unity3D 引导(镂空)
Posted 一只学习的小鸟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了unity3D 引导(镂空)相关的知识,希望对你有一定的参考价值。
已经好久没写博客今天我写新手必须写的新手引导(注:本文出自unity3D游戏开发这本数的案例)

shader
Shader "Unlit/Default_Mask"
Properties
[PerRendererData] _MainTex("Sprite Texture",2D)="while"
_Color("Tint",Color)=(1,1,1,1)
_StencilComp("Stencil Comparison",Float)=8
_Stencil("Stencil ID",Float)=0
_StencilOp("Stencil Operation",Float)=0
_StencilWriteMask("Stencil Write Mask",Float)=255
_StencilReadMask("Stencil Read Mask",Float)=255
_ColorMask("Color Make",Float)=15
[Toggle(UNITY_UI_ALPHACLIP)]_UseUIAIphaClip("Use AIpha Clip",Float)=0
_Center("Center",vector)=(0,0,0,0)
_Silder("Silder",Range(0,1000))=1000
SubShader
Tags
"Queue"="Transparent"
"IgnoreProjector"="True"
"RenderType"="Transparent"
"PreviewType"="Plane"
"CanUseSpriteAtlas"="True"
Stencil
Ref[_Stencil]
Comp[_StencilComp]
Pass[_StencilOp]
ReadMask[_StencilReadMask]
WriteMask[_StencilWriteMask]
Cull Off
Lighting Off
ZWrite Off
ZTest [unity_GUIZTestMode]
Blend SrcAlpha OneMinusSrcAlpha
ColorMask[_ColorMask]
Pass
Name "DefauIt"
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma target 2.0
#include "UnityCG.cginc"
#include "UnityUI.cginc"
// make fog work
#pragma multi_compile__UNITY_UI_ALPHACLIP
struct appdata_t
float4 vertex : POSITION;
float4 color:COLOR;
float2 texcoord:TEXCOORD0;
UNITY_VERTEX_INPUT_INSTANCE_ID
;
struct v2f
float4 vertex : SV_POSITION;
fixed4 color:COLOR;
float2 texcoord:TEXCOORD0;
float4 worldPosition:TEXCOORD1;
UNITY_VERTEX_OUTPUT_STEREO
;
fixed4 _Color;
fixed4 _TextureSampleAdd;
float4 _ClipRect;
float _Silder;
float2 _Center;
v2f vert (appdata_t IN)
v2f OUT;
UNITY_SETUP_INSTANCE_ID(IN);
UNITY_INITIALIZE_VERTEX_OUTPUT_STEREO(OUT);
OUT.worldPosition=IN.vertex;
OUT.vertex=UnityObjectToClipPos(OUT.worldPosition);
OUT.texcoord=IN.texcoord;
OUT.color=IN.color*_Color;
return OUT;
sampler2D _MainTex;
fixed4 frag (v2f IN) : SV_Target
half4 color=(tex2D(_MainTex,IN.texcoord)+_TextureSampleAdd)*IN.color;
color.a*=UnityGet2DClipping(IN.worldPosition.xy,_ClipRect);
#ifndef UNITY_UI_ALPHACLIP
clip(color.a-0.001);
#endif
color.a*=(distance(IN.worldPosition.xy,_Center.xy)> _Silder);
color.rgb*=color.a;
return color;
ENDCG
代码
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class HollowOut : MonoBehaviour
//需要聚合的对象
public Image target;
//Canvas对象
public Canvas canvas;
private Vector4 m_Center;
private Material m_Material;
private float m_Diameter;
private float m_Currnet = 0f;
Vector3[] corners = new Vector3[4];
private void Awake()
target.rectTransform.GetWorldCorners(corners);
m_Diameter = Vector2.Distance(WordToCanvasPos(canvas, corners[0]), WordToCanvasPos(canvas, corners[2])) / 2f;
float x = corners[0].x + ((corners[3].x - corners[0].x) / 2f);
float y = corners[0].y + ((corners[1].y - corners[0].y) / 2f);
Vector3 center = new Vector3(x, y, 0f);
Vector2 position = Vector2.zero;
RectTransformUtility.ScreenPointToLocalPointInRectangle(canvas.transform as RectTransform, center, canvas.GetComponent<Camera>(),
out position);
center = new Vector4(position.x,position.y,0f,0f);
m_Material = GetComponent<Image>().material;
m_Material.SetVector("_Center", center);
(canvas.transform as RectTransform).GetWorldCorners(corners);
for (int i = 0; i < corners.Length; i++)
m_Currnet = Mathf.Max(Vector3.Distance(WordToCanvasPos(canvas, corners[i]), center),m_Currnet);
m_Material.SetFloat("_Silder", m_Currnet);
Vector2 WordToCanvasPos(Canvas canvas,Vector3 world)
Vector2 position = Vector2.zero;
RectTransformUtility.ScreenPointToLocalPointInRectangle(canvas.transform as RectTransform, world, canvas.GetComponent<Camera>(),
out position);
return position;
float yVelocity = 0f;
// Update is called once per frame
void Update()
float value = Mathf.SmoothDamp(m_Currnet, m_Diameter, ref yVelocity, 0.3f);
if(!Mathf.Approximately(value,m_Currnet))
m_Currnet = value;
m_Material.SetFloat("_Silder", m_Currnet);
private void OnGUI()
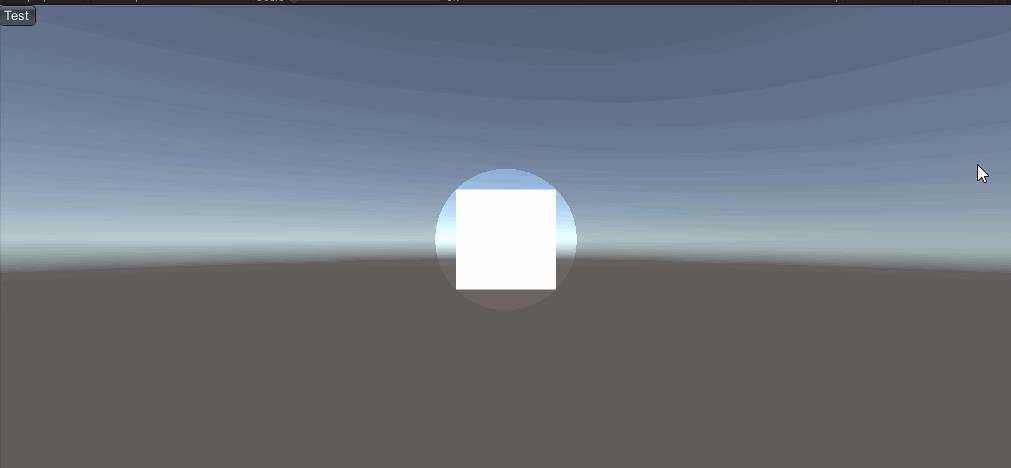
if(GUILayout.Button("Test"))
Awake();
后面我将写一些游戏的优化
以上是关于unity3D 引导(镂空)的主要内容,如果未能解决你的问题,请参考以下文章