个推消息推送SDK之“富媒体样式”功能详解
Posted 个推技术
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了个推消息推送SDK之“富媒体样式”功能详解相关的知识,希望对你有一定的参考价值。
为帮助开发者更好地使用个推消息推送产品,个推梳理出个推消息推送SDK的核心功能、典型应用场景,并提供实战案例作为参考,希望能够为大家找到提升推送效率的最佳路径!
本文为大家介绍个推消息推送SDK的【富媒体样式】功能,欢迎大家阅读收藏!
富媒体样式
个推消息推送SDK富媒体展示样式支持大文本、大图、自定义铃声、自定义表情、角标等形式展示在通知栏。
核心价值:消息样式更吸睛,提升消息点击率
APP可以通过富媒体功能实现声图并茂的展示,吸引用户点击实现消息互动,从而提升消息的点击率。
典型应用场景及操作方式
1、长文本样式:社交类APP在展示长内容消息时,可以使用大文本形式展示完整的长文信息。
操作方法:登录开发者中心-进入个推消息推送dos页面,点击【创建消息】后在android配置模块中设置【展开式通知】,选择文本样式,输入长文本内容即可。
2、大图样式:电商类APP在推送热点活动事件时,可使用大图样式将消息通过图文的形式展示出来,增加用户的视觉感受,引导用户点击和查看。
操作方法:
①提前准备设计图片,尺寸为:876*324。
②登录开发者中心-进入个推消息推送dos页面,点击【创建消息】后在Android配置模块中设置【展开式通知】,选择大图样式。
③点击上传,选择已经准备好的设计图片即可。
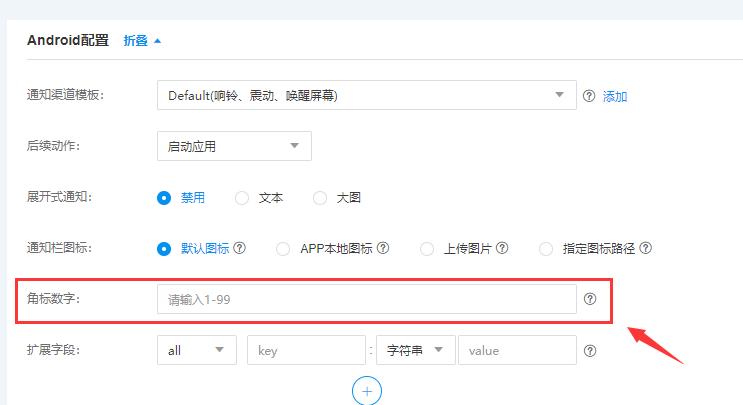
3、自定义角标样式:社交类APP有互动消息时,可以通过自定义角标样式设置通知消息到达客户端后角标数字的增量,提示用户有多少消息未读,刺激用户点击APP。
操作方法:登录开发者中心-进入个推消息推送dos页面,点击【创建消息】后在Android配置模块中设置【角标数字】。该角标数字表示在之前角标数量上新增的数量,可根据实际场景进行自定义数值。通常而言,推送一条新消息角标统计数字也会随之增加1,因此建议角标配置数字为1。
4、自定义表情:在APP推送消息过程中,编辑消息内容时,可以添加一些自定义表情,增加内容的趣味性,吸引用户关注并点击。
操作方法:
方法一:登录开发者中心-进入个推消息推送dos页面,点击【创建消息】后填写通知标题和通知内容,通过输入法直接输入emoji表情即可。
方法二:
①如果输入法不足以满足展示需求,可在网页直接搜索emoji表情符号,海量表情符号可任意选择。
②复制表情符号后,可直接点开个推·推送消息中内容编辑文本框,粘贴表情符号即可。
5、自定义铃声:APP在推送过程中,可以通过铃声、震动、唤醒屏幕等方式提醒用户有新的消息,而个性化铃声提醒更能吸引用户关注并点击。
操作方法:
①登录开发者中心-进入个推消息推送dos页面,点击【创建消息】后在Android配置模块中选择【通知渠道模板】。一般默认为响铃、震动、唤醒屏幕。
②通过设置通知渠道模板,来设置通知的提醒方式。可以自主选择响铃、震动、浮动、唤醒屏幕等多种方式对用户进行消息弱提醒、强提醒。如果消息需要强提醒,还可以针对通知铃声进行个性化设置,提醒用户关注;不设置则默认为系统声音。
③设置个性化铃声:在渠道模板【提醒方式】中选择通知铃声,输入自定义文件名(铃声文件存放在app/res/raw路径下才可填写)。
以上是关于个推消息推送SDK之“富媒体样式”功能详解的主要内容,如果未能解决你的问题,请参考以下文章