课题报告OpenCV 抠图项目实战(10)PyQt5 使用
Posted 小白YouCans
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了课题报告OpenCV 抠图项目实战(10)PyQt5 使用相关的知识,希望对你有一定的参考价值。
Python 小白的课题报告—OpenCV 抠图项目实战(10)PyQt5 使用
本系列是 Python 小白的课题作业《基于OpenCV 的图像分割和抠图》。
需要说明的是,本系列并不能算是 OpenCV 的抠图项目教程,只是以此为主题的课题报告。其中包括了一个较为完整的 PyQt 项目。
从学生课题作业报告的角度,还是可以晒出来给大家参考的。
欢迎关注『Python 小白的项目实战 @ youcans』 原创作品
Python 小白的课题报告—OpenCV 抠图项目实战(1)目录摘要
Python 小白的课题报告—OpenCV 抠图项目实战(2)抠图绪论
Python 小白的课题报告—OpenCV 抠图项目实战(3)抠图综述
Python 小白的课题报告—OpenCV 抠图项目实战(4)固定阈值抠图
Python 小白的课题报告—OpenCV 抠图项目实战(5)自适应阈值抠图
Python 小白的课题报告—OpenCV 抠图项目实战(6)色彩范围抠图
Python 小白的课题报告—OpenCV 抠图项目实战(7)边缘检测
Python 小白的课题报告—OpenCV 抠图项目实战(8)图像轮廓
Python 小白的课题报告—OpenCV 抠图项目实战(9)评价指标
Python 小白的课题报告—OpenCV 抠图项目实战(10)PyQt5 使用
第六章 基于 PyQt5 的抠图算法实验平台
6.1 PyQt5 图形界面开发工具
Qt 库是跨平台的 C++ 库的集合,是最强大的 GUI 库之一,可以实现高级 API 来访问桌面和移动系统的各种服务。
PyQt5 是一套 Python 绑定 Digia QT5 应用的框架。PyQt5 实现了一个 Python模块集,有 620 个类,6000 个函数和方法。
PyQt5 的优点是简单好用,功能强大, 跨平台支持,文档齐全,稳定性高,生态支持,开源免费,非常适合图形界面软件的设计与开发。
6.1.1 PyQt5 与 QtTools的安装与环境配置
1. 安装 PyQt5:
通过 pip 安装PyQt5,安装 PyQt5 后就可以用 Python 编写 Qt 程序。
pip install pyqt5 -i https://mirrors.aliuyun.com/pypi/simple
安装了 PyQt5 就可以用 Python 语言编写 Qt 程序。
2. 安装 QtTools:
QtDesigner 通过人机交互的排版方式进行界面设计,非常方便、直观。
QtTools 包含了两个重要的工具:
- 图形界面设计工具 Qt Designer,用于设计图形界面,生成 .ui文件,以 xml 格式存储界面和控件的属性;
- UI 文件转换工具 PyUic,用于将 .ui 文件解析为 .py 文件的工具。
Qt Tools 工具可以直接使用 pip 方式安装:
pip install pyqt5-tools -i https://mirrors.aliuyun.com/pypi/simple
3.QtDesigner 和PyUIC 的环境配置 :
使用 PyCharm 集成开发工具,在安装 QtTools 库以后,还要对 QtDesigner 和 PyUIC 进行环境配置,将其集成到 PyCharm 中。
(1)添加 QtDesigner 工具:
运行 PyCharm;从菜单栏选择:File -> Settings,弹出 Seetings 窗口;从左侧菜单栏中选择:Tools -> ExternalTools-> CreateTool 窗口。在 CreateTool 窗口依次填写:
- Name:填写 “QtDesigner”
- Program:填写 designer.exe 的路径,例如:
C:\\Python\\ \\qt5_applications\\Qt\\bin \\designer.exe - Arguments:不用填写
- Working directory:填写生成 UI 文件的保存路径
填好 CreateTool 窗口后,点击 “OK” 即可完成 QtDesigner 工具的添加。
(2)添加 PyUIC 工具:
运行 PyCharm;从菜单栏选择:File -> Settings,弹出 Settings 窗口;从左侧菜单栏中选择:Tools -> ExternalTools-> PyUIC 窗口。在 PyUIC 窗口依次填写:
- Name:填写 “PyUIC”
- Program:填写 python.exe 的路径,例如:C:\\Python\\Anaconda3\\python.exe
- Arguments:填写"-m PyQt5.uic.pyuic F i l e N a m e FileName FileName -o F i l e N a m e W i t h o u t E x t e n s i o n FileName Without Extension FileNameWithoutExtension.py"
- Working directory:填写将 .ui 文件转换为 .py 文件的保存路径。
填好 PyUIC 窗口后,点击 “OK” 完成 PyUIC 工具的添加。
6.1.2 QtDesigner的使用
使用 QtDesigner 开发 PyQt5 图形界面的基本步骤是:
(1)使用图形界面设计工具 QtDesigner 进行界面设计,生成 .ui 文件;
(2)使用 UI 转换工具 PyUIC 将 .ui 文件转换为 .py 文件;
