八CSS基础选择器
Posted 上善若水
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了八CSS基础选择器相关的知识,希望对你有一定的参考价值。
一、CSS基础选择器
1、CSS选择器的作用
选择器(选择符)就是根据不同需求把不同的标签选出来,这就是选择器的作用。简单来说:就是选择标签用的。

以上CSS做两件事:
- 找到所有的h1标签。选择器(选对人)。
- 设置这些标签的格式,比如颜色为红色(做对事)。
2、选择器的分类
选择器分为基础选择器和复合选择器两大类,我们这里先讲解一下基础选择器。
- 基础选择器是由单个选择器组成的。
- 基础选择器又包括:标签选择器、类选择器、id选择器和通配符选择器
1、标签选择器
标
签
选
择
器
\\colorred标签选择器
标签选择器(元素选择器)是指用
H
T
M
L
标
签
名
称
\\colorredhtml标签名称
HTML标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的CSS样式。
语法
标签名
属性1: 属性值1;
属性2: 属性值2;
属性3: 属性值3;
...
作用
标签选择器可以把某一类标签全部选择出来,比如所有的<div>标签和所有的<span>标签。
优点
能快速为页面中同类型的标签统一设置样式。
缺点
不能设计差异化样式,只能选择全部的当前标签。
2、类选择器
如果想要差异化选择不同的标签,单独选一个或者某几个标签,可以使用
类
选
择
器
\\colorred类选择器
类选择器。
类选择器在HTML中以
c
l
a
s
s
\\colorredclass
class属性表示,在CSS中,类选择器以一个点.号显示。
语法
.类名
属性1: 属性值1;
...
注意:
- 类选择器使用
.(英文字母)进行标识,后面紧跟类名(自定义,我们自己命名的)。 - 可以理解为给这个标签起了一个名字,来表示。
- 长名称或词组可以使用中横线来为选择器命名。
- 不要使用纯数字、中文等命名,尽量使用英文字母来表示。
- 命名要有意义,尽量使别人一眼就知道这个类名的目的。
记 忆 口 诀 \\colorred记忆口诀 记忆口诀:样式 点 \\colorred点 点定义,结构 类 \\colorred类 类调用,一个或多个,开发最常用。
我们可以给一个标签指定
多
个
类
名
\\colorred多个类名
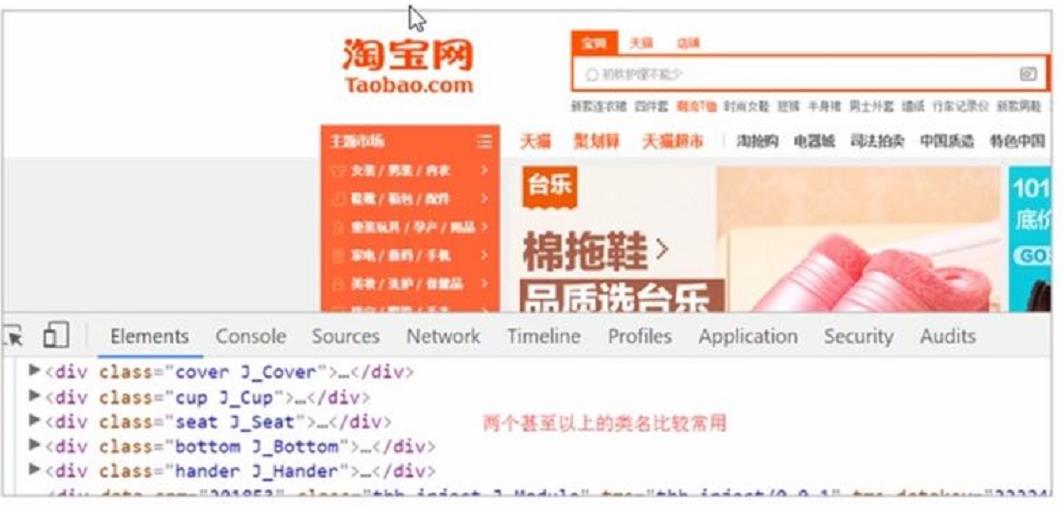
多个类名,从而达到更多的选择目的。这些类名都可以选出这个标签。简单理解就是一个标签有多个名字。
①、多类名使用方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
.red
color: red;
.font20
font-size: 20px;
</style>
<body>
<div class="red font20">亚索</div>
</body>
</html>
- 在标签class属性中写多个类名
- 多个类名中间必须用空格分开
- 这个标签就可以分别具有这些类名的样式
②、多类名开发中使用场景
- 可以把一些标签元素相同的样式(共同的部分)放到一个类里面。
- 这些标签都可以调用这个公共的类,然后再调用自己独有的类。
- 从而节省CSS代码,统一修改也非常方便。
③、注意事项
- 多个类名中间用空格隔开
- 简单理解:就是给某个标签添加了多个类,或者这个标签有多个名字
- 这个标签就可以分别具有这些类名的样式
- 从而节省CSS代码,统一修改也非常方便
- 多类名选择器在后期布局比较复杂的情况下,还是较多使用的
3、id选择器
id选择器可以为标有特定id的HTML元素指定特定的样式。
HTML元素以id属性来设置id选择器,CSS中id选择器以 # 来定义。
语法:
#id名
属性1: 属性值1;
...
注意:id属性只能在每个HTML文档中出现一次。口诀:样式#定义,结构id调用,只能调用一次,别人切勿使用。
id选择器和类选择器的区别
- ①:类选择器(class)好比人的名字,一个人可以有多个名字,同时一个名字也可以被多个人使用。
- ②:id选择器好比人的身份证号码,全中国使唯一的,不得重复。
- ③:id选择器和类选择器最大的不同在于使用次数上。
- ④:类选择器在修改样式中用的最多,id选择器一般用于页面唯一性的元素上,经常和javascript搭配使用。
4、通配符选择器
在CSS中,通配符选择器使用*定义,它表示选取页面中所有元素(标签)。
语法:
*
属性1: 属性值1;
...
- 通配符选择器不需要调用,自动就给所有的元素使用样式
- 特殊情况才使用,后面讲解使用场景(以下是清楚所有的元素标签的内外边距,后期讲)
*
margin: 0px;
padding: 0px;
5、基础选择器总结

- 每个基础选择器都有使用场景,都需要掌握。
- 如果是修改样式,类选择器是使用最多的。
以上是关于八CSS基础选择器的主要内容,如果未能解决你的问题,请参考以下文章