vue生命周期11个钩子函数
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue生命周期11个钩子函数相关的知识,希望对你有一定的参考价值。
参考技术Avue生命周期11个钩子函数如下:
1、组件通过new Vue()创建出来之后会初始化事件和生命周期,然后就会执行beforeCreate钩子函数,这个时候,数据还没有挂载,无法访问到数据和真实的dom,一般不做操作。
2、挂载数据,绑定事件等等,然后执行created函数,这个时候已经可以使用到数据,也可以更改数据,在这里更改数据不会触发updated函数,在这里可以在渲染前倒数第二次更改数据的机会,不会触发其他的钩子函数,一般可以在这里做初始数据的获取。

3、接下来开始找实例或者组件对应的模板,编译模板为虚拟dom放入到render函数中准备渲染,然后执行beforeMount钩子函数,在这个函数中虚拟dom已经创建完成,马上就要渲染,在这里也可以更改数据,不会触发updated,在这里可以在渲染前最后一次更改数据的机会,不会触发其他的钩子函数。
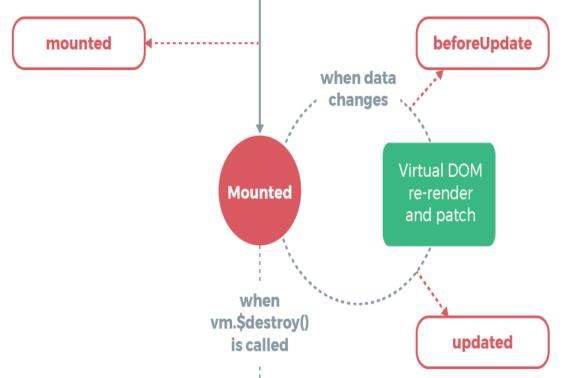
4、一般可以在这里做初始数据的获取下来开始render,渲染出真实dom,然后执行mounted钩子函数,此时,组件已经出现在页面中,数据、真实dom都已经处理好了,事件都已经挂载好了,可以在这里操作真实dom等事情。

5、当组件或实例的数据更改之后,会立即执行beforeUpdate,然后vue的虚拟dom机制会重新构建虚拟dom与上一次的虚拟dom树利用diff算法进行对比之后重新渲染,一般不做什么事。
6、当更新完成后,执行updated(据已经更改完成,dom也重新render完成,可以操作更新后的虚拟dom)。
7、经过某种途径调用$destroy方法后,立即执行beforeDestroy,一般在这里做一些善后工作,例如清除计时器、清除非指令绑定的事件等等,组件的数据绑定、监听……去掉后只剩下dom空壳,这个时候,执行destroyed,在这里做善后工作也可以。
以上是关于vue生命周期11个钩子函数的主要内容,如果未能解决你的问题,请参考以下文章