为什么现在又流行服务端渲染html?
Posted dituicyqz
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了为什么现在又流行服务端渲染html?相关的知识,希望对你有一定的参考价值。
不了解web的发展历史很难理解为什么现在又流行服务端渲染html了。现在的服务端渲染html和过去的渲染方式并不相同,所采用的技术、方式、方法也不相同,并不是旧瓶装旧酒,而是旧瓶装新酒。技术的更迭很大一部分原因在于出现了瓶颈无法满足当下的网络数据供应。

渲染一词起源于游戏领域、3D设计领域,渲染的意义在于并不是简单地画一张画呈现在其他人面前,而以数据的形式保存物体的位置,颜色、法线、纹理、光照等,当有人需要查看的时候,就会重新再次准确地重现,重现的过程就是渲染。

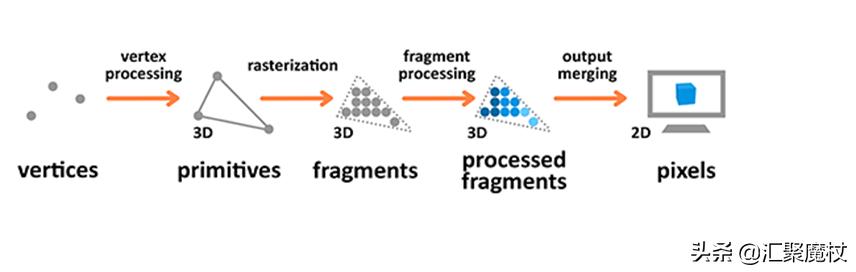
渲染流程会接受使用定点描述3D物体的原始数据作为输入用于处理,再计算它的片段(fragment),片段就是一个个像素的3D投射,片段包含了位置、颜色、法线、纹理、光照等等,渲染好的像素输出到显示屏上。

浏览器端渲染和服务器端渲染的区别
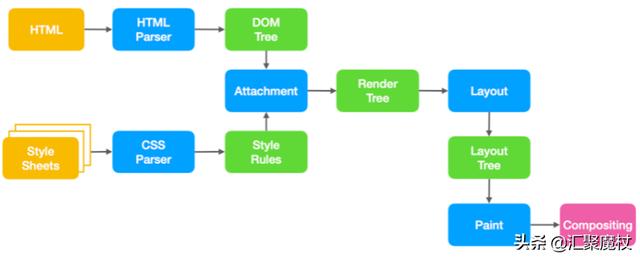
页面渲染的本质就是浏览器将HTML文本转换成页面的过程。页面渲染大致需要走过下面几个步骤:
1、用户输入网址后浏览器请求服务器端得到一个HTML文本。
2、接着就到了HTML文本解析的过程了,先构建DOM树。如果遇到了内联样式、样式脚本,就需要下载并构建样式规则。如果遇到javascript脚本就会下载并执行。
3、DOM树、样式规则构建完后渲染进程就会将他们两合并成渲染树,然后渲染进程就会对渲染树进行布局,生产布局树。渲染进程对布局树进行绘制并生成绘制记录。
4、渲染进程对布局树分成并栅格化每一层得到合成帧,再发给GPU进程显示到浏览器的页面中。

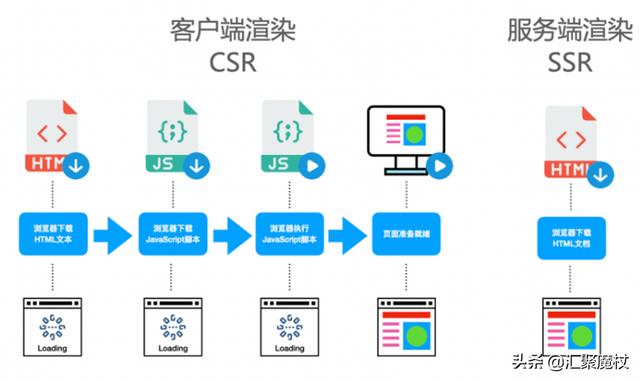
服务器端渲染(SSR)会在浏览器请求页面的URL的时候,就会把我们需要的HTML文本组装好,然后返回给浏览器,浏览器不需要再经过JavaScript执行就可以直接构建出DOM树并展示到页面中。客户端渲是当浏览器请求URL时服务器端直接返回一个空的静态HTML文件,服务器端不需要任何查数据库和模板组装的操作。浏览器拿到这个HTML文件后就开始样式表和脚本,脚本会请求服务器端提供的API来获取数据,获取完数据后JavaScript脚本就会动态地将数据渲染到页面中,完成页面的显示。

