Android开发之列表点击事件定义的一些思考
Posted 码上夏雨
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android开发之列表点击事件定义的一些思考相关的知识,希望对你有一定的参考价值。
android开发之列表点击事件定义的一些思考
📢Hello大家好,这里是码上夏雨,一名安卓初学者,也会定期给大家带来自己的学习心得📢
😍那事不宜迟,我们现在就发车😍
前言
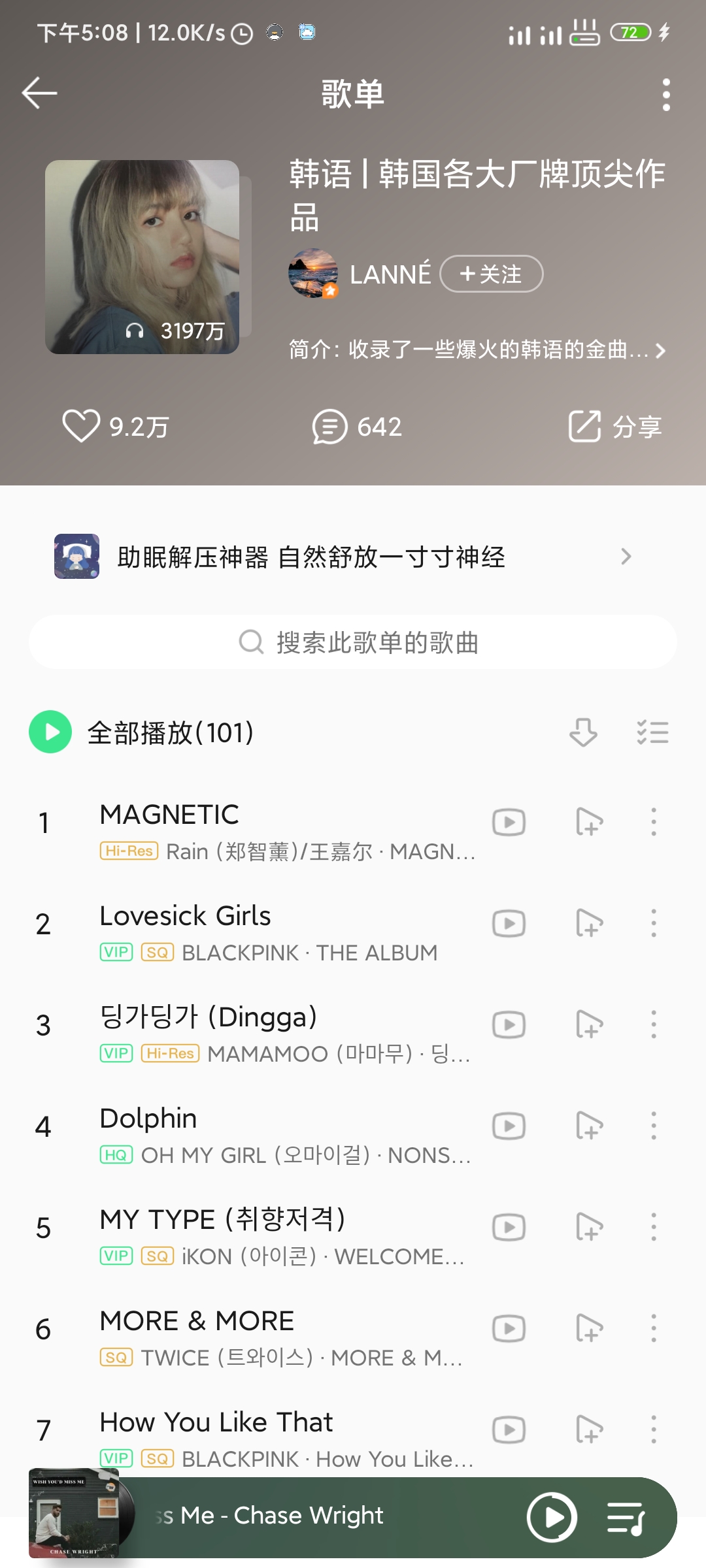
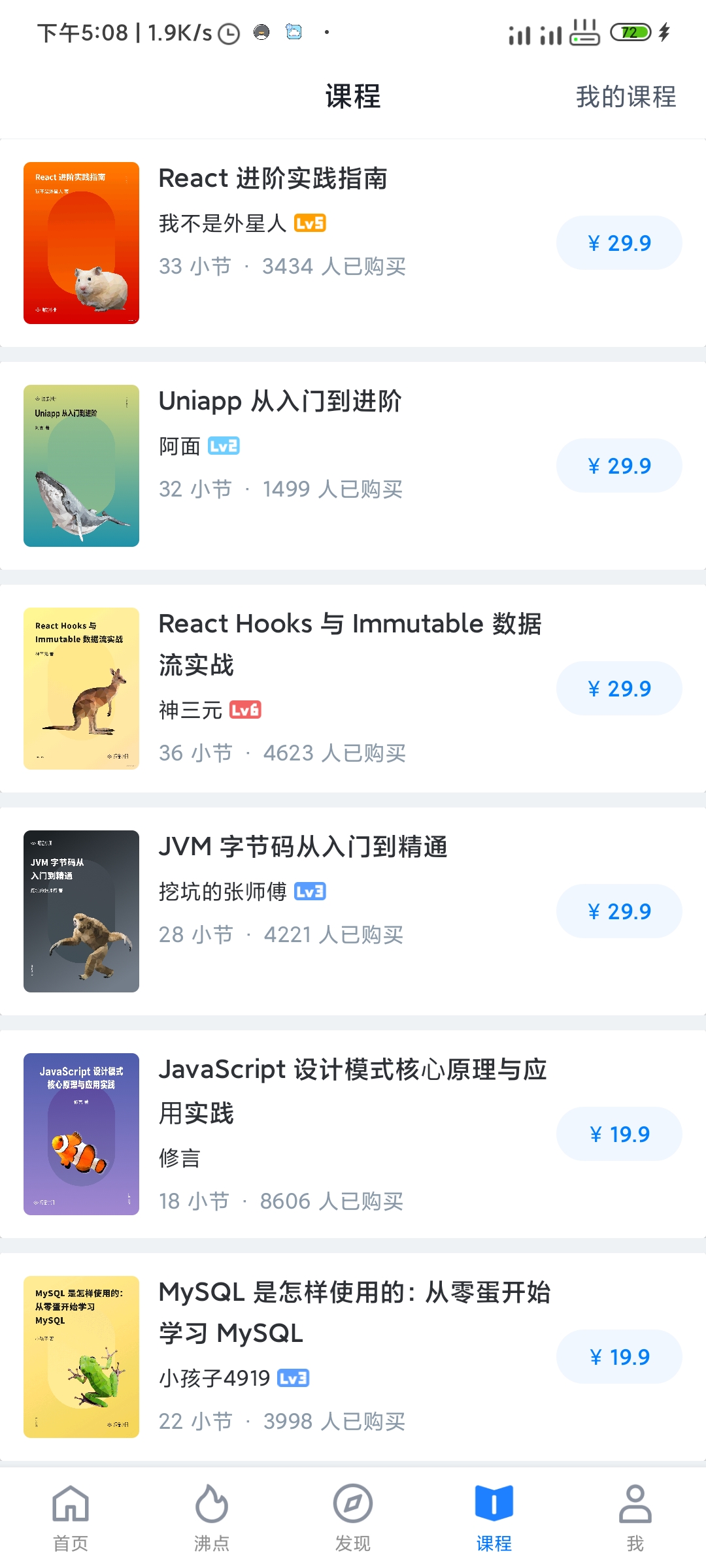
列表在我们的日常开发中使用的频率是非常高的,像下图的歌曲播放列表,或者课程展示,那么这些场景都需要我们用到点击事件,点击歌曲播放歌曲,点击课程了解详情,那么我们应该怎么定义点击事件呢?


列表点击事件的定义
在Adapter内创建接口,并设置set方法
// 声明接口
interface OnItemClickListener
fun onItemClick(itemView: View?, pos: Int, itemId: Long)
//设置set方法
fun setOnItemClickListener(onItemClickListener: OnItemClickListener)
mClickListener = onItemClickListener
使用Adapter时实现接口
adapter.setOnItemClickListener(object :BaseVastBindingAdapter.OnItemClickListener
