Safari浏览器不支持……
Posted 穆雄雄
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Safari浏览器不支持……相关的知识,希望对你有一定的参考价值。

大家好,我是雄雄,欢迎关注微信公众号:雄雄的小课堂
前言
现在是2022年1月7日16:19:38,前几天用publiccms改了个网站,因为客户那边各种机型都有(各PC端的分辨率也都不一样),所以导致页面呈现的效果也不一样,跑版的、显示不出来的、有遮挡的,各种问题层出不穷,以前也是为了省事,没有做要多的自适应,所以问题都出来了。
经过几天的反复修改,终于改的差不多了,但是又遇到了个问题,客户那边还有个苹果机型。用的浏览器是Safari,上去之后又乱板了……
实现思路:
好在跑版的地方也不多,就是一个表单的搜索框默认提示信息太靠上了,加了个line-height就搞定了。

但是还有个问题,之前写的下拉宽屏效果,在其他浏览器上没有问题,但是在Safari上面就出不来,调试了半天,加高、加背景色、分析原因……
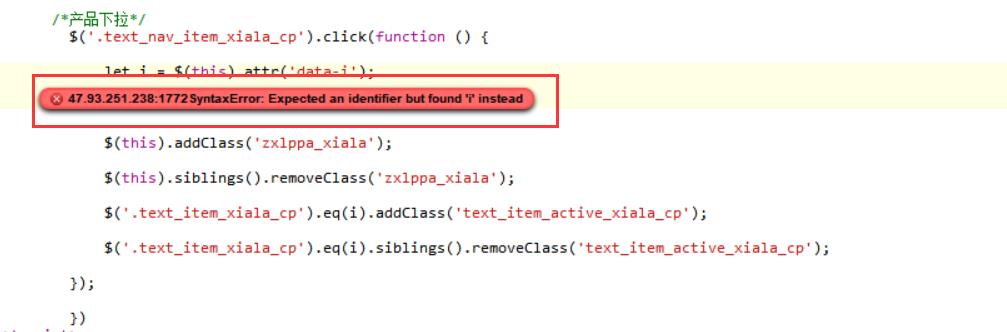
最后发现原来是有个**js**报错了。

报错信息与地方如下:

于是我就猜想是不是let的原因,难道这个浏览器不支持let声明吗?改成了var试了下,可以了。
错误代码:
let i = $(this).attr('data-i');正确代码:
var i = $(this).attr('data-i');以上是关于Safari浏览器不支持……的主要内容,如果未能解决你的问题,请参考以下文章
关于 Safari 浏览器不支持 location [ window.location.href window.open()] 跳转问题的解决方案