为了兼容IE,配置Babel+Webpack
Posted 空城机
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了为了兼容IE,配置Babel+Webpack相关的知识,希望对你有一定的参考价值。
前端开发过程中,很可能需要兼容IE浏览器(虽然很无奈就是了),在兼容IE浏览器时要十分小心,因为IE是不支持es2015以上的,所以你可能会发现Promise、箭头函数等方式通通报错。
Webpack
前端项目化的过程中,很多都会使用到Webpack、Gulp等工具。
这里我使用的是Webpack,对于Webpack的项目配置因为以前也具体说过,所以这里不再做过多的讲述了。
参考链接:
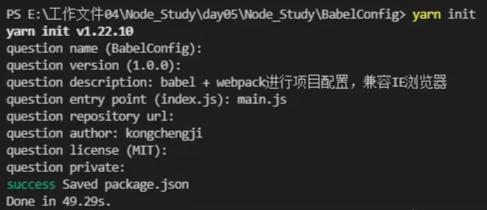
一、使用的javascript包管理工具是yarn, 先使用yarn init命令进行项目的创建。

二、使用yarn add安装项目所需要的webpack包
命令:yarn add webpack webpack-cli webpack-dev-server
三、在项目文件夹中创建webpack.config.js,配置基础的结构。文件夹中创建需要的入口文件main.js
const path = require('path'); // node自带包
const webpack = require('webpack');
module.exports =
// 希望打包的文件
entry:'./main.js',
output:
filename:'main_out.js', // 输出文件名称
path:path.resolve(__dirname,'./build/'), //获取输出路径
,
mode: 'development', // 整个mode 可以不要,模式是生产坏境就是压缩好对,这里配置开发坏境方便看生成对代码
module:
rules: [
]
,
resolve:
extensions: ['.js'] // 解析对文件格式
,
devServer:
hot: false, //开启热更新
// 命令行中会显示打包的进度
progress: false,
liveReload: true,
port: 9000,
filename: 'main_out.js',
,
plugins: [
//热更新插件
new webpack.HotModuleReplacementPlugin()
],
target: ['node', 'es5'], // 这里我提前设置了es5
四、在package.json中添加scripts运行命令
"scripts":
"dev": "webpack --mode development",
"start": "webpack serve --config webpack.config.js --mode development"
这样基础的webpack就配置好了,现在我们可以在main.js中写一些语句
class A
a;
constructor(a)
this.a = a;
let a1 = new A(10);
console.log(a1);
此时在终端当中运行yarn dev,会生成build文件夹中的main_out.js文件。

main_out.js的内容

使用node运行main_out.js,可以看到输出的结果

注意: 这里有一个地方,在
webpack.config.js中我设置target为[‘node’, ‘es5’],如果不添加es5,生成的main_out.js中会有箭头函数,这样如果将main_out.js引入,在IE浏览器当中是会出现报错的。


Babel
通过上面的target配置,可能会让人以为已经能够让IE兼容ES6之后的方式。
但是实际上,对于promise、Set、class等使用,还是无法编译为IE浏览器可以使用的js。
在main.js添加以下代码:
class A
a;
constructor(a)
this.a = a;
let a1 = new A(10);
console.log(a1);
let pro = new Promise((resolve, reject)=> );
console.log(pro);
let set = new Set([1,2,3,3,7,8,4,7]);
console.log(set);
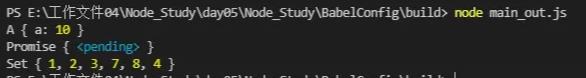
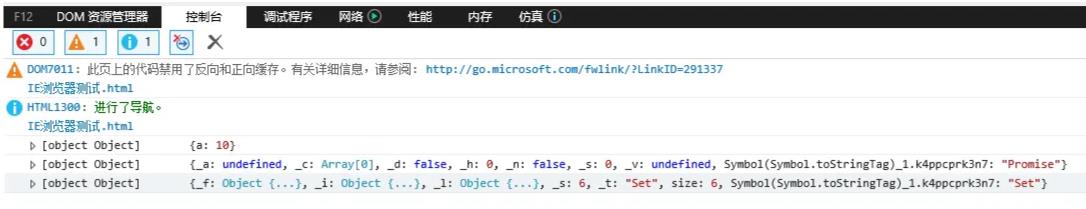
在yarn dev生成main_out.js,在node运行时或者在chrome浏览器中运行都是能正常的。

