thinkphp整合微信支付
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了thinkphp整合微信支付相关的知识,希望对你有一定的参考价值。
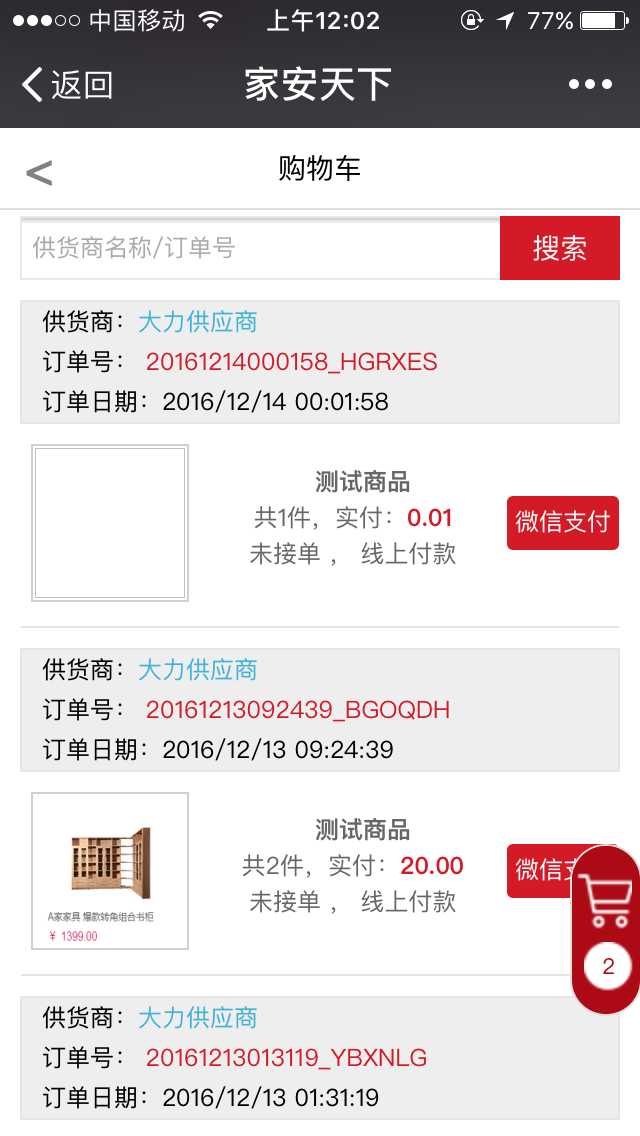
先上效果图:我要告诉你我这一篇文章写的是微信支付之中的(普通商户而非服务商商户的统一下单JSPI)微信支付:





其实自己整合SDK失败了,用了一个博客博主整合的代码,在这里写一下笔记:
前面准备:
1、微信公众号:
独特的appid、appscrect、接口权限之中设置可以获取用户ID信息权限的域名(每个用户对于不同公众都会有一个特有ID,通过这个ID获取用户微信账号基本信息、详情看微信开发者文档)、在微信支付按钮出设置微信支付授权目录(写到发起请求的控制器那一层)、设置开发者微信账号为测试白名单(用微信开发者工具的时候需要)
2、微信支付平台:
商户平台登陆账号、支付密钥(随时可以自行设置,只能有一个)、
3、整合进去thinkphp之中逻辑:
前端微信支付按钮设置点击调用支付发起控制器方法、
控制器运行,引用微信支付类、获取用户openid、获取订单数据、拼接出所有普通商户预支付jsp需要的数据,display出那个自定义的支付页面、
在支付页面点击支付、调用微信提供的jspi发起支付的scripet函数发起支付、
支付完成以后页面会重定向到(在自定义支付页面的script函数里设置的跳转目录{:U(‘controller/function)}),并且异步(静默)设置的异步处理订单逻辑(记录支付时间啦、标记为已经支付啦、标记是微信支付啦)之类的、
代码:
我的订单页面的微信支付按钮:
<a href="{:U(‘Wxpay/js_api_start‘,array(‘order_key_num‘=>$v[‘order_key_num]))}"> 微信支付</a>
发起支付控制器Wxpay:
1 <?php 2 namespace Home\\Controller; 3 use Think\\Controller; 4 //微信支付类 5 class WxpayController extends Controller { 6 //获取access_token过程中的跳转uri,通过跳转将code传入jsapi支付页面 7 public function js_api_start(){ 8 if(!empty($_GET[‘order_key_num‘])){ 9 // session(array(‘pay_now_id‘=>$_GET[‘order_key_num‘],‘expire‘=>3600)); 10 S(‘pay_now_id‘,$_GET[‘order_key_num‘],3600); 11 } 12 vendor(‘Weixinpay.WxPayPubHelper‘); 13 //使用jsapi接口 14 $jsApi = new \\JsApi_pub(); 15 //=========步骤1:网页授权获取用户openid============ 16 //通过code获得openid 17 if($_GET[‘code‘] == ‘‘){ 18 //跳转 19 $redirect_uri = ‘https://当前域名+模块+控制器+方法‘; 20 $url = ‘https://open.weixin.qq.com/connect/oauth2/authorize
?appid=公众号特有IDredirect_uri=‘.$redirect_uri.‘&response_type=code&scope=snsapi_base&state=STATE#wechat_redirect‘; 21 header("Location: $url"); 22 exit(); 23 }else{ 24 //获取openid 25 $url = ‘https://api.weixin.qq.com/sns/oauth2/access_token
?appid=公众号ID&secret=公众号scrept&code=‘.$_GET[‘code‘].‘&grant_type=authorization_code‘; 26 $openid_arr = json_decode(file_get_contents($url),true); 27 } 28 29 $openid=$openid_arr[‘openid‘]; 30 $pay_now_id = S(‘pay_now_id‘); 31 if($pay_now_id){ 32 $id=$pay_now_id; 33 $o = D(‘order_info‘); 34 $order_info = $o->where(‘order_id = %d‘,$id)->find(); 35 if(empty($order_info[‘paycode‘])){ 36 $order_info[‘paycode‘] = ‘weixin‘; 37 } 38 if($order_info[‘is_pay‘]){ 39 $this->error(‘当前订单已经支付‘); 40 } 41 }else{ 42 $this->error("不存在当前订单编号!"); 43 } 44 $res = array( 45 ‘order_sn‘ => $order_info[‘order_sn‘], 46 ‘order_amount‘ => $order_info[‘pay_money‘] 47 ); 48 //=========步骤2:使用统一支付接口,获取prepay_id============ 49 //使用统一支付接口 50 $unifiedOrder = new \\UnifiedOrder_pub(); 51 //设置统一支付接口参数 52 //设置必填参数 53 //appid已填,商户无需重复填写 54 //mch_id已填,商户无需重复填写 55 //noncestr已填,商户无需重复填写 56 //spbill_create_ip已填,商户无需重复填写 57 //sign已填,商户无需重复填写 58 $total_fee = $order_info[‘pay_money‘]*100; 59 // $total_fee = $res[‘order_amount‘]; 60 //$total_fee = 1; 61 // var_dump($order_info[‘pay_money‘]);die; 62 $body = "订单支付"; 63 $unifiedOrder->setParameter("openid", "$openid");//用户标识 64 $unifiedOrder->setParameter("body", ‘商品采购‘);//商品描述 65 //自定义订单号,此处仅作举例 66 $unifiedOrder->setParameter("out_trade_no", $order_info[‘order_sn‘]);//商户订单号 67 $unifiedOrder->setParameter("total_fee", $total_fee);//总金额 68 //$unifiedOrder->setParameter("attach", "order_sn={$res[‘order_sn‘]}");//附加数据 69 $unifiedOrder->setParameter("notify_url", \\WxPayConf_pub::NOTIFY_URL);//通知地址 70 $unifiedOrder->setParameter("trade_type", "JSAPI");//交易类型 71 //非必填参数,商户可根据实际情况选填 72 //$unifiedOrder->setParameter("sub_mch_id","XXXX");//子商户号 73 //$unifiedOrder->setParameter("device_info","XXXX");//设备号 74 //$unifiedOrder->setParameter("attach","XXXX");//附加数据 75 //$unifiedOrder->setParameter("time_start","XXXX");//交易起始时间 76 //$unifiedOrder->setParameter("time_expire","XXXX");//交易结束时间 77 //$unifiedOrder->setParameter("goods_tag","XXXX");//商品标记 78 //$unifiedOrder->setParameter("openid","XXXX");//用户标识 79 //$unifiedOrder->setParameter("product_id","XXXX");//商品ID 80 $prepay_id = $unifiedOrder->getPrepayId(); 81 // var_dump($prepay_id);die; 82 //=========步骤3:使用jsapi调起支付============ 83 $jsApi->setPrepayId($prepay_id); 84 $jsApiParameters = $jsApi->getParameters(); 85 $wxconf = json_decode($jsApiParameters, true); 86 if ($wxconf[‘package‘] == ‘prepay_id=‘) { 87 $this->error(‘当前订单存在异常!‘); 88 } 89 $this->assign(‘res‘, $res); 90 $this->assign(‘jsApiParameters‘, $jsApiParameters); 91 $this->display(‘jsapi‘); 92 } 93 //异步通知url,商户根据实际开发过程设定 94 public function notify_url() { 95 vendor(‘Weixinpay.WxPayPubHelper‘); 96 //使用通用通知接口 97 $notify = new \\Notify_pub(); 98 //存储微信的回调 99 $xml = $GLOBALS[‘HTTP_RAW_POST_DATA‘]; 100 $notify->saveData($xml); 101 //验证签名,并回应微信。 102 //对后台通知交互时,如果微信收到商户的应答不是成功或超时,微信认为通知失败, 103 //微信会通过一定的策略(如30分钟共8次)定期重新发起通知, 104 //尽可能提高通知的成功率,但微信不保证通知最终能成功。 