BootStrap笔记-栅格系统
Posted IT1995
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了BootStrap笔记-栅格系统相关的知识,希望对你有一定的参考价值。
BootStrap中把视口分为12列。
BootStrap4中栅格有5类:
| .col | 所有设备 |
| .col-sm | 平板-屏幕宽度>=576px |
| .col-md | 桌面显示器-屏幕宽度>=768px |
| .col-lg | 大桌面显示器-屏幕宽度>=992px |
| .col-xl | 超大桌面显示器-屏幕宽度>=1200px |
如:.col-sm-4就是后面的数值加起来要小于等于12就可以了。
如下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CN_TEST1</title>
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- bootstrap css核心文件-->
<link rel="stylesheet" href="bootstrap-4.4.1-dist/css/bootstrap.min.css">
<!-- bootstrap使用到了jquery,需要提前引用-->
<script src="js/jquery-3.5.1.min.js"></script>
<!-- 弹窗、提示、下拉菜单-->
<script src="bootstrap-4.4.1-dist/js/bootstrap.bundle.js"></script>
<!-- bootstrap核心文件-->
<script src="bootstrap-4.4.1-dist/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container-fluid" style="background: orangered">
<div class="row">
<div class="col-*-*" style="background: blue">
<h1>Hello World</h1>
</div>
</div>
<div class="row">
<div class="col-*-*" style="background: yellow">
<h1>Hello World</h1>
</div>
<div class="col-*-*" style="background: green">
<h1>Hello World</h1>
</div>
<div class="col-*-*" style="background: pink">
<h1>Hello World</h1>
</div>
</div>
</div>
<br/>
<br/>
<div class="container-fluid" style="background: orangered">
<div class="row">
<div class="col" style="background: purple">
<h1>Hello World</h1>
</div>
<div class="col" style="background: darkblue">
<h1>Hello World</h1>
</div>
<div class="col" style="background: brown">
<h1>Hello World</h1>
</div>
</div>
</div>
</body>
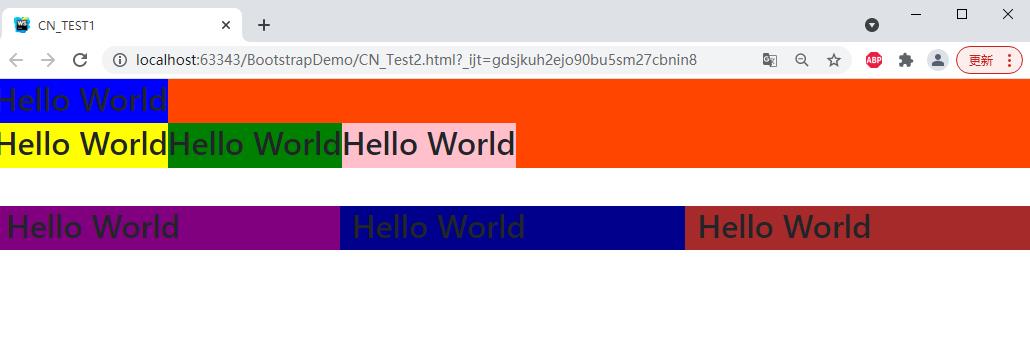
</html>运行截图如下:

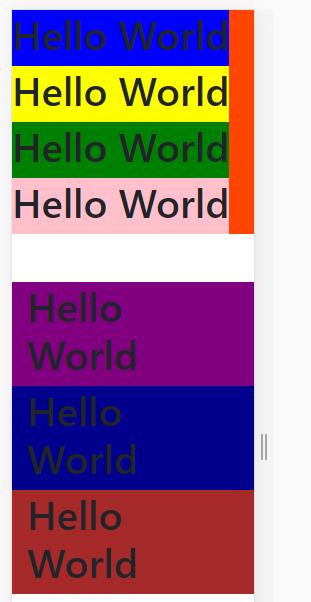
缩小点后:

其中的.col_*_*,第一个*代表响应的设备,sm、md、lg、xl。第二个*代表数字。
其中.col不带数字代表,让BootStrap自动处理布局,如果只有2个,那么每个占50%,如果有3个那么每个占33.33%
以上是关于BootStrap笔记-栅格系统的主要内容,如果未能解决你的问题,请参考以下文章