(3)编写一个 Python 应用程序调用 .py 界面文件,就可以实现 Python 平台的 GUI 编程。
使用 QtDesigner 进行图形界面设计的基本步骤是:
(1)运行 PyCharm,打开建立的 Python Project。
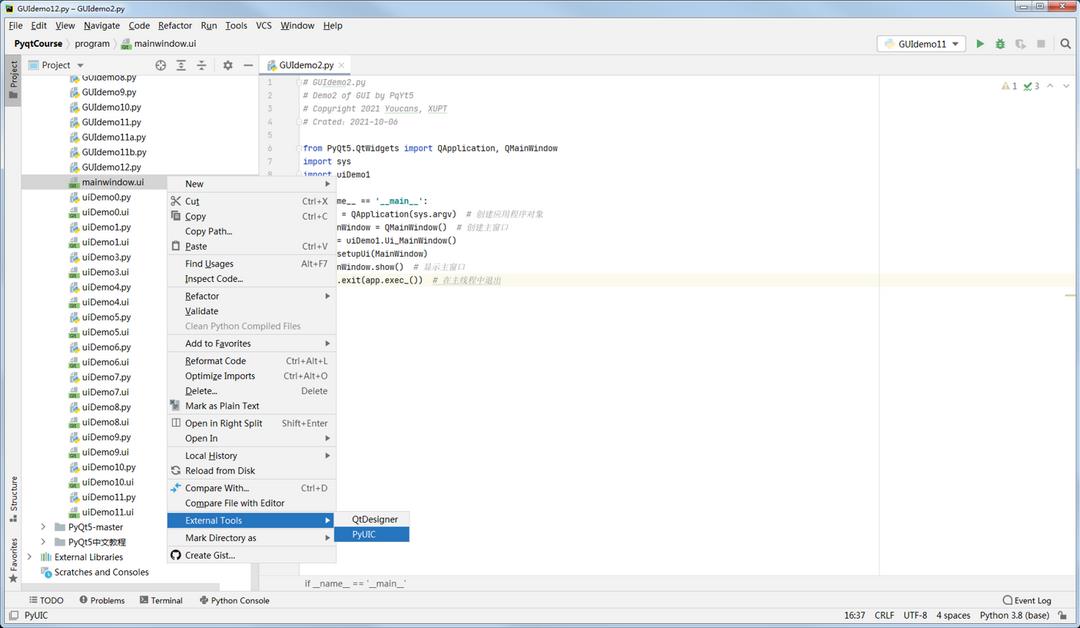
(2)从顶部菜单栏选择 QtDesigner,弹出 QtDesigner 运行窗口。
(3)新建窗体:在 “新建窗体” 窗口的左侧菜单选择 “MainWindow” 新建一个图形窗口。
(4)设计图形界面。
QtDesigner 主界面分左中右三部分,左侧是各种备选的控件对象,右侧上方的 “对象查看器” 显示控件的树状结构,右侧下方的 “属性编辑器” 显示控件的各种属性,中间部分用于显示所设计的界面。
接下来可以按照界面设计方案,为新建的图形窗口添加和设置图形控件。
(5)将设计的图形界面保存为 .ui文件,例如保存为 uiDemo.ui。 
图6.1 QtDesigner 图形设计界面

图6.2 PyUIC 文件转换工具
6.1.3 信号与槽的连接
信号与槽机制(Signals and slots)是 PyQt 的核心机制,用于对象之间的通信,也就是实现函数之间的自动调用。
1. 信号与槽的原理
将信号与槽函数连接后,当信号被触发时,槽函数将被自动调用。
- 信号:信号可以是一个动作,也可以是对象的一种状态,用于触发所连接的槽。
- 槽:槽就是一个函数,可以由连接的信号触发。
- 发射信号:信号被发射时,自动调用信号连接的槽函数,通常在对象状态改变时发射信号。
一个信号可以连接多个槽函数,多个信号也可以连接到一个槽函数,一个信号可以连接到另一个信号上。
很多窗口部件(控件)内置了动作信号和槽函数可以直接调用,也可以按需求自定义信号和槽函数。
信号的发送者通常是一个控件对象,在控件对象的状态发生变化时发送信号。常见的发送者是图形窗口中的各种控件对象,但也可以是动作对象。
槽的接收者可以是控件对象,控件对象内置槽函数,也可以是自定义的槽函数。一般地,槽函数也有一个对象作为主体,即对于接受者这个控件对象执行函数定义的操作。例如槽函数执行的功能是关闭,关闭对象就是接受者。
根据信号的发送者与接收者,槽函数的,可以将信号与槽的连接分为以下几种情况:
(1)不同的发送者与接收者,槽函数为控件的内置函数的操作方法;
(2)不同的发送者与接收者,槽函数为自定义函数;
(3)相同的发送者与接收者,槽函数为控件的内置函数;
(4)发送者是动作对象。
2. QtDesigner 建立信号与槽的连接
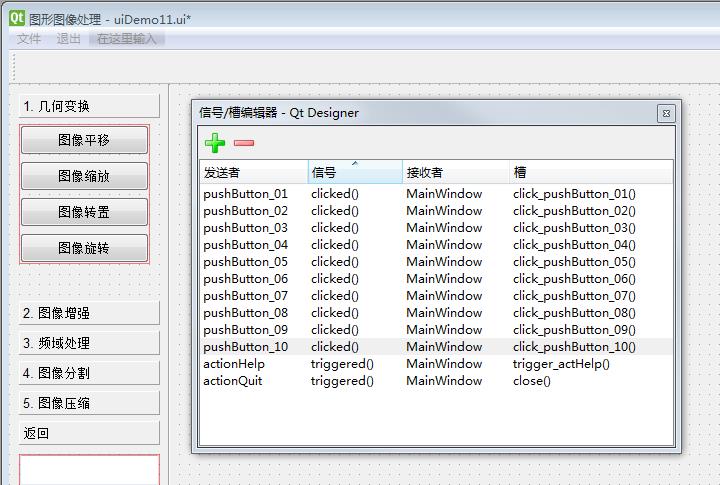
QtDesigner 设置信号/槽的连接的操作,可以选择菜单进入信号/槽编辑模式,通过鼠标分别选择信号与槽的控件对象,建立一个以控件对象1为发送者、控件对象2为接收者的信号/槽连接,再配置该信号与槽的连接。这种方法适合使用控件内置的方法作为槽函数,可以直接调用,不需要对函数进行定义。
