高德地图——标记
Posted 码农000
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了高德地图——标记相关的知识,希望对你有一定的参考价值。
标记显示地图上的单一位置。它可以使用一个标准的图标,也可以由开发
者自定义图标。您可以通过 AMap.addMarker(MarkerOptions Options) 方
法将一个标记添加到地图上。
MarkerOptions属性有:
• position(Required) 在地图上标记位置的经纬度值。
参数不能为空。
• title 当用户点击标记,在信息窗口上显示的字符串(测试发现,点击没有任何效果)。
• snippet 附加文本,显示在标题下方(测试发现,点击没有任何效果)。
• draggable 如果您允许用户可以自由移动标记,设置为“true ” ,默认情况下为“false ” 。
• visible 设置“false ” ,标记不可见。
• anchor图标摆放在地图上的基准点。
• perspective设置 true,标记有近大远小效果。
• 可以通过Marker.setRotateAngle() 方法设置标记的
旋转角度,从正北开始,逆时针计算。
仅仅想要在上面标注一个点
private void addMarkerToMap()
LatLng latLng = new LatLng(39.9081728469, 116.3867845961);
MarkerOptions markerOption = new MarkerOptions();
markerOption.position(latLng);
markerOption.draggable(true);
markerOption.icon(BitmapDescriptorFactory.fromResource(R.drawable.icon_marker));
Marker marker = aMap.addMarker(markerOption);
marker.setRotateAngle(30);

在上面显示一些文本信息
//追加markerOption的title,snippet信息
markerOption.title("天安门").snippet("北京市东城区东长安街");
//展示要显示的信息
marker.showInfoWindow();
完整代码如下:
private void addMarkerToMap()
LatLng latLng = new LatLng(39.9081728469, 116.3867845961);
MarkerOptions markerOption = new MarkerOptions();
markerOption.position(latLng);
markerOption.draggable(true);
markerOption.icon(BitmapDescriptorFactory.fromResource(R.drawable.icon_marker));
markerOption.title("天安门").snippet("北京市东城区东长安街");
Marker marker = aMap.addMarker(markerOption);
marker.setRotateAngle(30);
marker.showInfoWindow();
其效果如下:

绘制几何图形
- 折线
开发示例
1、折线(Polyline):折线的关键类为 Polyline,在地图上定义了一组相连
的线段。 Polyline 对象由一组经纬度坐标组成,并以有序序列形式建立一系列
的线段,通过aMap.addPolyline(PolylineOptions options)来添加到地图上,
PolylineOptions的属性有:
• add(LatLng.. point) 添加折线的顶点,可以同时
添加多个。
• width 设置线的宽度。
• color 设置线的颜色。
• visible 设置“false ” ,线不可见。
• setDottedLine(true) 设置线为虚线。
• setCustomTexture() 可以给线段添加自定义纹理。
• geodesic(true)设置线段是否为大地曲线线段。
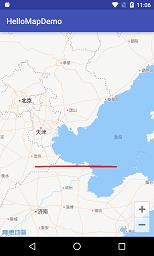
public void addPolyline()
PolylineOptions polylineOptions = new PolylineOptions();
polylineOptions.add(new LatLng(38, 119));
polylineOptions.add(new LatLng(38, 120));
polylineOptions.add(new LatLng(38, 117));
polylineOptions.width(8);
polylineOptions.color(Color.RED);
polylineOptions.geodesic(true);
aMap.addPolyline(polylineOptions);

- 任意多边形
2、多边形(Polygon):类 Polygon 与 Polyline 比较相似,它们都包括有
序序列的一系列坐标。然而,多边形包含有内部区域,通过aMap.
addPolygon(PolygonOptions options)来添加到地图上,PolygonOptions的
属性有:
• add(LatLng.. point) 添加多边形的顶点,可以同时
添加多个。
• width 设置线的宽度。
• strokeColor 设置边线的颜色。
• fillColor 设置内部填充颜色。
• visible 设置“false ” ,多边形不可见。

- 圆
3、圆(Circle):除了通用的 Polygon 类,高德地图 android SDK 还定义
了 Circle 类,简化创建圆的过程,通过aMap.addCircle(CircleOptions
options)来添加到地图上,CircleOptions的属性有:
• center(LatLng point) 设置圆的中心点。
• strokeWidth 设置边线的宽度。
• strokeColor 设置边线的颜色。
• fillColor 设置内部填充色。
• visible 设置“false ” ,圆不可见。
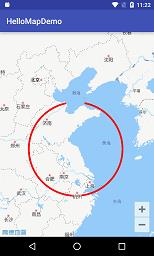
public void addCircle()
CircleOptions circleOptions=new CircleOptions();
circleOptions.center(new LatLng(38,120));
circleOptions.radius(100000);
circleOptions.strokeWidth(8);
circleOptions.strokeColor(Color.RED);
circleOptions.fillColor(Color.BLUE);
aMap.addCircle(circleOptions);
其结果如下:

- 弧形(Arc)
4、弧形(Arc):高德地图 Android SDK 定义了 Arc 类用于创建弧形对象,
通过aMap. addArc(ArcOptions options)来添加到地图上,ArcOptions的属
性有:
• points(LatLng startpoint, LatLng passpoint, LatLng endpoint)
设置弧形的起点、途经点和终点。
• strokeWidth 设置边线的宽度。
• strokeColor 设置边线的颜色。
• visible 设置“false ” ,圆不可见。
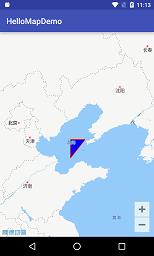
public void addArc()
ArcOptions arcOptions=new ArcOptions();
arcOptions.strokeWidth(10);
arcOptions.strokeColor(Color.RED);
arcOptions.point(new LatLng(38,119),new LatLng(30,120),new LatLng(38,121));
aMap.addArc(arcOptions);

以上是关于高德地图——标记的主要内容,如果未能解决你的问题,请参考以下文章