.log('hi~');
// 调用函数
console.log(obj.uname);
console.log(obj['age']);
- new Object创建对象
var obj = new Object(); //类似于创建数组 创建一个空的对象
obj.unmae = "杨幂";
obj.age = 18;
obj.sex = '女';
obj.sayHi = function()
console.log('Hi~');
obj.eat = function()
console.log("chifanfan");
// 注意区分用 字面量创建对象的语法:
// 1)我们用 = 等号赋值的方法 添加对象的属性和方法
// 2)每个属性和方法之间用; 分号结束
// 下面调用属性和方法:
console.log(obj.unmae);
console.log(obj.age);
obj.sayHi();
obj.eat();- 构造函数创建对象
// 1.构造函数 明星 泛指的某一大类
function Star(uname, age, sex)
this.uname = uname;
this.age = age;
this.sex = sex;
this.sing = function(sang)
console.log(sang);
// 2.对象 是一个具体的事物 孙千具体的明星
var sq = new Star('孙千', 18, '女');
// 我们需要用 new Star()调用函数 创建一个对象
console.log(sq.uname);
// 另一种表达式
console.log(sq['sex']);
// 调用函数中的方法:
sq.sing('none');
// 可以调用多个对象
var zyt = new Star('周雨彤', 20, '女');
console.log(zyt.uname);
// 3.我们利用构造函数创建对象的过程称为对象的实例化BOM对象
在该对象身上我所需要学到的东西:
- window对象常用属性
- BOM对象属性的语法格式
- window对象的常用方法
- history对象和location对象常用的方法
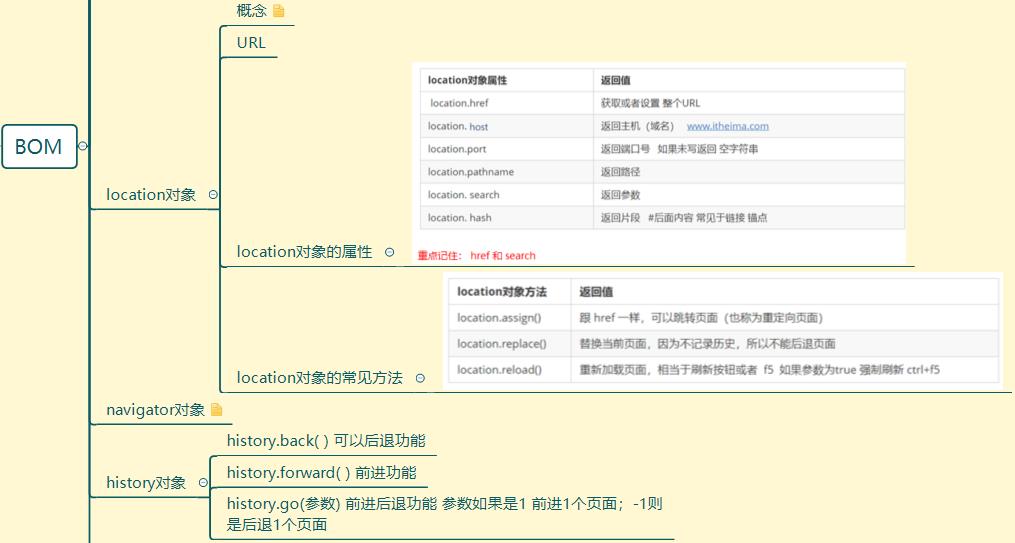
BOM的定义:BOM比 DOM 范围更大,它包含 DOM。BOM把“浏览器”当作一个“对象”来看待。BOM的顶级对象是window。BOM学习的是浏览器窗口交互的一些对象。
BOM中的对象主要是location对象和history对象,还有navigator对象。
大致框架如下:

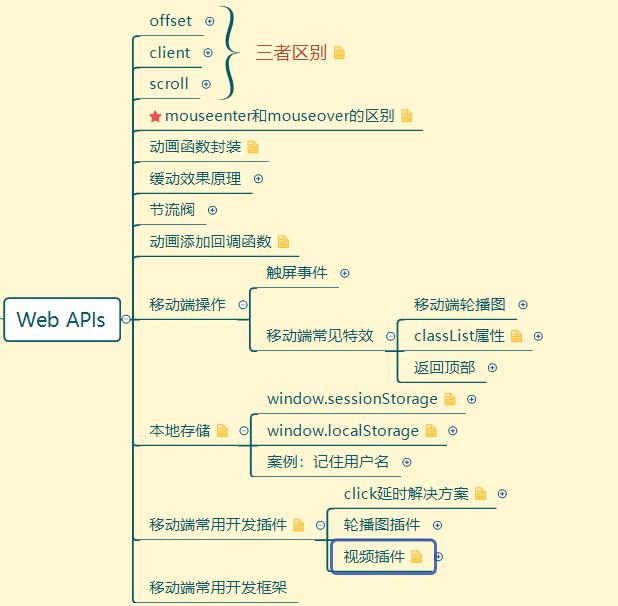
BOM中的学习更多的是学习Web APIs
学习框架如下:

Web APIs的使用就能让我们制作的页面有更多的动态效果展现出来。
DOM对象
在该对象身上我所需要学到的东西:
- DOM的定义
- DOM中的各类节点
- DOM的查询方法
- 事件的使用
DOM的定义:文本对象模型,通过DOM 接口可以改变网页的内容、结构和样式。所以又称为“DOM树”。
DOM中的基本操作步骤就是:
- 获取元素
- 创建事件
- 操作元素(属性、样式、自定义属性)
- 节点的操作:创建、添加、删除、赋值节点

总结
对于对象的看法就是综上所述,如有好的看法可以写在评论区大家一起讨论学习~

✨ bye bye~✨
以上是关于世间万物皆可为对象的主要内容,如果未能解决你的问题,请参考以下文章