105 if($notify->checkSign() == FALSE){ 106 $notify->setReturnParameter("return_code", "FAIL");//返回状态码 107 $notify->setReturnParameter("return_msg", "签名失败");//返回信息 108 }else{ 109 $notify->setReturnParameter("return_code", "SUCCESS");//设置返回码 110 } 111 $returnXml = $notify->returnXml(); 112 //==商户根据实际情况设置相应的处理流程,此处仅作举例======= 113 //以log文件形式记录回调信息 114 //$log_name = "notify_url.log";//log文件路径 115 //$this->log_result($log_name, "【接收到的notify通知】:\\n".$xml."\\n"); 116 $parameter = $notify->xmlToArray($xml); 117 //$this->log_result($log_name, "【接收到的notify通知】:\\n".$parameter."\\n"); 118 if($notify->checkSign() == TRUE){ 119 if ($notify->data["return_code"] == "FAIL") { 120 //此处应该更新一下订单状态,商户自行增删操作 121 //$this->log_result($log_name, "【通信出错】:\\n".$xml."\\n"); 122 //更新订单数据【通信出错】设为无效订单 123 echo ‘error‘; 124 } 125 else if($notify->data["result_code"] == "FAIL"){ 126 //此处应该更新一下订单状态,商户自行增删操作 127 //$this->log_result($log_name, "【业务出错】:\\n".$xml."\\n"); 128 //更新订单数据【通信出错】设为无效订单 129 echo ‘error‘; 130 } 131 else{ 132 //$this->log_result($log_name, "【支付成功】:\\n".$xml."\\n"); 133 //我这里用到一个process方法,成功返回数据后处理,返回地数据具体可以参考微信的文档 134 if ($this->process($parameter)) { 135 //处理成功后输出success,微信就不会再下发请求了 136 echo ‘success‘; 137 }else { 138 //没有处理成功,微信会间隔的发送请求 139 echo ‘error‘; 140 } 141 } 142 } 143 } 144 //订单处理 145 private function process($parameter) { 146 //此处应该更新一下订单状态,商户自行增删操作 147 /* 148 * 返回的数据最少有以下几个 149 * $parameter = array( 150 ‘out_trade_no‘ => xxx,//商户订单号 151 ‘total_fee‘ => XXXX,//支付金额 152 ‘openid‘ => XXxxx,//付款的用户ID 153 ); 154 */ 155 $data = array( 156 ‘order_sn‘=>$parameter[‘out_trade_no‘], 157 ‘des‘=>(‘订单交易:‘.$parameter[‘out_trade_no‘]), 158 ‘money‘=>$parameter[‘total_fee‘], 159 ); 160 orderhandlestarysdgdss($data);//这是一个common方法,他会将该订单状态设置为已支付之类的 161 return true; 162 } 163 } 164 ?>
发起支付后拼接预支付数据参数(参数列表看微信普通商户开发者文档——微信支付——统一下单)display的页面:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0;" name="viewport" /> 7 <meta name="format-detection" content="telephone=no"/> 8 <title>下</title> 9 <meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests"> 10 <meta name="keyword" content=""> 11 <meta name="description" content=""> 12 <script type="text/javascript"> 13 var order_sn = "{$res[‘order_sn‘]}"; 14 //调用微信JS api 支付 15 function jsApiCall(){ 16 WeixinJSBridge.invoke( 17 ‘getBrandWCPayRequest‘, 18 <?php echo $jsApiParameters; ?