css父元素和子元素,我点击父元素让其隐藏,但为啥点击子元素也会隐藏?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css父元素和子元素,我点击父元素让其隐藏,但为啥点击子元素也会隐藏?相关的知识,希望对你有一定的参考价值。
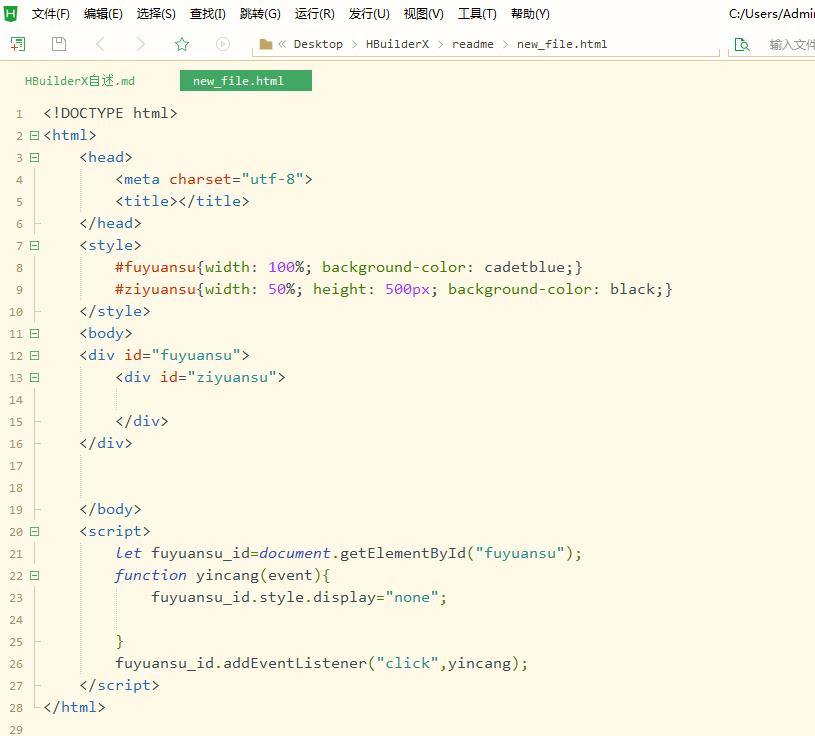
css父元素和子元素,我点击父元素让其隐藏,但为什么点击子元素也会隐藏?<!DOCTYPE html><html><head><meta charset="utf-8"><title></title></head><style>#fuyuansuwidth: 100%; background-color: cadetblue;#ziyuansuwidth: 50%; height: 500px; background-color: black;</style><body><div id="fuyuansu"><div id="ziyuansu"></div></div> </body><script>let fuyuansu_id=document.getElementById("fuyuansu");function yincang(event)fuyuansu_id.style.display="none";fuyuansu_id.addEventListener("click",yincang);</script></html>要求点击子元素(ziyuansu)不执行隐藏,我明明是给父元素绑定的事件,为什么点击子元素的DIV也会隐藏呢,有什么办法吗。这是什么原因呢

给父层元素绑定事件,实际上已经包括了父层元素内的所有区域,所以也包括子元素,所以点击子元素会触发父元素的点击事件。
对于事件而言,这是一种事件传递。如果不希望事件传递下去,可以在子元素上使用js的阻止事件传递方法stopPropagation,就不会将事件传递到父层元素。 参考技术A 这很好理解啊,父元素是“罩”在子元素上的,你点子元素那不就相当于点在父元素上吗(这就是所谓的打别人儿子的脸就相当于打他爸的脸)。这就是js的事件冒泡机制,即子元素触发键盘鼠标事件时,其父元素也会触发同样的事件,如果父元素上面还有父元素,会继续触发,直到页面的最上层元素,就像气泡从水底逐渐冒到水面上。
只要在代码中筛选一下即可解决:
fuyuansu_id.style.display="none";
改为
if((event||window.event).target==fuyuansu_id)fuyuansu_id.style.display="none"; 参考技术B 就是事件冒泡了,你给子元素绑定个监听,点击的时候阻止它冒泡就行了
去看看js事件机制就懂了 参考技术C 子元素是在父元素里面的,父元素隐藏了,父元素里面的子元素肯定也是隐藏的;这个也不关js什么冒泡的事情,只是css的一个常识,最大的容器都不在了,哪里还有里面小的容器。
例子:《皮之不存毛将焉附》
但是子元素隐藏的话,不会影响到父元素。 参考技术D 你点击子元素就相当于在点父元素
在子元素触发的方法里加个return false试试
以上是关于css父元素和子元素,我点击父元素让其隐藏,但为啥点击子元素也会隐藏?的主要内容,如果未能解决你的问题,请参考以下文章