十八产品模块&新闻快报模块_案例
Posted 上善若水
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了十八产品模块&新闻快报模块_案例相关的知识,希望对你有一定的参考价值。
1、产品模块
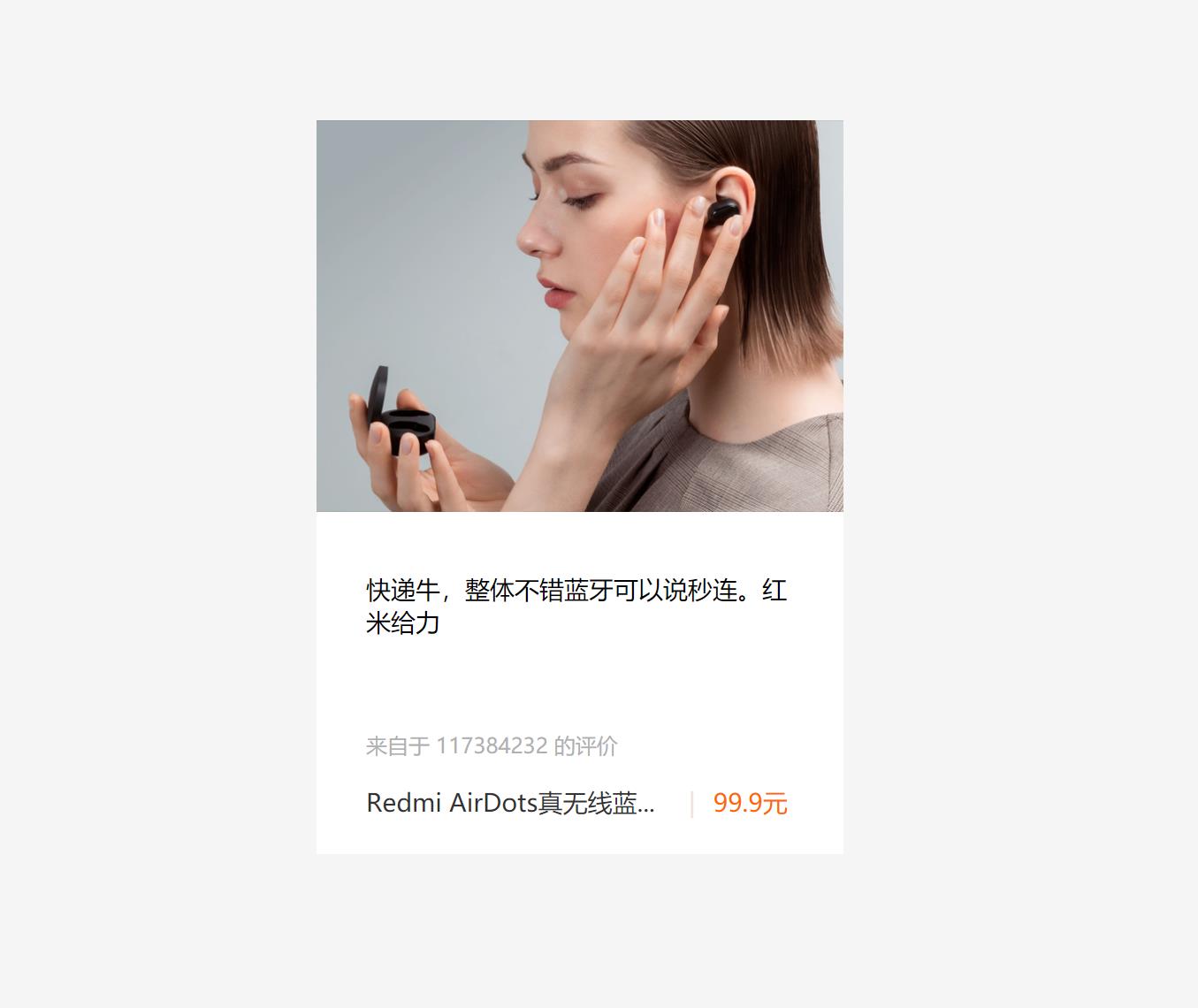
效果图:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>综合案例_产品模块</title>
<style>
*
margin: 0;
padding: 0;
body
background-color: #f5f5f5;
a
color: #333;
text-decoration: none;
.box
width: 298px;
height: 415px;
background-color:#fff;
/* 让块级的盒子水平居中对齐 */
margin: 100px auto;
.box img
/* 图片的宽度和父亲一样宽 */
width: 100%;
.review
height: 70px;
font-size: 14px;
/* 因为这个段落没有 width属性 所有 padding不会撑开盒子的宽度 */
padding: 0 28px;
margin-top: 30px;
.appraise
font-size: 12px;
color: #b0b0b0;
margin-top: 20px;
padding: 0 28px;
.info
font-size: 14px;
margin-top: 15px;
padding: 0 28px;
.info h4
display: inline-block;
font-weight: 400;
.info span
color: #ff6700;
.info em
font-style: normal;
color: #ebe4e0;
margin: 0 6px 0 15px;
</style>
</head>
<body>
<div class="box">
<img src="images/img.jpg" />
<p class="review">快递牛,整体不错蓝牙可以说秒连。红米给力</p>
<div class="appraise">来自于 117384232 的评价</div>
<div class="info">
<h4>
<a href="#">Redmi AirDots真无线蓝...</a>
</h4>
<em>|</em>
<span>99.9元</span>
</div>
</div>
</body>
</html>
2、新闻快报模块
效果图:

新知识点:去掉li前面的项目符号(小圆点)
语法:list-style:none;
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>新闻快报模块</title>
<style>
*
margin: 0;
padding: 0;
li
/* 去掉li前面的小圆点 */
list-style: none;
.box
width: 248px;
height: 163px;
border: 1px solid #ccc;
margin: 100px auto;
.box h3
height: 32px;
border-bottom: 1px dotted #ccc;
font-size: 14px;
font-weight: 400;
line-height: 32px;
padding-left: 15px;
.box ul li a
font-size: 12px;
color: #666;
text-decoration: none;
.box ul li a:hover
text-decoration: underline;
.box ul li
height: 23px;
line-height: 23px;
padding-left: 20px;
.box ul
margin-top: 7px;
</style>
</head>
<body>
<div class="box">
<h3>品优购快报</h3>
<ul>
<li><a href="#">【特惠】爆款耳机5折秒!</a></li>
<li><a href="#">【特惠】母亲节,健康好礼低至5折!</a></li>
<li><a href="#">【特惠】爆款耳机5折秒!</a></li>
<li><a href="#">【特惠】9.9元洗100张照片!</a></li>
<li><a href="#">【特惠】长虹智能空调立省1000</a></li>
</ul>
</div>
</body>
</html>
以上是关于十八产品模块&新闻快报模块_案例的主要内容,如果未能解决你的问题,请参考以下文章
python学习的第十八天模块之包相对搜索路径和绝对搜索路径