程序核心功能通常是程序员根据需求编写的自定义函数,QtDesigner 对这种情况提供了便捷和直观的信号/槽编辑方法。

图6.3 建立信号与控件内置槽函数的连接

图6.4 建立信号与自定义槽函数的连接
(1)首先要在 QtDesigner 将自定义函数添加到槽函数配置连接表中。
在 QtDesigner 右侧上方的 “对象查看器”,选中 MainWindow 或其它顶层对象,单击鼠标右键唤出下拉菜单,选择 “改变信号/槽”;
弹出 “MainWindow 的信号/槽” 对话框,对话框的上方显示槽的选项,下方显示信号选项。
点击对话框上方 “槽” 选项框下部的绿色 “+”,系统在 “槽” 选项表的最后自动增加了一行 “slot1()”。这就是新增的自定义槽函数。
点击选中 “slot1()”,再鼠标双击,就可以修改槽函数的函数名,例如修改为 click_pushButton_2()。
再点击对话框上方 “槽” 选项框下部的绿色 “+”,可以继续逐一添加自定义的槽函数
(2)然后设置信号/槽的连接:
选中控件对象发送者,长按鼠标左键并移动,当鼠标移出控件对象区域后,出现一条带箭头的红线和一个红色的接地符号。
松开鼠标左键,就建立了以控件对象 “pushButton_2” 为发送者、控件对象 “MainWindow” 为接收者的信号/槽连接。
(3)最后配置信号/槽的连接:
对话框 "配置连接 - QtDesigner"的左侧显示发送者控件 “pushButton_2” 的信号选项,右侧显示接收者 “MainWindow” 的控件选项。
根据功能要求,触发信号为按钮 “pushButton_2” 被点击,从对话框左侧选中 “clicked()”;
对话框右侧接收者 “MainWindow” 的控件选项列表中,显示了刚才添加的几个自定义函数,选择 “click_pushButton_2()”;
点击对话框下方的按钮 “OK”,完成该信号/槽连接的配置。
6.1.4 PyQt5 的控件、布局与窗口切换
1. 控件
控件是 Qt用户界面上最基本的组件类型,也是构成用户界面的基本结构。
用户界面上显示的所有内容都是控件,例如按钮、标签、文本框,又如菜单栏、工具栏、状态栏,甚至整个窗口本身也是控件。
控件总体上可以分类如下:
- 输入控件:按钮,键盘输入控件,调节输入控件,数字调节框控件,滑动输入控件,下拉输入控件,对话框输入控件,日历控件等;
- 显示控件:内容显示控件,对话框显示控件等;
- 高级控件:容器控件,结构控件,滚动控件,辅助控件,其它控件等。
在 QtDesigner 左侧的 “WidgetBox” 工具栏中,将常用的控件按类别进行分组。用鼠标将工具栏中的控件图标拖拽到 QtDesigner 中间的图形界面编辑窗口,就在图像界面创建了一个所选择的控件。