>, 19 function(res){ 20 //如果支付成功 21 if (res.err_msg == ‘get_brand_wcpay_request:ok‘) { 22 //支付成功后跳转的地址 23 location.href = "{:U(‘Home/User/my_order‘)}"; 24 }else if (res.err_msg == ‘get_brand_wcpay_request:cancel‘) { 25 alert(‘请尽快完成支付哦!‘); 26 }else if (res.err_msg == ‘get_brand_wcpay_request:fail‘) { 27 alert(‘支付失败‘); 28 }else { 29 alert(‘意外错误‘); 30 } 31 //WeixinJSBridge.log(res.err_msg); 32 //alert(res.err_code+res.err_desc+res.err_msg); 33 /*if (res.err_msg == ‘get_brand_wcpay_request:ok‘) { 34 alert(‘支付成功‘); 35 }else { 36 alert(‘取消支付‘); 37 }*/ 38 } 39 ); 40 } 41 function callpay(){ 42 if (typeof WeixinJSBridge == "undefined"){ 43 if( document.addEventListener ){ 44 document.addEventListener(‘WeixinJSBridgeReady‘, jsApiCall, false); 45 }else if (document.attachEvent){ 46 document.attachEvent(‘WeixinJSBridgeReady‘, jsApiCall); 47 document.attachEvent(‘onWeixinJSBridgeReady‘, jsApiCall); 48 } 49 }else{ 50 jsApiCall(); 51 } 52 } 53 </script> 54 <style> 55 *{font-family:‘微软雅黑‘,‘Microsoft YaHei‘;} 56 body #head{position:relative;z-index:99999999999999;padding:0 10px;} 57 body .zh-head{padding:0 0 0 0;height:auto;} 58 .zh-head-conter{position:relative;height:40px;} 59 .zh-logo{position:absolute;left:50%;top:0;margin:0 0 0 -60px;float:none;width:auto;} 60 .zh-logo a{display:block;} 61 .zh-logo img{width:120px;height:40px;display:block;} 62 .heads_fix .zh-logo{} 63 #head{position:fixed!important;left:0;top:0;right:0;z-index:99999;background:#fff;border-bottom:1px solid #ddd;} 64 .zh-logo{height:40px;} 65 .flowpay{margin-top:25%;} 66 .flowpay dt{text-align:center;} 67 .flowpay strong.price{font-size:40px;} 68 .wxLogo{text-align:center;} 69 .wxLogo img{} 70 .flowpay dd{margin:0;padding:20px 0 10px 0;} 71 .flowpay dd input{margin:0 auto;padding:0;width:90%;height:45px;line-height:45px;border:0;border-radius:4px;background:#0CBC0A;color:#fff;font-size:17px;display:block;-webkit-appearance:none;-moz-appearance:none;appearance:none;outline:none;} 72 </style> 73 </head> 74 <body> 75 <!--头部开始--> 76 88 89 90 91 <div class="flowpay"> 92 <dl> 93 <dt> 94 <p class="wxLogo"><img src="__PUBLIC__/home/images/1479953699138120.png" alt=""></p> 95 本次订单需支付:¥<strong class="price">{$res[‘order_amount‘]}</strong> 元 96 </dt> 97 <dd> 98 <input type="button" id="hhhhhh" onclick="callpay()" value="立即支付" /> 99 </dd> 100 </dl> 101 </div> 102 <!--尾结束--> 103 </body> 104 </html>
然后就是类文件啦:

那个cacert是证书存放目录;证书不一定需要的;
vendor文件夹在我的文件里面找找就可以。
以上是关于thinkphp整合微信支付的主要内容,如果未能解决你的问题,请参考以下文章