cgb2111-day07
Posted cgblpx
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了cgb2111-day07相关的知识,希望对你有一定的参考价值。
文章目录
一,HBuilder
–1,使用
直接解压就可以用,
创建项目: 直接点击 新建项目,输入项目名和选中项目存放位置,创建.
创建资源: 选中项目,右键,新建…
二,html
–1,概述
是超文本标记语言,专门用来制作网页的.
超文本: 网页中可以包含各种类型的元素.包括: 文字,数字,符号,图片,音频,视频…
标记语言: 是一个独特的语言,有独特的语法. 由大量的标记来描述的一门语言…
网页文件的后缀名: .html / .htm
–2,入门案例
<!-- 这是HTML的注释,这行用来作为文档声明行,声明这是一个HTML文档 -->
<!DOCTYPE html>
<!-- HTML是由大量标记组成,有开始标签和结束标签 -->
<html>
<!-- head用来描述网页的属性 -->
<head>
<meta charset="utf-8"> <!-- 设置网页的编码-->
<title>html</title><!-- 设置网页的标题 -->
</head>
<!-- body用来控制浏览器即将展示的内容 -->
<body>
hello html~
hello html~ <br/> <!-- br是换行,自闭标签-->
hello html~ <!-- 是空格 -->
</body>
</html>
–3,结构
文档声明行: 声明文档的类型
头部分: 描述网页的属性, 标题,编码…
体部分: 控制网页即将要展示的元素…
标签: 在HTML里,就是由大量的标签组成的,标签是成对儿出现(开始标签和结束标签)
属性: 为了修饰元素的效果,每个标签都可以拥有更多的属性. 多个属性用空格隔开.
每个属性的描述都要遵循 属性名=“属性值”
HTML不区分大小写.而且语法相对java不太严谨.
HTML的元素有特殊性,换行用br标签. 空格用
三,HTML的常用标签
–1,标题标签
在网页中插入一些标题元素(居中,字号加大)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>常用标签</title>
</head>
<body>
<!-- hbuilder的常用快捷键:复制粘贴ctrl c/v剪切ctrl x-->
<!-- 1.标题标签 h1大~h6小,自动换行,字体加粗 -->
<h1>31省份新增本土确诊41例 陕西35例</h1>
<h2>31省份新增本土确诊41例 陕西35例</h2>
<h3>31省份新增本土确诊41例 陕西35例</h3>
<h4>31省份新增本土确诊41例 陕西35例</h4>
<h5>31省份新增本土确诊41例 陕西35例</h5>
<h6>31省份新增本土确诊41例 陕西35例</h6>
</body>
</html>
–2,列表标签
在网页中加入列表效果
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>常用标签</title>
</head>
<body>
<!-- 2.列表标签: 有序无序,列表项自动换行 -->
<h3>热搜榜</h3>
<!-- 2.1 无序列表:使用ul+li , unorderlist+list -->
<ul>
<li>31省份新增本土确诊41例 陕西35例</li>
<li>稳住农业基本盘做好三农工作</li>
</ul>
<!-- 2.2 有序列表:使用ol+li , orderlist+list -->
<ol>
<li>31省份新增本土确诊41例 陕西35例</li>
<li>稳住农业基本盘做好三农工作</li>
</ol>
</body>
</html>
–3,图片标签 & 超链接标签
在网页中加入图片元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>常用标签</title>
</head>
<body>
<!-- 练习:做一个能被点击的图片 -->
<a href="https://www.baidu.com"> <img src="3.jpg"/> </a>
<br />
<!-- 4.超链接
href属性用来让超链接可以被点击,也可以指定点击的跳转网址
target属性用来让指定超链接的打开方式,默认是_self当前窗口打开
_blank是用新窗口打开
-->
<a href="#">百度一下</a> <br />
<a href="https://www.baidu.com/" target="_blank">百度一下</a> <br />
<!-- 4.2.锚定:从一个位置回到指定的另一个位置 -->
<a name="top">我是顶部</a>
<h1>北京富婆通讯录</h1>
<h1>北京富婆通讯录</h1>
<h1>北京富婆通讯录</h1>
<h1>北京富婆通讯录</h1>
<h1>北京富婆通讯录</h1>
<h1>北京富婆通讯录</h1>
<h1>北京富婆通讯录</h1>
<h1>北京富婆通讯录</h1>
<h1>北京富婆通讯录</h1>
<h1>北京富婆通讯录</h1>
<h1>北京富婆通讯录</h1>
<h1>北京富婆通讯录</h1>
<a href="#top"> ^ </a>
<br />
<!-- 3.图片标签: 同行展示多个图片
src属性用来指定图片位置/路径
(如果图片和网页文件在同级文件夹可以直接写图片名称)
width属性用来指定图片的宽度,单位是像素px
height属性用来指定图片的高度,单位是像素px
-->
<img src="3.jpg" width="30%" height="800px"/>
<img src="3.jpg"/>
<img src="3.jpg"/>
</body>