控件具有属性。控件的相同属性包括:名字,形状,位置,大小,设置格式。控件的专用属性包括:展示内容,接受输入,用户交互,日期,框架,等等。
QtDesigner 右侧上方的 “对象查看器” 显示了界面中的控件名称和结构,下方的 “属性编辑器” 显示了选中的控件对象的各种属性。在图形界面中选择某个控件,或者在 “对象查看器” 中选择某个控件,在"属性编辑器" 就会显示该控件对象的属性,也可以根据需要对控件的属性进行编辑修改。
2. 布局管理
布局管理就是管理图形窗口中各个部件的位置和排列。
网站、报纸要对发布的文章设置栏目、布局管理,使页面整齐有序、美观大方。图形窗口中的大量部件也需要通过布局管理,对部件进行整理分组、排列定位,才能使界面友好。
图形窗口中部件的位置有两种模式来管理:绝对定位和布局类。
绝对定位就是指定部件相当于窗口的位置坐标 (X,Y) 和部件的高度、宽度。我们在此前文章中的例程,都是直接设置控件的位置和大小来管理的。
布局类则是使用各种布局方案进行布局管理。
PyQt5 提供了四种基本的布局管理器:水平布局、垂直布局、栅格布局和表单布局。
- 水平布局(Horizontal Layout)将多个控件在水平方向排列,控件之间的间隔相同。
- 垂直布局(Vertical Layout)将多个控件在垂直方向排列,控件之间的间隔相同。
- 栅格布局(Grid Layout)也称网格布局,布局框按照行和列进行排列,将控件排列到指定的网格位置。
- 表格布局(Form Layout)以两列的形式进行布局,多用于表单,一列为标签,另一列为输入控件。
PyQt5 还提供了多种高级的的布局管理器: - 嵌套布局是指在一个布局内嵌套其它布局,可以实现在一个窗口中综合应用多种布局。
- 容器布局将容器控件(Container)与布局管理器结合,先用容器控件将窗口分为若干区域,再在每个区域内加入布局管理器。

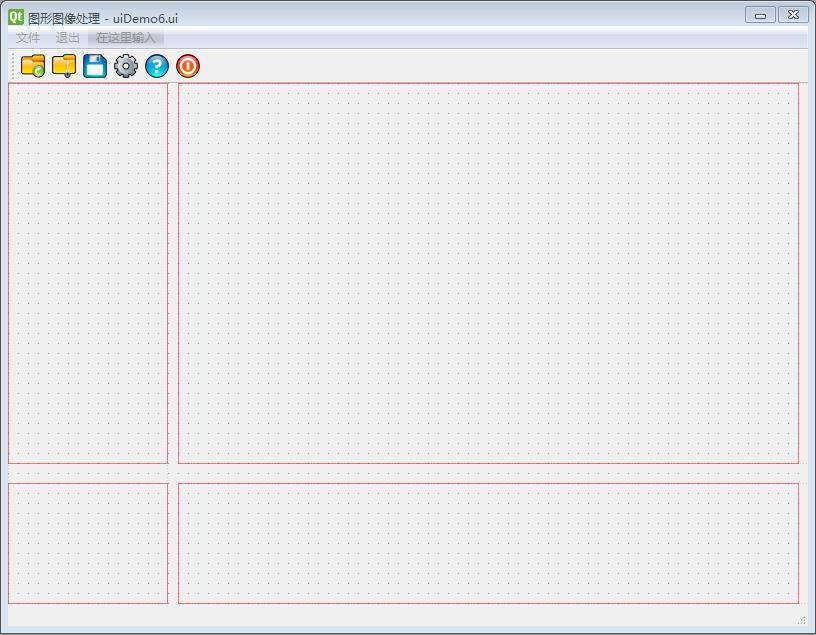
图6.5 程序窗口的分割和布局管理

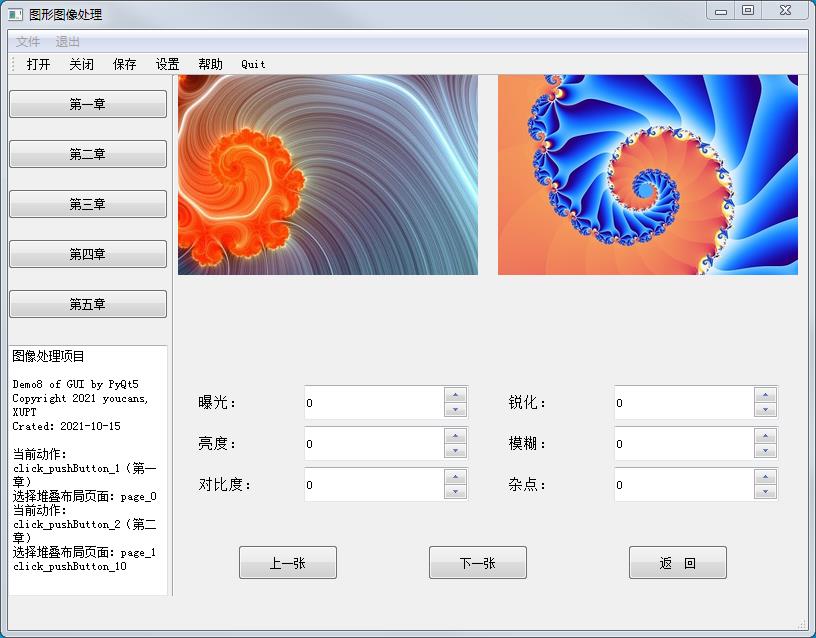
图6.6 堆叠布局实现的多窗口切换
容器布局就像网站、报刊中的栏目、子版,可以按照编辑的要求便捷、自由地进行布局。例如,我们要将程序窗口按照十字分割方案分为上下和左右四个部分,就在窗口先创建四个 “Frame” 容器控件,并调整其位置和大小,然后向一个或几个 “Frame” 容器控件加入所需的布局管理控件。如下图所示,可以实现对程序窗口的自由分割和布局。
3. 窗口切换
在实际的软件项目中,通常需要多种/多个不同的图形界面,以适应不同的任务场景。
实现多窗口图形界面的需求有几种思路:
(1)使用弹出窗口。主窗口提供基本界面,通过弹出窗口实现子任务界面,子任务结束后关闭弹出窗口回到主窗口。这是一种可行的,也比较简单的处理方案,很多应用程序中都设有弹出窗口。但是频繁弹出和关闭窗口的用户体验不好,而且在窗口之间的切换不方便。