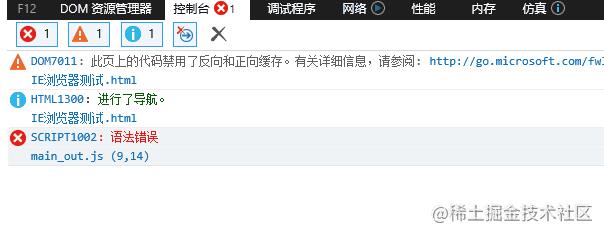
但是在IE上还是出现了报错:

安装Babel
这里就需要引入Babel插件了
介绍: Babel 是一个工具链,主要用于将采用 ECMAScript 2015+ 语法编写的代码转换为向后兼容的 JavaScript 语法,以便能够运行在当前和旧版本的浏览器或其他环境中。
官方网址: https://www.babeljs.cn/docs/
接下来让我开始安装Babel
命令: yarn add @babel/core @babel/cli babel-loader -D
这里的@babel/core是babel核心组件,@babel/cli是Babel 自带了一个内置的 CLI 命令行工具,可通过命令行编译文件。
除了上述的两个插件外,接下来需要安装一些其他需要的babel组件
命令:yarn add @babel/preset-env @babel/polyfill @babel/runtime -D
这里面的
@babel/polyfill是一个core-js和generation runtime的合集,安装之后在配置文件里配合@babel/preset-env使用即可。而@babel/runtime的作用与@babel/polyfill类似,区别是它使用了一些helper函数来对局部进行扩展,不会污染全局环境
配置Babel
接下来就需要配置Babel
一、创建一个.babelrc文件,这里面写如Babel需要支持的配置

"presets": [
["@babel/preset-env",
"useBuiltIns": "usage",
"corejs": 2, // 新版本的@babel/polyfill包含了core-js@2和core-js@3版本,所以需要声明版本,否则webpack运行时会报warning
]
],
二、webpack.config.js中配置rules,这里使用exclude表示哪些目录中的 .js 文件不要进行 babel-loader
rules: [
test: /\\.js$/,
use:
loader: 'babel-loader',
,
exclude:'/node_modules/',
]
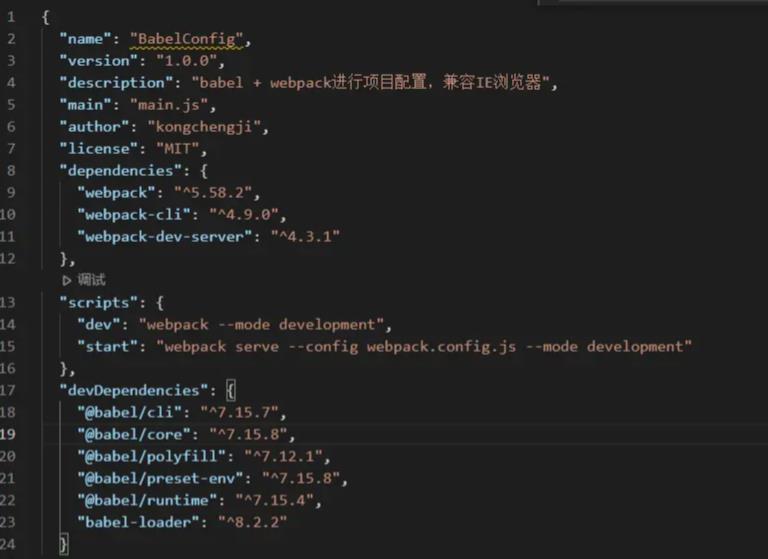
现在我的package中配置如下:

此时再运行yarn dev,生成的main_out.js就可以在IE浏览器中使用了

注意:因为Babel版本的更迭,所以网上很多教程其实版本可能不太一样,安装的插件也不同了。之前我参考一个教程,安装了Core-js,就一直报错,可能是产生了冲突,移除后就好了。配置项目真的是趟坑躺过来的…
以上是关于为了兼容IE,配置Babel+Webpack的主要内容,如果未能解决你的问题,请参考以下文章
webpack进阶【11】: babel-loader 配置高版本的 js,使之兼容