override fun onItemClick(itemView: View?, pos: Int, itemId: Long)
if (pos == 0)
//Something do when pos is equal to 0
else if (pos == 1)
//Something do when pos is equal to 1
else
)
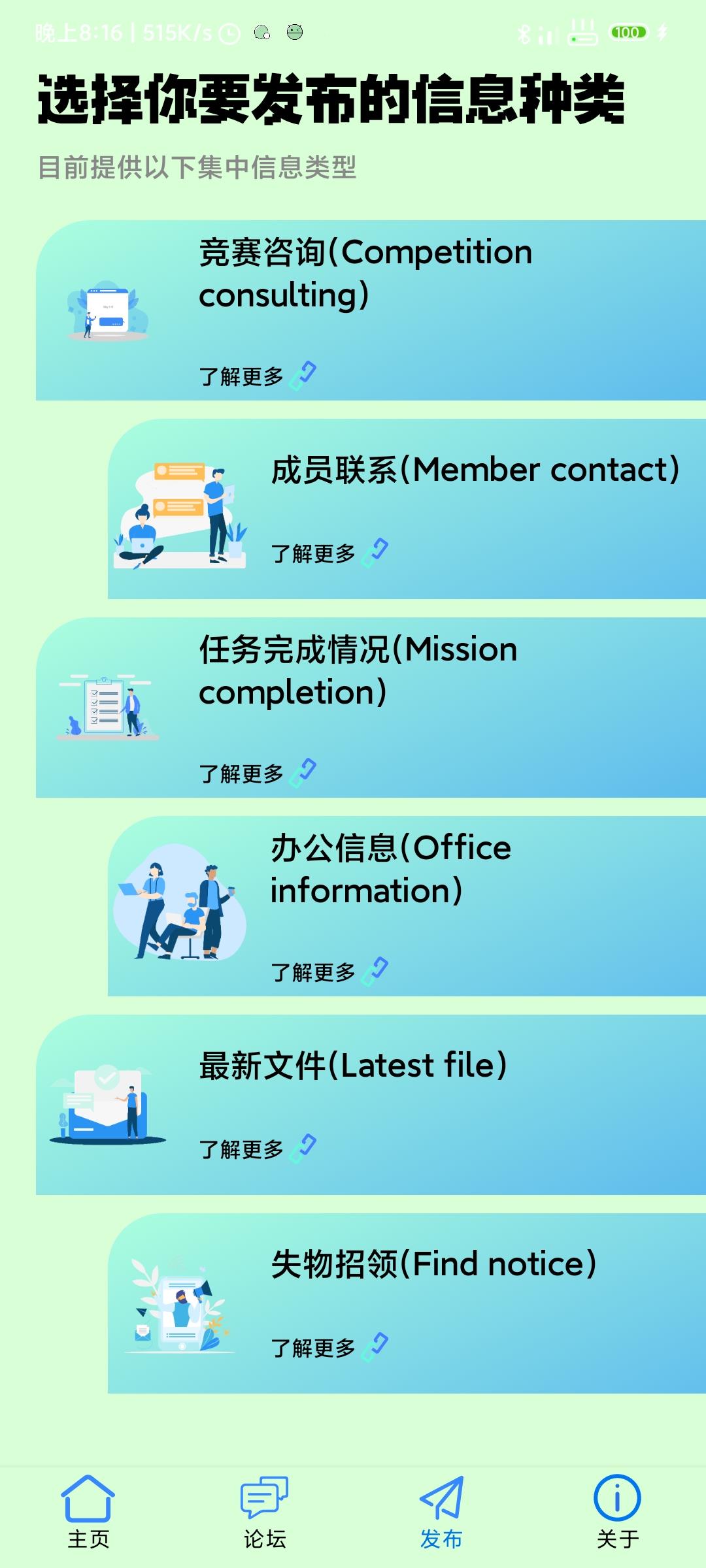
但是这也会带来一个问题,就是如果列表项点击事件重复还好说,假如有类似下面的界面

如果竞赛咨询是打开Activity,办公信息是传输数据,失物招领显示Toast消息,那么全部依靠 pos 判断会让 onItemClick 里面的逻辑变得特别臃肿,同时我们修改item事件时也受 pos 的制约(因为 pos 都是提前定义好的),因此我觉得可以尝试把点击事件声明在 model 里面,例如:
class VastSwipeMenuItem @JvmOverloads constructor(
private val context: Context,
val title: String = context.resources.getString(R.string.default_slide_item_title),
val icon: Drawable? = ContextCompat.getDrawable(context, R.drawable.ic_null),
val background: Drawable? = ContextCompat.getDrawable(context, R.drawable.default_menu_item_background),
val titleColor: Int = ContextCompat.getColor(context, R.color.default_menu_item_title_color),
val clickEvent: ((VastSwipeMenuItem, Int) -> Unit)? = null
)
// 具体实现
这样如果我们想定义此 item 对应的点击事件就可以这样:
//声明model
val deleteItem = VastSwipeMenuItem(this@SlideActivity)
//定义点击事件
deleteItem.setClickEvent item: VastSwipeMenuItem, position: Int ->
run
Toast.makeText(this@SlideActivity, "$item.title $position", Toast.LENGTH_SHORT)
.show()
而在Adapter内我们只需如下定义点击事件
ListItemView.setOnClickListener
//item为根据pos获取到的
item.clickEvent?.let it1 -> it1(item,position)
这样做的好处就在于对于列表项定义事件的点击能够更加自由,更方便。希望这篇文章能让你有所收获,我们下期再见🤔🤔🤔🤔
以上是关于Android开发之列表点击事件定义的一些思考的主要内容,如果未能解决你的问题,请参考以下文章