(2)重建图形界面。当调用新的图形界面时,关闭后删除现有界面上的所有控件,再新建需要的各种控件。 这种方案虽然可行,但是编程复杂、浪费资源、容易出错,难以适应多窗口相互切换的要求,因此很少使用。在 QtDesigner 中也不支持这种方案的操作。
(3)通过堆叠布局实现多窗口切换。堆叠布局是在窗口的整体或局部区域设置多组图形界面,根据需要使用指定的图形界面。这就好比戏剧或拍照中准备了多种背景幕布,需要什么场景,就展开所需的场景幕布,而把其它幕布收起来。
QStackedLayout 类提供了几种多页面切换堆叠布局的实现方法:
(1)选项卡控件(QTackedWidget)提供了选项卡对话框,外观类似于浏览器页面打开多个标签页。选项卡控件允许创建多个对话框页面,每个页面带有自己的标签。使用时点击标签行进行选择,就打开对应的对话框页面,不需要另外编程。
(2)堆叠窗口控件(QStackedWidget)提供了更加通用和灵活的多窗口、多页面切换的解决方案。堆叠窗口控件可以添加在整个窗口或窗口中的任意区域,允许在堆叠窗口区域内设计多个页面,在程序控制使用指定的窗口界面。
堆叠窗口控件需要在主程序中通过编程来控制显示的图形界面,相对于选项卡控件来说比较复杂,但因此也更加灵活。
【本节完】
版权声明:
本节内容,主要来自:Image Matting 客观评价指标、数据集及主观评价(https://blog.csdn.net/Mao_Jonah/article/details/113646709)
欢迎关注『Python 小白的项目实战 @ youcans』 原创作品
原创作品,转载必须标注原文链接:https://blog.csdn.net/youcans/article/details/122296231
Copyright 2022 youcans, XUPT
Crated:2022-01-09
欢迎关注『Python 小白的项目实战 @ youcans』 原创作品
Python 小白的课题报告—OpenCV 抠图项目实战(1)目录摘要
Python 小白的课题报告—OpenCV 抠图项目实战(2)抠图绪论
Python 小白的课题报告—OpenCV 抠图项目实战(3)抠图综述
Python 小白的课题报告—OpenCV 抠图项目实战(4)固定阈值抠图
Python 小白的课题报告—OpenCV 抠图项目实战(5)自适应阈值抠图
Python 小白的课题报告—OpenCV 抠图项目实战(6)色彩范围抠图
Python 小白的课题报告—OpenCV 抠图项目实战(7)边缘检测
Python 小白的课题报告—OpenCV 抠图项目实战(8)图像轮廓
Python 小白的课题报告—OpenCV 抠图项目实战(9)评价指标
Python 小白的课题报告—OpenCV 抠图项目实战(10)PyQt5 使用
以上是关于课题报告OpenCV 抠图项目实战(10)PyQt5 使用的主要内容,如果未能解决你的问题,请参考以下文章