</html>
–4,Input标签
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>常用标签</title>
</head>
<body>
<!-- 1.input标签,表示输入框 -->
普通的输入框: <input type="text"/> <br />
密码输入框: <input type="password"/><br />
数字输入框: <input type="number"/><br />
日期输入框: <input type="date"/><br />
星期输入框: <input type="week"/><br />
单选框: <input type="radio"/>男 <br />
多选框: <input type="checkbox"/>吃饭 <br />
普通按钮:
<input type="button" value="保存"/>
<button>注册</button>
<br />
提交按钮:把用户在浏览器输入的数据,提交给后端的java程序来处理
<input type="submit" value="保存"/>
<button type="submit">保存</button>
</body>
</html>
–5,表格标签
通常用来展示数据
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>常用标签</title>
</head>
<body>
<!-- 练习表格 ,th是表头效果:加粗居中
合并单元格:
合并行/行合并 rowspan:把N行合并成一大行
合并列/列合并 colspan:把N列合并成一大列
-->
<h3>流量调查表</h3>
<table bgcolor="lightblue" border="1px">
<tr>
<th>总页面流量</th>
<th>共计来访</th>
<th>会员</th>
<th>游客</th>
</tr>
<tr>
<td>平均每人浏览</td>
<td colspan="3">1.58</td>
</tr>
</table>
<!-- 1.表格标签
table表示表格,tr表示行,td表示列
bgcolor背景色,width宽度,border边框,cellspacing单元格的间距
-->
<table bgcolor="pink" width="500px" border="1px" cellspacing="0">
<tr>
<td colspan="2">11</td>
<td>13</td>
</tr>
<tr>
<td>21</td>
<td>22</td>
<td rowspan="2">23</td>
</tr>
<tr>
<td>31</td>
<td>32</td>
</tr>
</table>
</body>
</html>
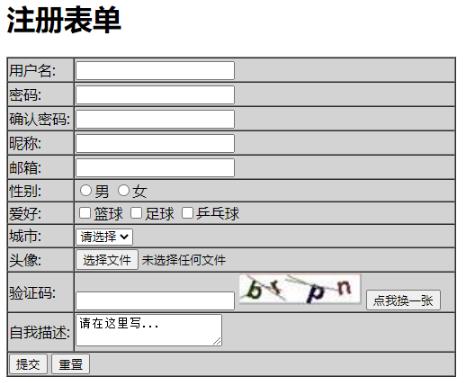
–6,表单标签
只有表单标签,才能提交数据(是指 把前端输入的数据 提交给 java程序 的过程),表单标签本质上就是一个特殊的表格

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>常用标签</title>
</head>
<body>
<!-- 1.表单标签:比表格多了数据提交的功能
1.1,要求:必须使用form标签 + 必须有提交按钮 + 必须配置name属性
1.2,效果: 实现了数据提交,数据都在地址栏进行了拼接,多组数据使用&连接
http://127.0.0.1:8848/hbuilderx/cgb2111/register.html?user=jack&pwd=123
1.3,数据提交的格式: 属性名=属性值是
其中,属性名是 网页上name属性的值 ,属性值 是用户在浏览器中输入的数据
-->
<form>
<h1>注册表单</h1>
<table bgcolor="lightgray" border="1px"
width="500px" cellspacing="0">
<tr>
<td>用户名:</td>
<td>
<input type="text" name="user"/>
</td>
</tr>
<tr>
<td>密码:</td>
<td>
<input type="password" name="pwd"/>
</td>
</tr>
<tr>
<td>确认密码:</td>
<td>
<input type="password" />
</td>
</tr>
<tr>
<td>昵称:</td>
<td>
<input type="text" />
</td>
</tr>
<tr>
<td>邮箱:</td>
<td>
<input type="email" />
</td>
</tr>
<tr>
<td>性别:</td>
<td>
<input type="radio" />男
<input type="radio" />女
</td>
</tr>
<tr>
<td>爱好:</td>
<td>
<input type="checkbox"/>篮球
<input type="checkbox"/>足球
<input type="checkbox"/>乒乓球
</td>
</tr>
<tr>
<td>城市:</td>
<td>
<select>
<option>请选择</option>
<option>北京</option>
<option>广州</option>
<option>深圳</option>
</select>
</td>
</tr>
<tr>
<td>头像:</td>
<td>
<input type="file"/>
</td>
</tr>
<tr>
<td>验证码:</td>
<td><以上是关于cgb2111-day07的主要内容,如果未能解决你的问题,请参考以下文章