web的发展史
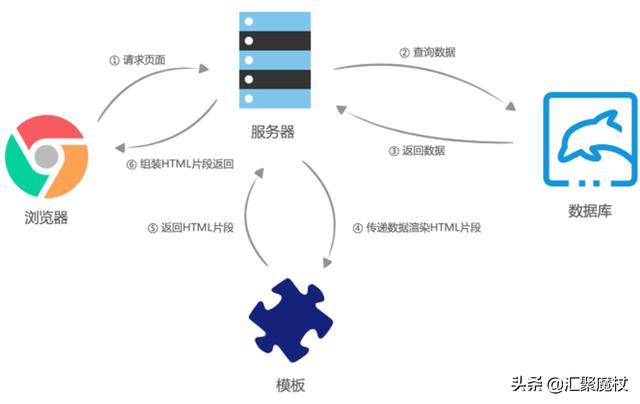
web1.0时代没有AJAX,几乎所有的应用都是服务器端渲染,浏览器请求页面URL之后,服务器端会将所有的东西准备好,包括了数据库查询到的数据、组件模板(php、ASP、JSP等)等,返回给浏览器,浏览器不需要任何的JavaScript参与。

但随着人们的期许值越来越大,web业务也变得越来越复杂了,再加上AJAX的出现,web1.0服务器端渲染暴露出了很多缺点,比如我们每次点击页面的一个小模块都需要重新请求一次页面,重新查询数据库,重新组装加载一次html。JavaScript、jsp、php、asp代码混在一起更是使得web应用很难进行维护。

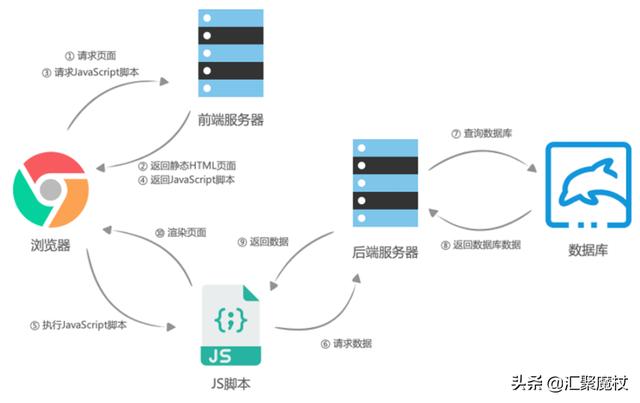
nodejs出现之后网页开始被当成了SPA,即独立应用程序。前端接管了所有页面渲染的事情,而服务器端只负责数据查询和处理API。
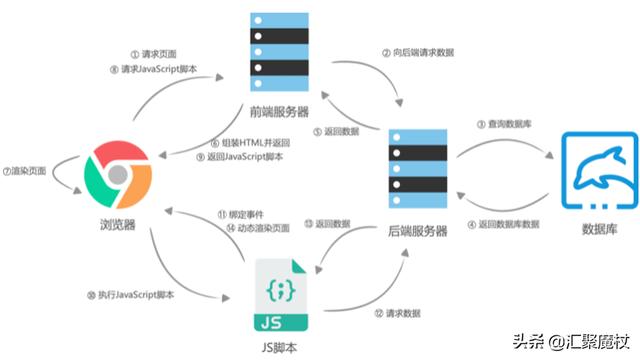
SPA发展过程中也逐渐暴露出很多问题,比如不利于搜索引擎SEO,JavaScript日益臃肿导致首批渲染速度还不及web1.0时代的服务器端渲染,于是服务器端渲染再次被应用,当浏览器请求URL时,前端服务器会根据不同的URL向后端服务器请求数据,请求完前端服务器会组装一个携带具体数据的HTML文本返回给浏览器。浏览器会同时渲染页面、加载执行JavaScript脚本。当我们请求跳转到别的页面的时候,浏览器会执行JavaScript脚本,同时向后端服务器请求数据,获取完数据后再次执行JavaScript脚本动态渲染页面。

综上所述
服务器端渲染、客户端渲染的进化史其实也是前、后端工程师血泪发展史。早期后端总是鄙视前端js太简单,前端也无非是切切图、写写js特效,前端工程师根本算不上一个程序员。

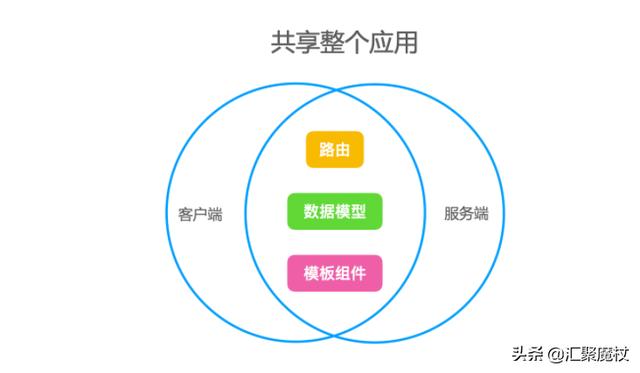
如今前端翻身了彻底地摆脱了后端的指指点点。如今一份代码,既可以由服务端渲染,也可以由客户端渲染。

以上个人浅见,欢迎批评指正。
以上是关于为什么现在又流行服务端渲染html?的主要内容,如果未能解决你的问题,请参考以下文章
Serverless 实战——使用 Rendertron 搭建 Headless Chrome 渲染