Android 相对布局RelativeLayout的基础
Posted 彬sir哥
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android 相对布局RelativeLayout的基础相关的知识,希望对你有一定的参考价值。
相对位置的属性取值说明
| 相对位置的属性取值 | 相对位置说明 |
|---|---|
| layout_toLeftOf | 当前视图在指定视图的左边 |
| layout_toRightOf | 当前视图在指定视图的右边 |
| layout_above | 当前视图在指定视图的上方 |
| layout_below | 当前视图在指定视图的下方 |
| layout_alignLeft | 当前视图与指定视图的左侧对齐 |
| layout_alignRight | 当前视图与指定视图的右侧对齐 |
| layout_alignTop | 当前视图与指定视图的顶部对齐 |
| layout_alignBottom | 当前视图与指定视图的底部对齐 |
| layout_centerInParent | 当前视图在上级视图中间 |
| layout_centerHorizontal | 当前视图在上级视图的水平方向居中 |
| layout_centerVertical | 当前视图在上级视图的垂直方向居中 |
| layout_alignParentLeft | 当前视图与上级视图的左侧对齐 |
| layout_alignParentRight | 当前视图与上级视图的右侧对齐 |
| layout_alignParentTop | 当前视图与上级视图的顶部对齐 |
| layout_alignParentBottom | 当前视图与上级视图的底部对齐 |
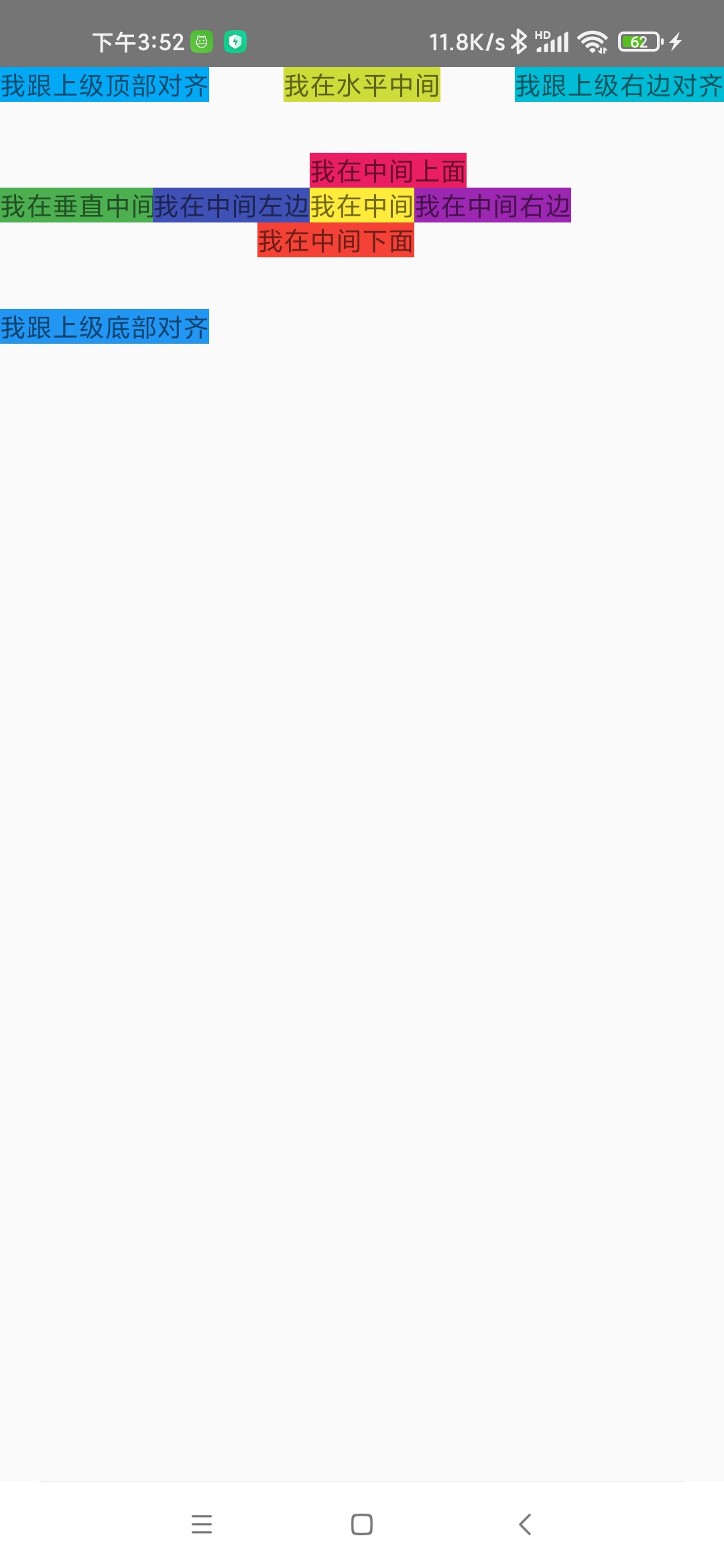
测试用RelativeLayout布局代码:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="150dp">
<TextView
android:id="@+id/tv_center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:background="#FFEB3B"
android:text="我在中间" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:background="#CDDC39"
android:text="我在水平中间" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:background="#4CAF50"
android:text="我在垂直中间" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:background="#009688"
android:text="我跟上级左边对齐" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:background="#00BCD4"
android:text="我跟上级右边对齐" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:background="#03A9F4"
android:text="我跟上级顶部对齐" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:background="#2196F3"
android:text="我跟上级底部对齐" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignTop="@+id/tv_center"
android:layout_toLeftOf="@+id/tv_center"
android:background="#3F51B5"
android:text="我在中间左边" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/tv_center"
android:layout_toRightOf="@+id/tv_center"
android:background="#9C27B0"
android:text="我在中间右边" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@+id/tv_center"
android:layout_alignLeft="@+id/tv_center"
android:background="#E91E63"
android:text="我在中间上面" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/tv_center"
android:layout_alignRight="@+id/tv_center"
android:background="#F44336"
android:text="我在中间下面" />
</RelativeLayout>

以上是关于Android 相对布局RelativeLayout的基础的主要内容,如果未能解决你的问题,请参考以下文章