vue,vue3仿app输入手机验证码功能
Posted 发奋图强_lee
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue,vue3仿app输入手机验证码功能相关的知识,希望对你有一定的参考价值。
vue3 仿app验证码输入功能:
1,每一个输入框只能输入一个数字,也只能输入数字。
2,输入了一个数字之后,自动跳到下一个输入框,当最后那个输入框输入时开始调用接口(或调用某一函数)
3,光标在的当前输入框可以输入外,其它的输入框都是不能输入的。
4,当按删除键时,光标会自动退回前一个输入框,并把数字删掉(看动态gif图)
5,当用户复制验证码在第一个输入框的时候,会自动分配到六个输入框,并开始调用接口(或调用某一函数)
6,当用户刚进入这个页面时,第一个输入框自动获取光标焦点
看gif图

讲解看注释,代码如下:
html:

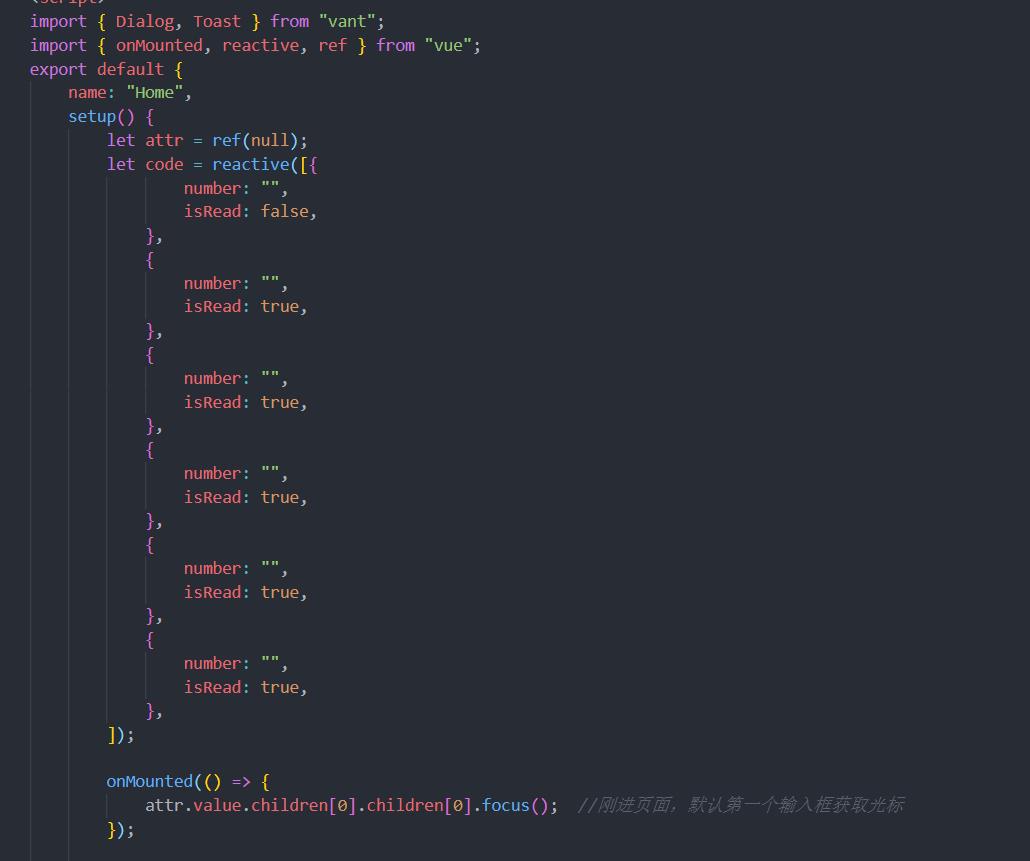
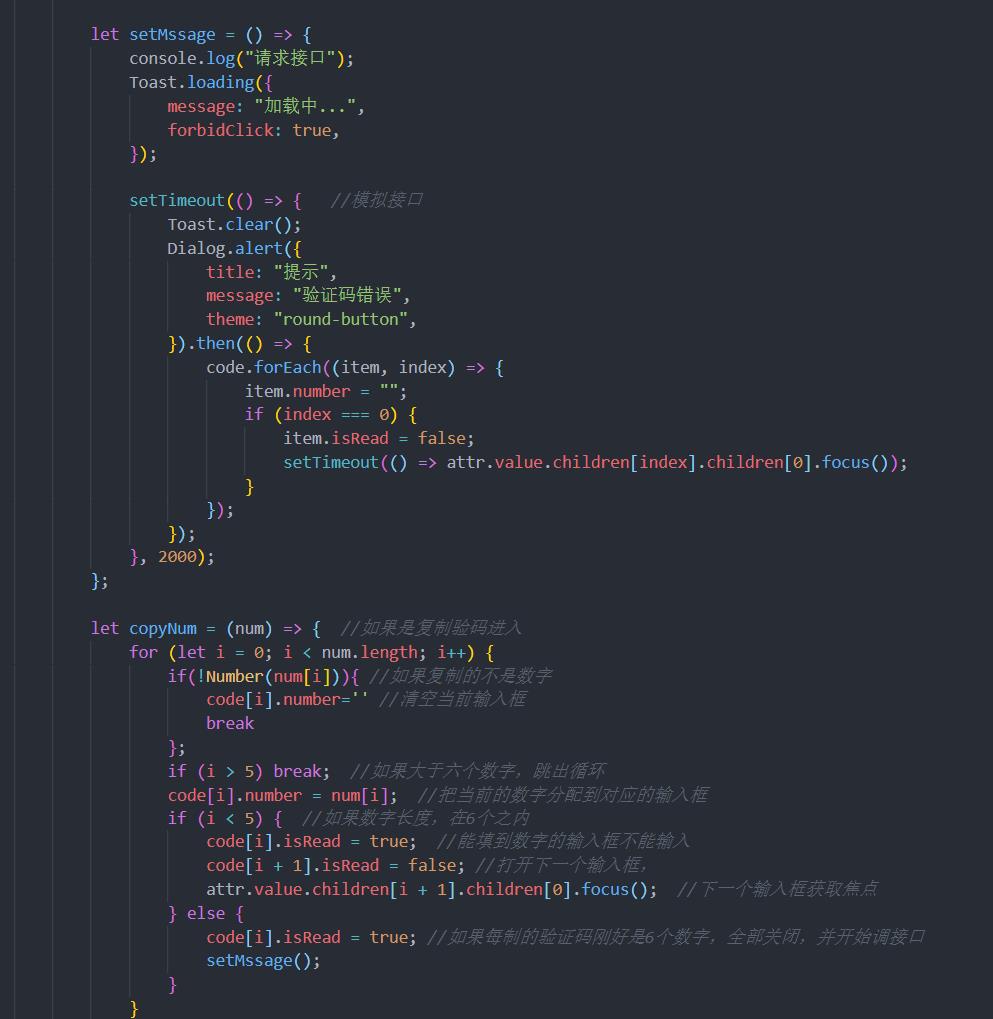
js:



css

=================================================
付费解决前端问题:

以上是关于vue,vue3仿app输入手机验证码功能的主要内容,如果未能解决你的问题,请参考以下文章