varletconst的区别
Posted lime2019
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了varletconst的区别相关的知识,希望对你有一定的参考价值。
ES6中新增了两种声明变量的方式:let、const。
变量与常量
不同点:
- var和let是变量,赋值后可以修改;
- const是常量,声明时必须初始化(声明引用类型时,则只有所指向的地址无法改变);
作用域
ES6中增加了块级作用域。
块级作用域使用,if语句和for语句里面的也属于块级作用域。
不同点:
- var:作用于当前作用域中;
- let:作用于当前块级作用域中;
- const:作用于当前块级作用域中;
重复声明
let和const不能重复声明。
变量提升
不同点:
- var会发生“变量提升”现象,即变量可以在声明之前使用,值为
undefined; - let和const则不会发生;
全局变量与顶层变量
全局变量:作用域为所属的整个程序;
定义全局变量
定义全局变量方式:
- 在函数外定义;
- 在函数内定义,但是不加var声明;
- 使用
window.变量名的形式定义;
注:使用let和const声明的全局变量都不会变成全局对象的属性。
《javascript权威指南(第6版)》第5章5.3.1中提到:
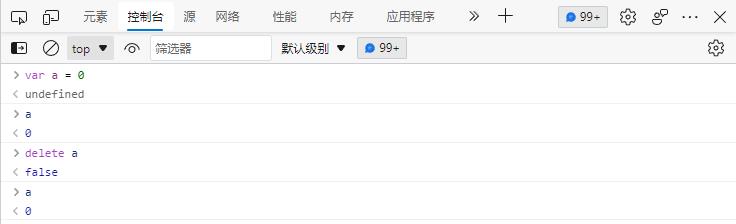
var声明的变量是无法通过delete删除的。
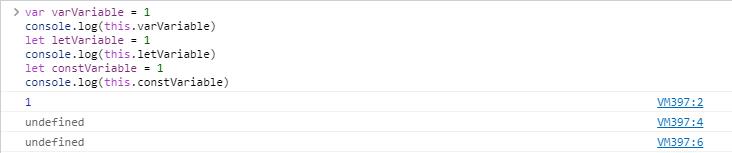
// 浏览器中运行
var varVariable = 1
console.log(this.varVariable) // 1
let letVariable = 1
console.log(this.letVariable) // undefined
let constVariable = 1
console.log(this.constVariable) // undefined

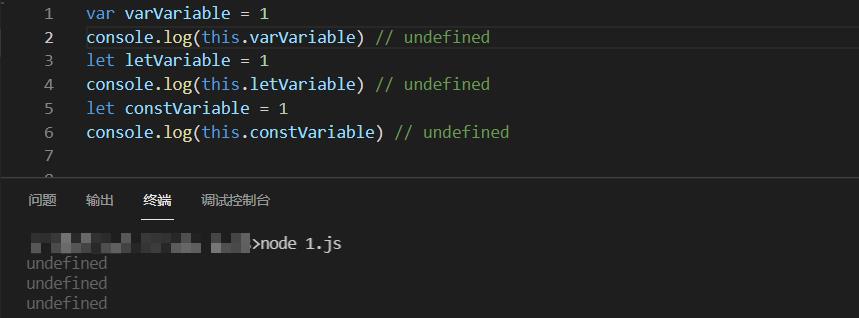
// Node中运行
var varVariable = 1
console.log(this.varVariable) // undefined
let letVariable = 1
console.log(this.letVariable) // undefined
let constVariable = 1
console.log(this.constVariable) // undefined

在Node中通过var定义的变量不是全局变量
由于Node中所有代码都在当前
module中,而module不是全局的,所以需要通过global声明。
顶层对象
顶层对象:
- 在浏览器中指的是
window对象; - 在node环境中指的是
global对象;
ES6中为了解决顶层对象属性与全局变量混淆的情况,规定:let、const、class声明的全局变量不属于顶层对象的属性,另外为了保持兼容性,var和function声明的全局变量依旧是顶层对象的属性。
暂时性死区
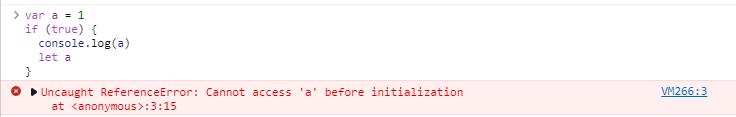
暂时性死区(temporal dead zone,简称 TDZ):在代码块内,使用let、const命令声明变量之前,该变量都是不可用的,这在语法上称为暂时性死区。
var a = 1
if (true)
console.log(a)
let a

注:“暂时性死区”也导致typeof不是一个百分百安全的操作,即在变量声明之前使用typeof会报错。
以上是关于varletconst的区别的主要内容,如果未能解决你的问题,请参考以下文章