DOM速成学习笔记
Posted weixin_43739821
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了DOM速成学习笔记相关的知识,希望对你有一定的参考价值。
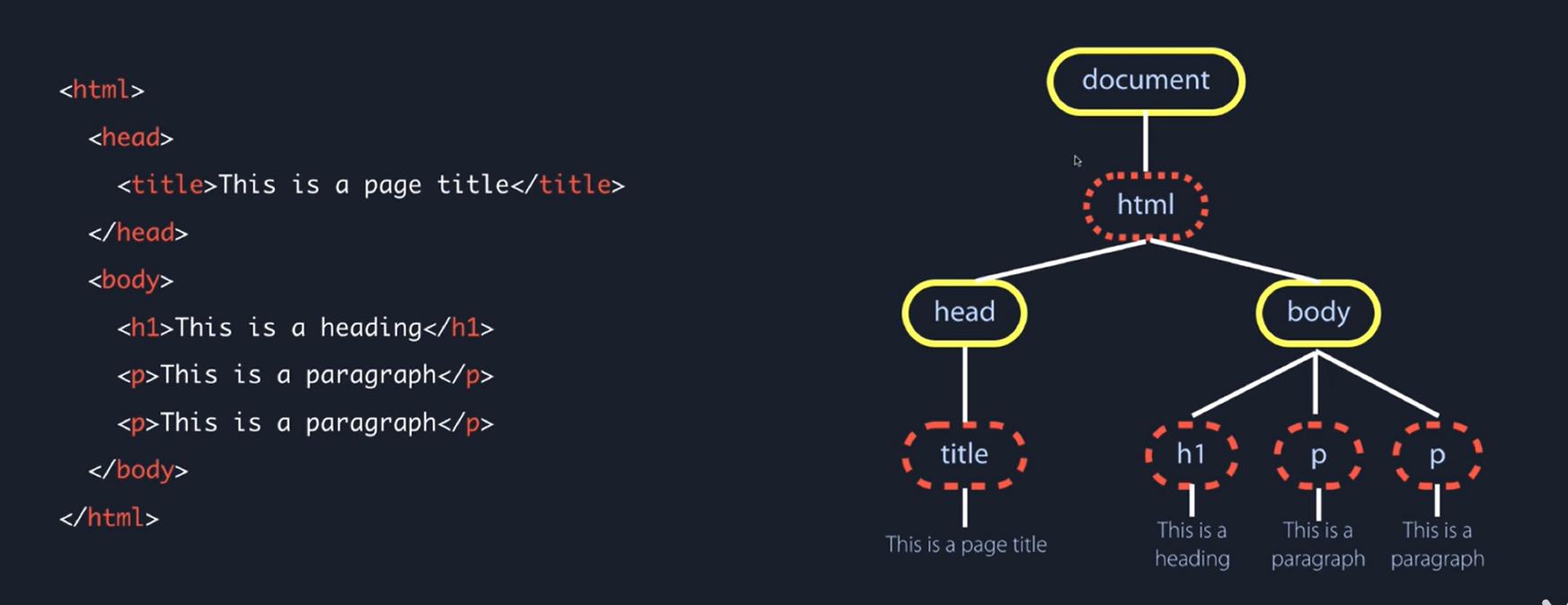
DOM:文本对象模型
作用:它就是一些功能,通过这些功能可以对html文档进行动态操作,从而实现许多动态交互效果。

可用谷歌插件HTML Tree Generator看某网站的DOM结构
获取结构语法:
document;//直接返回整个页面的DOM
document.getElementsByTagName("body");//返回所有能找到的body标签元素
document.getElementsByTagName("body")[0];//返回第一个body集合中的第一个元素,这个返回的才是html中的body标签
还有document.getElementById("ID1");//通过CSS选择器id来找,注意Element不是复数形式,因为CSS的ID是唯一的
document.getElementsByName("x");//返回带有指定名称的对象的集合。
document.getElementsByClassName("box1");//通过CSS选择器class来找
//更常用的是querySelectorall,语法跟jQuery类似,需要熟悉CSS选择器:
document.querySelector();//自上而下找到第一个符合的文档中匹配指定 CSS 选择器的元素。
document.querySelectorAll();//返回所有符合条件的元素
用法举例:
document.querySelector("h1");//返回第一个h1标签
document.querySelector("ul li");//返回第一个ul标签的第一个li标签
document.querySelectorAll("#sp-list li.list");//返回id为sp-list标签中所有class为list的li标签
修改语法:
注意在网页console中用只会在网页上修改,文件内代码不变,F5就复原了,可以在console中即使渲染查看效果,找到合适的样式再写入代码。
document.querySelector("h1").style.color="blue";//将第一个h1标签的颜色改为blue。
注意!DOM语法采用驼峰命名,与CSS内的写法有所不用,假如CSS内写成background-color,DOM中则是backgroundColor
还可以这样:
var x1=document.querySelector("h1").style.color;//可以将这个写入外置script文件中
x1="blue";
给选择的元素加类、删类:
document.querySelector("h1").classList;//返回第一个h1的所有class
document.querySelector("h1").classList.add("");
document.querySelector("h1").classList.remove("");
假如网页中设置一个按钮,按一下第一段变成某个CSS样式,再按一下则复原,可以用 toggle()方法,其当插入class:title1成功返回true,删除成功返回false:
document.querySelector("h1").classList.toggle("title1");
或者直接事件监听器给这个按钮加个事件,也达到同样效果:
document.querySelector("button").addEventListener("click",function()
document.querySelector("h1").classList.toggle("title1");
);
//addEventListener()第一个参数传入的是事件,这里传入click,点击则触发,第二个参数是触发后执行什么操作,所以是function形式
以上是关于DOM速成学习笔记的主要内容,如果未能解决你的问题,请参考以下文章