四十CSS3的新特性(中)
Posted 上善若水
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了四十CSS3的新特性(中)相关的知识,希望对你有一定的参考价值。
一、CSS3的新特性
1.1、伪元素选择器(重点)
伪元素选择器可以帮助我们利用CSS创建新标签元素,而不需要html标签,从而简化HTML结构。
| 选择符 | 简介 |
|---|---|
| ::before | 在元素内部的前面插入内容 |
| ::after | 在元素内部的后面插入内容 |
注 意 : \\colorred注意: 注意:
- b e f o r e \\colorredbefore before和 a f t e r \\colorredafter after创建一个元素,但是属于行内元素
- 新创建的这个元素在文档树中是找不到的,所以我们称为 伪 元 素 \\colorred伪元素 伪元素
- 语 法 : \\colorred语法: 语法:element::before
- before和after必须有 c o n t e n t 属 性 \\colorredcontent属性 content属性
- before在父元素内容的前面创建元素,after在父元素内容的后面插入元素。
- 伪 元 素 选 择 器 \\colorred伪元素选择器 伪元素选择器和 标 签 选 择 器 \\colorred标签选择器 标签选择器一样,权重为1。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>伪元素选择器before和after</title>
<style>
div
width: 200px;
height: 200px;
background-color: pink;
/* div::before 权重是2 */
div::before
/* 这个content是必须要写的 */
/* display: inline-block; */
content: '我';
/* width: 30px;
height: 40px;
background-color: purple; */
div::after
content: '小猪佩奇';
</style>
</head>
<body>
<div>
是
</div>
</body>
</html>

1.2 伪元素选择器使用场景1:伪元素字体图标

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>伪元素选择器使用场景-字体图标</title>
<style>
@font-face
font-family: 'icomoon';
src: url('fonts/icomoon.eot?1lv3na');
src: url('fonts/icomoon.eot?1lv3na#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?1lv3na') format('truetype'),
url('fonts/icomoon.woff?1lv3na') format('woff'),
url('fonts/icomoon.svg?1lv3na#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
div
position: relative;
width: 200px;
height: 35px;
border: 1px solid red;
div::after
position: absolute;
top: 10px;
right: 10px;
font-family: 'icomoon';
/* content: ''; */
content: '\\e91e';
color: red;
font-size: 18px;
</style>
</head>
<body>
<div></div>
</body>
</html>
1.3 伪元素选择器使用场景2:仿土豆网显示隐藏遮罩案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>伪元素选择器使用场景2-仿土豆网显示隐藏遮罩案例</title>
<style>
.tudou
position: relative;
width: 444px;
height: 320px;
background-color: pink;
margin: 30px auto;
.tudou img
width: 100%;
height: 100%;
.tudou::before
content: '';
/* 隐藏遮罩层 */
display: none;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, .4) url(images/arr.png) no-repeat center;
/* 当我们鼠标经过了 土豆这个盒子,就让里面before遮罩层显示出来 */
.tudou:hover::before
/* 而是显示元素 */
display: block;
</style>
</head>
<body>
<div class="tudou">
<img src="images/tudou.jpg" alt="">
</div>
<div class="tudou">
<img src="images/tudou.jpg" alt="">
</div>
<div class="tudou">
<img src="images/tudou.jpg" alt="">
</div>
<div class="tudou">
<img src="images/tudou.jpg" alt="">
</div>
</body>
</html>
1.4、伪元素选择器使用场景3:仿元素清除浮动
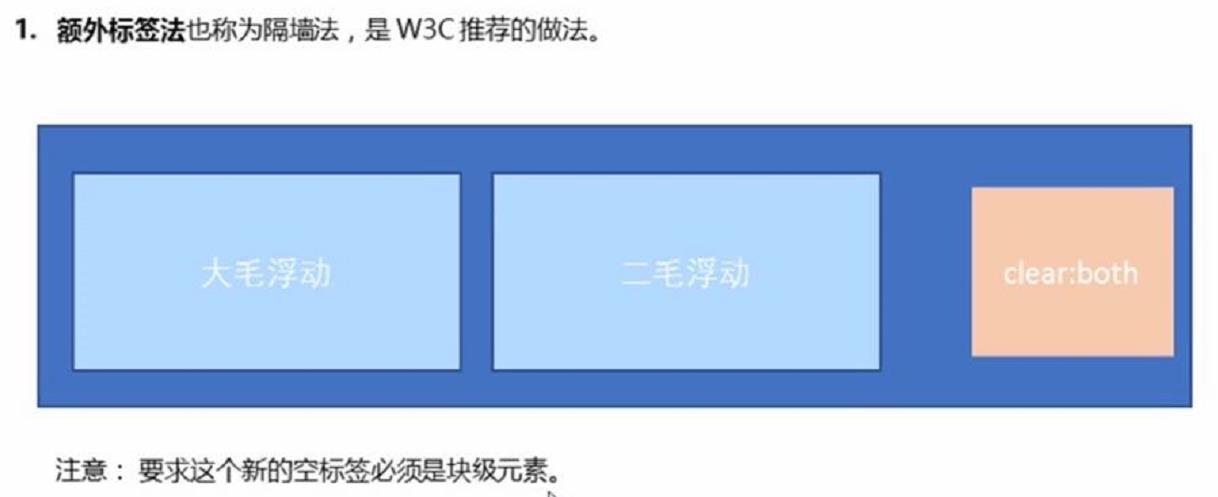
- 额外标签法也称为隔墙法,是W3C推荐的做法。
- 父级添加overflow属性
- 父 级 添 加 a f t e r 伪 元 素 \\colorred父级添加after伪元素 父级添加after伪元素
- 父 级 添 加 双 伪 元 素 \\colorred父级添加双伪元素 父级添加双伪元素



以上是关于四十CSS3的新特性(中)的主要内容,如果未能解决你的问题,请参考以下文章