Vue学习——Vuex入门
Posted sadoshi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue学习——Vuex入门相关的知识,希望对你有一定的参考价值。
前言
Vue的组件的传值方式通常是这样的:父组件给子组件设定属性,子组件从props中取出;子组件通过$emit给父组件发送消息,父组件处理该消息从而获取传值。这种设计理念在遇到诸如兄弟组件传值、祖父节点给孙子节点传值时,就比较麻烦了。所以这种场景可以考虑使用Vuex。
Vuex是什么?
Vuex被称为是为了vue程序开发的“状态管理模式”。具体的概念可以去看官网。在我看来,它更像一个全局变量的管理模块。使用Vuex定义一些变量,然后定义一些改变这些变量的方法。根组件挂载了Vuex模块之后,其后代的节点都可以获取其变量,并通过定义的方法改变这些变量。

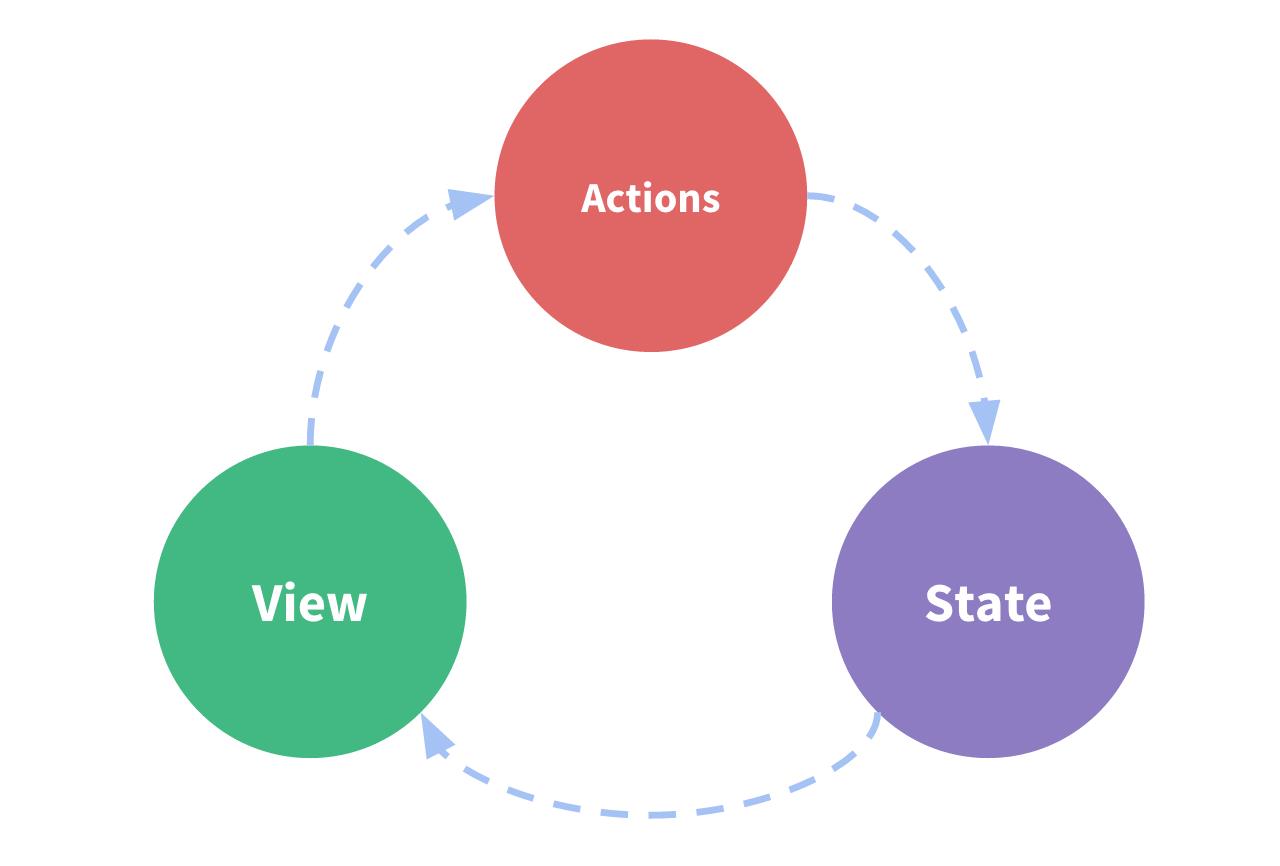
上图是Vuex的“单向数据流”理念示意图。可以看到,View通过State获取定义的变量。然后View通过Action的方法去改变State中的变量。
快速开始
接下来我们尝试在两个自定义的兄弟组件中通过vuex传递和改变数值。
先创建一个项目
vue create vuex-test进入项目的目录里面,安装依赖
npm install然后安装Vuex到这个项目中
npm install vuex --save在src目录下新建store目录,创建文件src/store/index.js
import Vue from 'vue'
import Vuex from 'vuex'
//挂载Vuex
Vue.use(Vuex)
//创建VueX对象
const store = new Vuex.Store(
state:
count: 0
,
mutations:
increment (state)
state.count++
)
export default store这里在state里定义了一个count变量。后续组件就是访问state里面这个count变量。mutations则是用于改变state里面变量值。Vuex是不能在外部直接通过state.count++这样的方式修改值,需要通过mutations里的方法间接修改。
之后要在main.js文件把vuex挂在上去,第7行挂载store。之后在组件及其子组件下都可以通过this.$store访问store实例。
import Vue from 'vue'
import App from './App.vue'
import store from './store'
new Vue(
render: h => h(App),
store: store,
).$mount('#app')修改主页面App.vue
<template>
<div id="app">
<my-button/>
<my-message/>
</div>
</template>
<script>
import MyButton from './components/myButton.vue'
import MyMessage from './components/myMessage.vue'
export default
name: 'App',
components:
MyButton,
MyMessage
</script>这里用到了MyButton和MyMessage两个自定义组件,所以我们接下来创建这两个组件。
先讲下这两个组件,我们打算设计MyButton为一个按钮,每次按一下让store.state.count加一,MyMessage则负责显示。如果不使用Vuex,那必须在App.vue内定义一个count属性,MyButton中$emit,然后App.vue定义处理方法,把count加一,然后在传到MyMessage中,MyMessage通过props来获取。这也太麻烦了吧~~~~
在src/components目录下新建myButton.vue
<template>
<div>
<button v-on:click="countFun">clicked me</button>
</div>
</template>
<script>
export default
name: "MyButton",
methods:
countFun()
this.increment();
,
increment()
this.$store.commit('increment')
,
;
</script>这里很简单,只是单纯每点击一下,则触发this.$store.commit('increment')。this.$store.commit是mutations的触发方式,里面的参数是其方法名。
在src/components目录下新建myMessage.vue
<template>
<div>
<p>myMessage的值: message </p>
</div>
</template>
<script>
export default
name: 'MyMessage',
data()
return
,
computed:
message()
return this.$store.state.count
</script>我们通过this.$store.state.count获取count的值。通常我们会把它放在计算属性中。否则当count的值变化的时候,message的值不会及时更新。
运行项目,打开http://localhost:8080/

我们点击按钮,可以看到myMessage的值不断加一。

小结
本文主要让大家了解Vuex的使用。Vuex使用起来很简单,其内容也不多。state和mutation是最常用的功能,一个用来取数据,一个用来改变数据。Vuex还包括getter、action、module等功能。后面文章再细述。
以上是关于Vue学习——Vuex入门的主要内容,如果未能解决你的问题,请参考以下文章