HTTP中的跨域请求HTTP报文结构状态码
Posted 玛丽莲茼蒿
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTTP中的跨域请求HTTP报文结构状态码相关的知识,希望对你有一定的参考价值。
目录
4. 怎样取消这种跨域的限制?—— CORS(跨资源共享- Cross-origin resource sharing)
对这篇博客的理解及记录:HTTP跨域的原因及解决方法(CORS 和 JSONP) - 简书
一、前驱知识学习
要理解跨域请求的话,需要对HTTP的报文结构、状态码有所了解。
HTTP 有两类报文:
(1)请求报文——从客户向服务器发送请求报文。
(2)响应报文——从服务器到客户的回答。
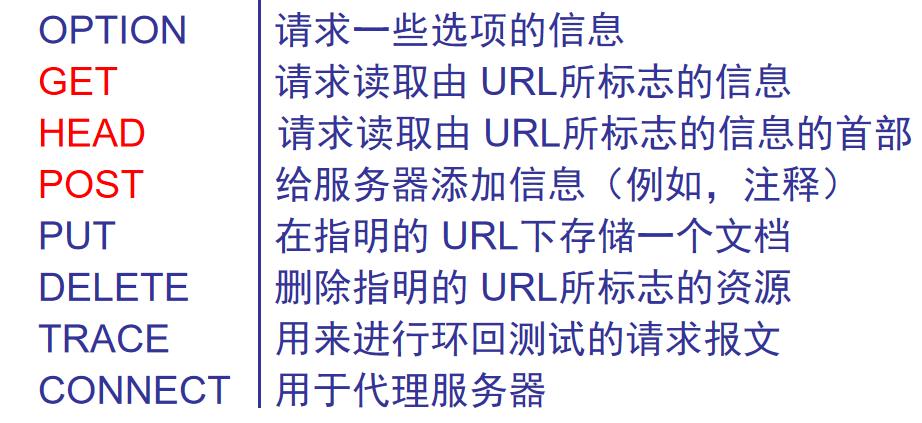
(1)请求报文

命令/方法:常见的有GET、POST、HEAD

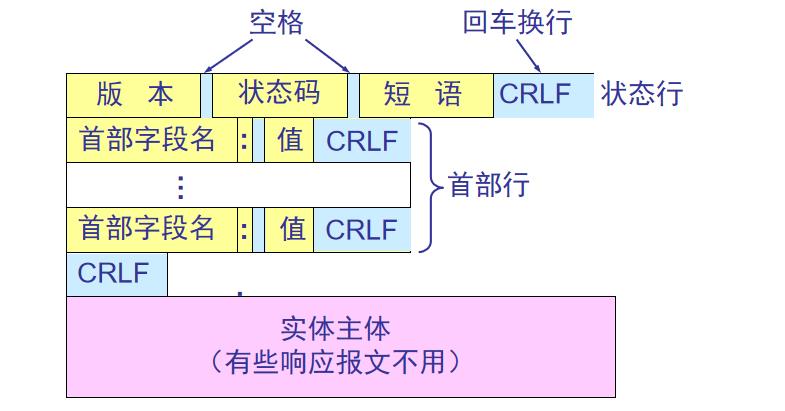
(2)响应报文

状态码:
(1)状态码都是三位数字
1xx 表示通知信息的,如请求收到了或正在进行处理。
2xx 表示成功,如接受或知道了。
3xx 表示重定向,表示要完成请求还必须采取进一步的行动。
4xx 表示客户的差错,如请求中有错误的语法或不能完成。
5xx 表示服务器的差错,如服务器失效无法完成请求。
(2)常见状态码
200 - 请求成功
301 - 资源(网页等)被永久转移到其他URL
404 - 请求的资源(网页等)不存在
405 - 客户端请求中的方法被禁止
500 - 内部服务器错误
二、HTTP中的跨域请求
1. 什么是跨域请求
访问不同源的资源就是跨域请求。那什么是源?一个源可以看做一个URL=协议+域名+端口。那么同源就是相同协议,相同域名,相同端口。三者只要一个不满足,就是不同源。
2.什么是同源策略
访问同源的资源是被浏览器允许的,但是如果访问不同源的资源,浏览器默认不允许。
3.为什么要设置这种限制
这是浏览器为了保户用户安全而制造的策略。假如没有这层保护,网站就很容易受到跨站伪造请求(CSRF)的攻击。
你可以这么来理解:攻击者盗用了你的身份,以你的名义发送恶意请求,对服务器来说这个请求是完全合法的,但是却完成了攻击者所期望的一个操作,比如以你的名义发送邮件、发消息,盗取你的账号,添加系统管理员,甚至于购买商品、虚拟货币转账等。
3.1 攻击实例
下面给出攻击的实例,重点体会是怎样利用“跨域”的。
(1)GET攻击
如果一个网站中修改邮箱功能是通过GET请求进行修改的。如:/user.php?id=1&email=123@163.com ,这个链接的意思是用户id=1将邮箱修改为123@163.com。当我们把这个链接修改为 /user.php?id=1&email=abc@163.com ,然后通过各种手段发送给被攻击者,诱使被攻击者点击我们的链接,当用户刚好在访问这个网站,他同时又点击了这个链接(跨域),那么悲剧发生了。这个用户的邮箱被修改为 abc@163.com 了。
(2)POST攻击
你作为用户登录了某电影网站,点击网页->打开试看视频->购买视频是一个很正常的一个流程。在你点击购买页面时,攻击者可以抓到网站处理购买(扣除)用户余额的地址。比如:/coures/user/handler/25332/buy.php 。通过提交表单,buy.php处理购买的信息,这里的25532为视频ID。那么攻击者现在构造一个链接,链接中包含以下内容
<form action=/coures/user/handler/25332/buy method=POST> <input type="text" name="xx" value="xx" /> </form> <script> document.forms[0].submit(); </script>
当用户访问该页面后,表单会自动提交,相当于模拟用户完成了一次POST操作,自动购买了id为25332的视频,从而导致被攻击者余额扣除。
3.2 攻击原理

- 用户输入账号信息请求登录A网站。
- A网站验证用户信息,通过验证后返回给用户一个cookie
- 在未退出网站A之前,在同一浏览器中请求了黑客构造的恶意网站B
- B网站收到用户请求后返回攻击性代码,构造访问A网站的语句
- 浏览器收到攻击性代码后,在用户不知情的情况下携带cookie信息请求了A网站。此时A网站不知道这是由B发起的。那么这时黑客就可以进行一下骚操作了!
两个条件同时满足:
a 用户访问站点A并产生了cookie
b 用户没有退出A同时访问了B
4. 怎样取消这种跨域的限制?—— CORS(跨资源共享- Cross-origin resource sharing)
在开发的过程中,有的时候是需要进行跨域访问的。那么怎样取消这种浏览器默认的限制呢?
服务器端:允许使用CORS。以elasticsearch这个服务为例,在elasticsearch.yml这个配置文件中,设置允许cors。
http.cors.enabled: true # 允许跨域访问
http.cors.allow-origin: "*" # “*”表示所有域名浏览器端:
(1)对于简单请求
浏览器直接发出CORS请求。在HTTP头部中自动添加一个Origin字段(本次请求来自哪个源:协议+域名+端口),服务器根据这个值,决定是否同意这次请求。
(2)对于非简单请求
非简单请求之前,会增加一次HTTP查询请求,称为“预检”请求。
服务器通过"预检"请求之后,以后每次浏览器CORS请求都和简单请求一样
以上是关于HTTP中的跨域请求HTTP报文结构状态码的主要内容,如果未能解决你的问题,请参考以下文章